Inline Datepickers with Gravity Forms
Replace the Gravity Forms datepicker with an inline datepicker to improve the mobile experience.

This article requires the GP Limit Dates perk.
Buy Gravity Perks to get this perk plus 50 other premium Gravity Forms plugins!
The Problem
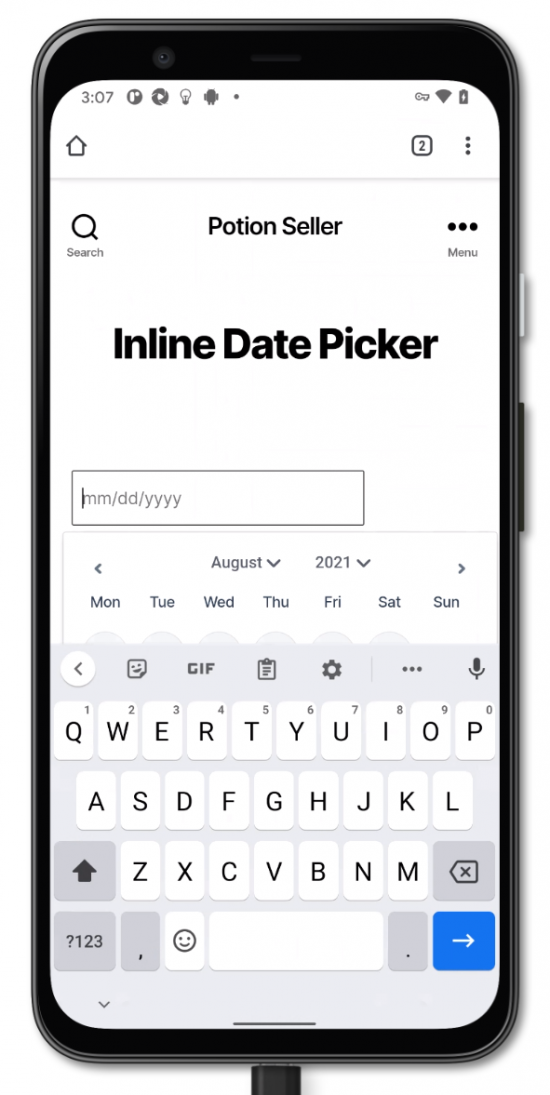
Have you ever wanted an inline version of the Gravity Forms date picker instead of the default drop down version? I tend to have issues with autocomplete in desktop browsers, and the experience on mobile can be a little strange when the keyboard pops up after tapping on the Date field.
The Solution
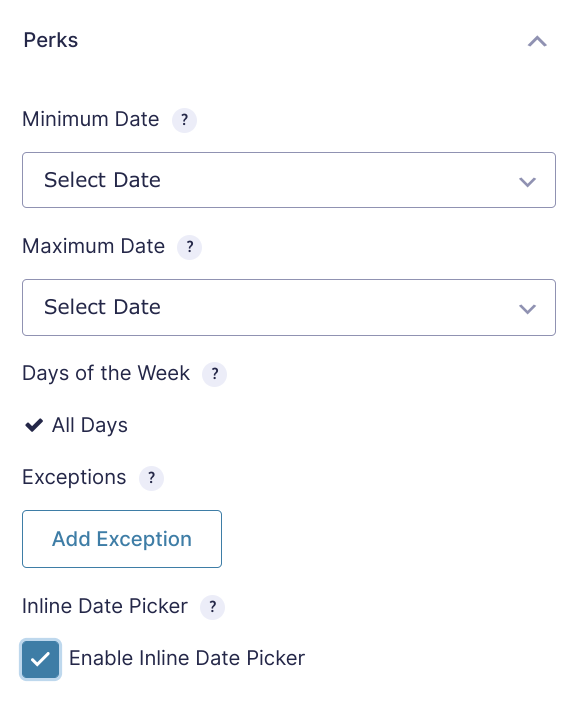
Replacing the date picker with an inline version solves both these problems. To do so, simply install and activate GF Limit Dates, and on the Perks tab of a Date field check the Enable Inline Date Picker checkbox.
The Result
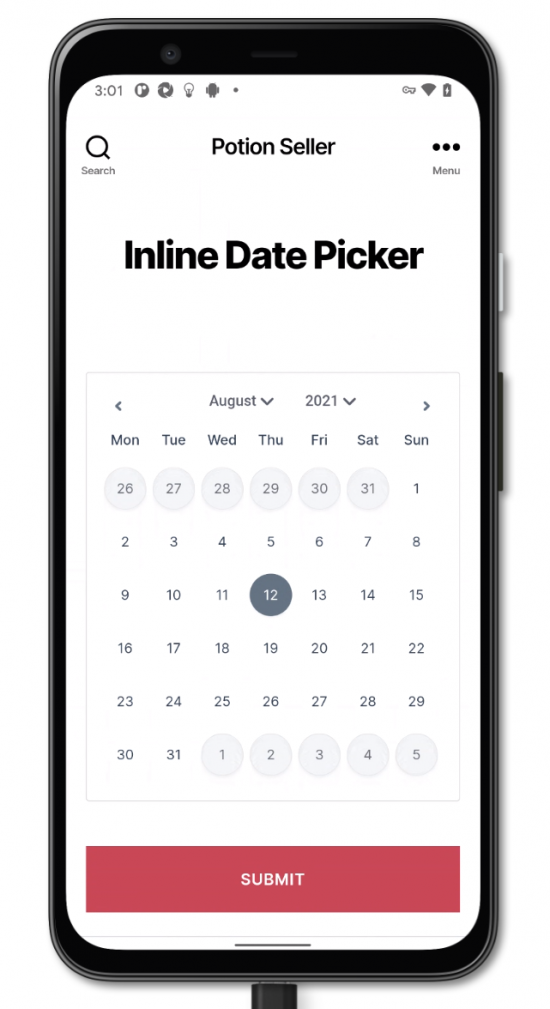
That’s all there is to it. Your date picker drops the input box and goes inline, thus avoiding autocomplete headaches and gaining a better mobile experience.








I looked to implement this on a form that allows the user to enter up to 5 dates. Dates 2-5 appear only if a date has been been entered in the previous date field (using conditional logic). If I switch on inline Datepicker then the conditional logic no longer works and all 5 dates and date pickers are displayed at once within the form. Also, this would be a much more helpful feature if there was a way to implement this on mobile only. I saw a link within the comments for a video and snippet for this but the snippet link no longer works. Many thanks
Hi Claire,
The reason the conditional logic isn’t working as expected with the inline datepicker is because, inline datepickers automatically selects the current/minimum date on load. You can use the gpld_disable_inline_date_picker_default_date filter to disable this feature.
In regard to displaying the inline date picker online on mobile, here’s the link to the snippet to do this.
I hope this helps.
Best,
We have multiple 2 day events starting in March and ending in July. I cannot connect the dates together.
For instance March 17/18 is the first event but they can only pick one day or the other – the event is 2 days they can’t just pick one date but I can’t connect the two. I want them to be able to just click the 17th and both dates are selected. Also is there anyway possible to change the color of the selected dates? The form is on the website link below. Thank you.
Hi Terry,
We have an article on how to link date fields with GP Limit Dates, but automatically blocking out two days with a single click isn’t something we have a solution for.
Regarding changing the color, this can be done with CSS. Assuming you’re using the Orbital theme, the following CSS should do the trick.
.gform-theme--framework.ui-datepicker table .ui-datepicker-current-day a { --gf-local-bg-color: red; }Hi there. So whenever i use this perk, it gets to show the minimized js datepicker and this looks awfull. What theme page or css were you using to get the nice layout for the datepicker that is shown on the third image?
Hi Kevin,
This is a feature of our GP Limit Dates Perk. It allows you to date picker inline on the form without having to click on it to show the date picker. https://gravitywiz.com/documentation/gravity-forms-limit-dates/#inline-date-picker
Best,
Hi Is it possible to enable the online datepicker only on mobile but not on desktop ?
Hey Itshak,
This isn’t currently possible, but I’ll ping our Product Manager so that we can add this as a feature request. Please expect a reply via email with an update on this.
Hi Itshak,
We have a snippet to enable inline date picker only for mobile devices. Please find the snippet here: https://github.com/gravitywiz/snippet-library/blob/saif/add-69822-inline-datepicker-only-mobile/gp-limit-dates/gpld-inline-datepicker-only-for-mobile-devies.php
A overview of how to use the snippet, and demo of it in action can be seen in our screencast here: https://www.loom.com/share/2e3e9838f2994b619402d18ff9f96114
Hope this helps.
Best,
Hi there, Got excited about the link to the CSS to match the screenshots! It leads to a 404 page though…Anywhere we could find it? :) Thanks in advance!
Hi Marissa,
Sorry about that! The link has been updated.
Will this work for time as well?
Hi JP,
This currently works for Date fields.
If you have an active Gravity Perks License, you can get in touch with us via our support form so can dig into this feature.
Cheers,
Bes,t
Hello,
Interested in this for our school’s cafeteria and aftercare programs. We will need the date picker to be limited to the Monday of the following week. They have to have their forms submitted by Friday so the cafeteria knows what to have ready for the next week and the aftercare program knows how many workers are need to care for the kids. I see that I can pick a date on here, but I’d need it to automatically change to the next Monday date on every Friday. Does that make sense and is this possible with this perk?
Hi Chelsea,
With Limit Dates Per you could set the datepicker field to only allow Mondays as you mention. You can also set the Minimum date to the current day. This should work for your use case: if current day is Friday, the only days that will be selectable will be Mondays after today.
If you have an active Gravity Perks License, you can open a ticket with us via our support form, with your account email, so we can take a look at your setup and assist you further.
Best,
Hey. Im curious about this feature. I have one really essential question before puchasing this.
Am I able to use gravity forms datepicker_options_pre_init -filter with start date field the same way I can use it with date picker field? Specifically I need to disable certain dates like in this script:
https://docs.gravityforms.com/gform_datepicker_options_pre_init/
/////////// gform.addFilter( ‘gform_datepicker_options_pre_init’, function( optionsObj, formId, fieldId ) { if ( formId == 12 && fieldId == 14 ) { var disabledDays = [’06/15/2014′, ’07/01/2014′, ’07/15/2014′]; optionsObj.beforeShowDay = function(date) { var checkdate = jQuery.datepicker.formatDate(‘mm/dd/yy’, date); return [disabledDays.indexOf(checkdate) == -1]; }; } return optionsObj; }); ///////////
Thank you in advance!!
Hi Jones,
That’s exactly what it does. The GP Limit Dates Perk allows you to do all that you mentioned. Here is the support document on GP Limit Dates with all the features it offers.
Thanks for the quick reply. I meant to ask is it possible to bring those disabled dates from outside gravity forms as a array or so? In (exact) same manner than in the script? I have those dates stored elsewhere and would make updating easier if I didn’t have to make them again manually. Thanks!
Hi Jones, We do not have a solution to import dates from an external source. All Dates limits are handled from the GP Limit Dates Perk UI
Hello,
Just tried it, and nothing happens: https://www.snudifo93.net/greve/
Hello Gui,
We would be more than happy to look into this one for you. Can you drop us a support request for this? We’ll be happy to dig in.