How to Setup Early Bird Pricing with Gravity Forms
Discount your Gravity Form products if your form is completed before a certain date or specific amount of time before today’s date.

This article requires GP Conditional Pricing and GP Conditional Logic Dates.
Buy Gravity Perks today and get 50+ premium Gravity Forms plugins, including these perks!
When promoting upcoming events, one of the best ways to encourage early ticket sales is to implement early bird pricing. This rewards attendees for buying their ticket now versus waiting to purchase later.
In this tutorial, we will use two of our Perks, GP Conditional Logic Dates and GP Conditional Pricing, to setup early bird pricing with Gravity Forms.
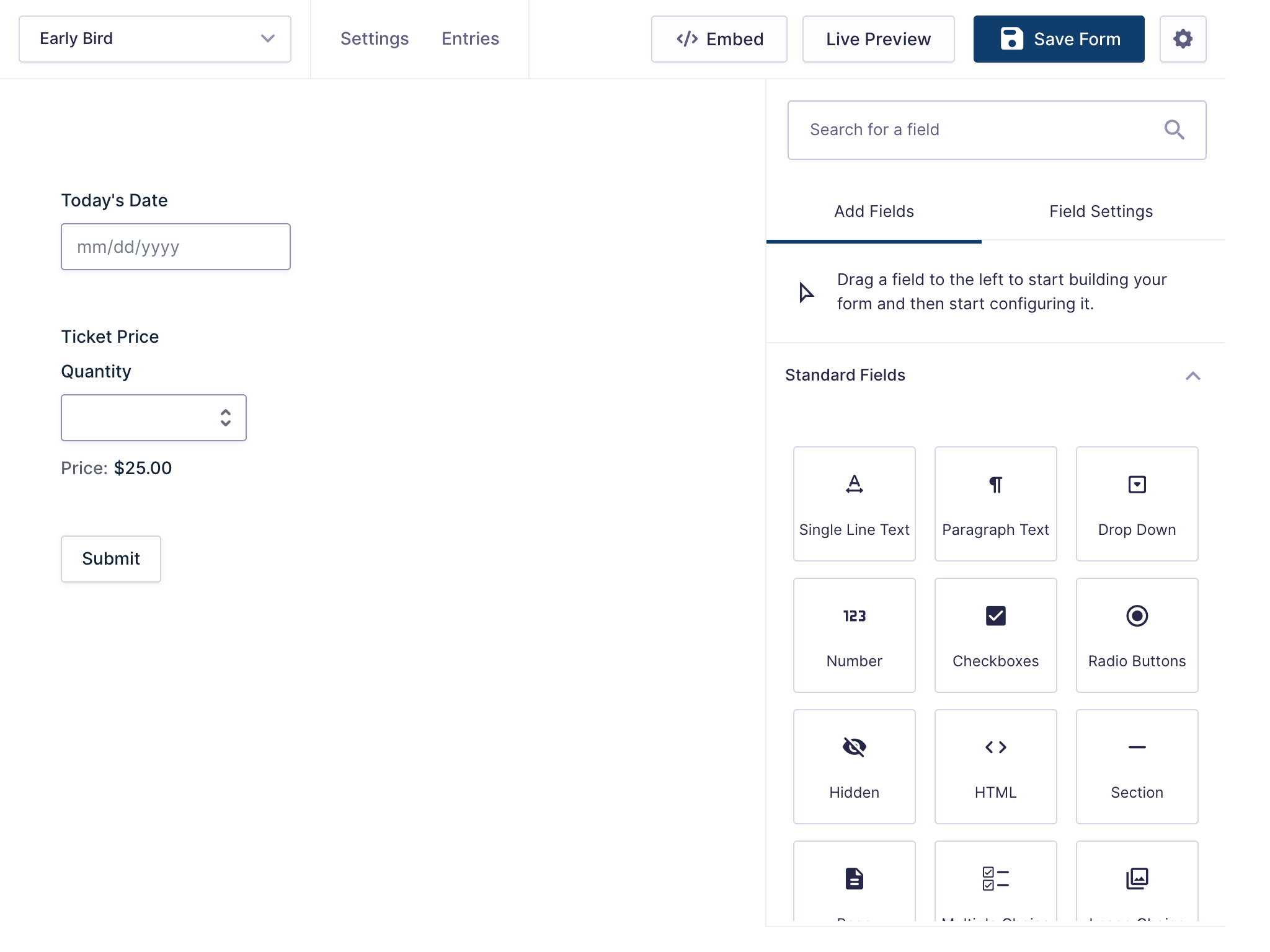
Our demo form will include a Date field and a product field. The Date field will dynamically populate the current date which will then be used to dynamically determine the base price per ticket.
Ready to get started? Here we go!
Steps
1. Add a Date field
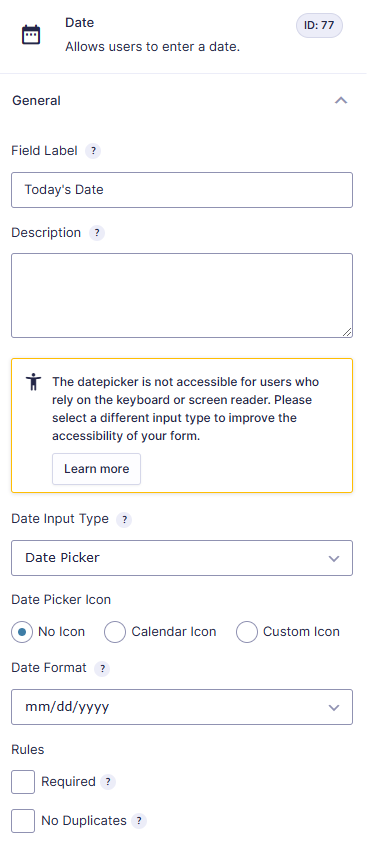
First, we’ll add a Date field to our form. We will label this field “Today’s Date”. This field will be used to determine the price per ticket.
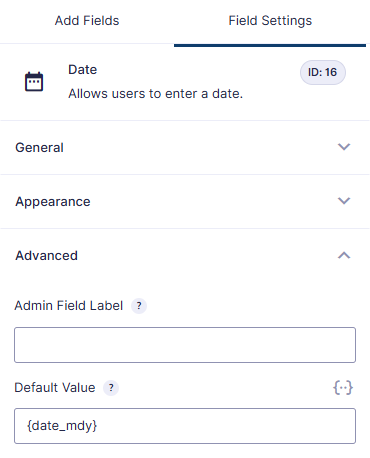
Once created, Visit the “Advanced” tab of the field and enter the current date merge tag {date_mdy} in the “Default Value” setting. This merge tag will generate the current date and set it as the value of the date field.
Note that we have this field visible for demonstration purposes only. Since the user should not be able to select the date, we would hide this field in a live form by adding the gf_invisible ready class to the field.
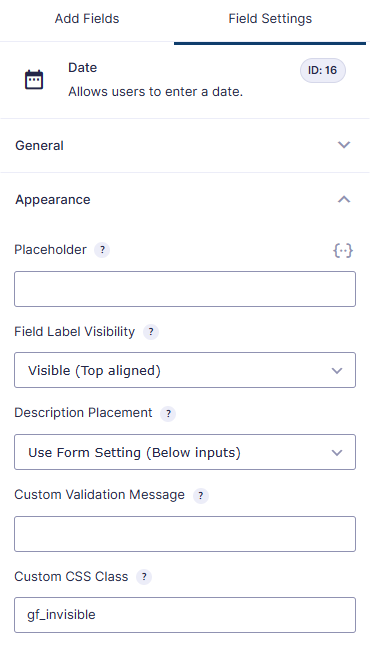
To do this, visit the “Appearance” tab of your field then add gf_invisible to the “Custom CSS Class” setting.
2. Add a Product field
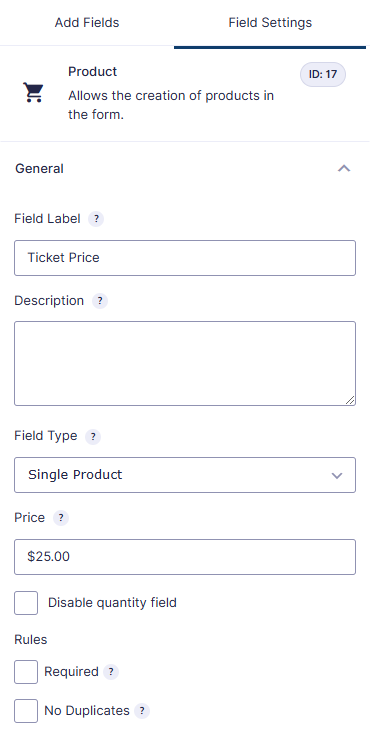
Next, we’ll add a product field to the form. We will call this field “Ticket Price”. Set a base product cost of $25.00.
You should now have a Date field and a product field on your form.
3. Create Pricing Rules Based on Current Date
Finally, we will configure the conditional pricing rules for the form. GP Conditional Pricing combined with GP Conditional Logic Dates will allow us to modify the “Ticket Price” based on the “Current Date.”
- Install and activate GP Conditional Pricing.
- Install and activate GP Conditional Logic Dates.
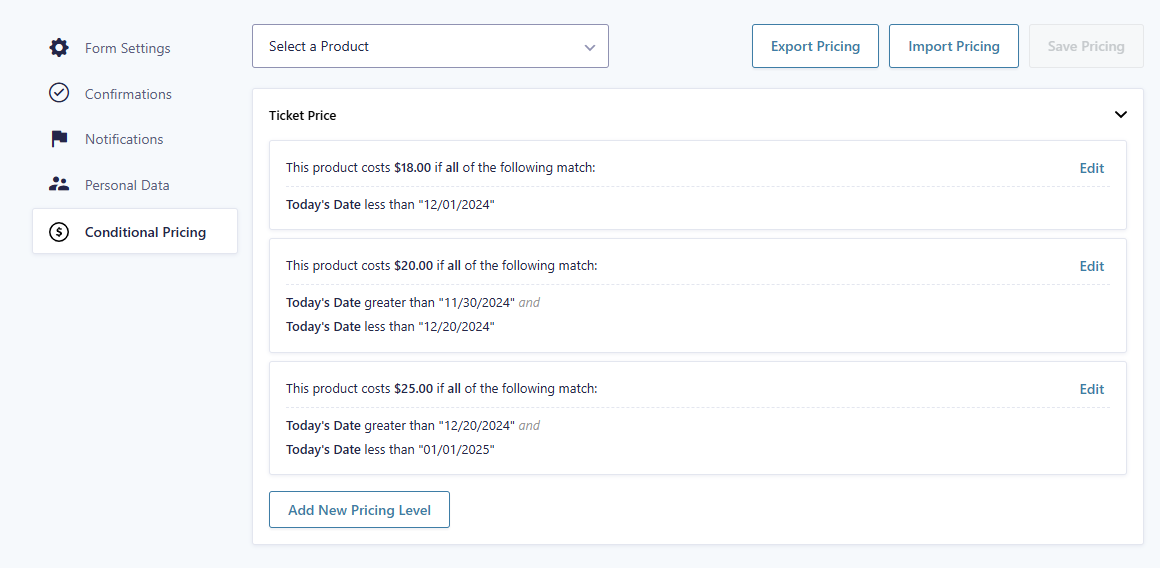
- Select “Conditional Pricing” from the Form Settings menu.
- Select the Ticket Price field from the “Select a Product” drop down.
- Create your first pricing rule.
- Click the “Add New Pricing Level” button to create additional pricing rules for this product.
Here is how we’ve configured our pricing rules for the demo. Each pricing level specifies the conditions that should be met for that pricing level to apply. The product price is automatically adjusted whenever a new pricing level’s conditions are met.
You’re all set, now go sell some tickets!
Want to offer a recurring discount? GP Conditional Logic Dates supports wildcard dates.
What questions do you still have?
Do you still have any questions about how to get this setup? We’d love to know what they are. Let us know!











hi there! i saw here https://gravitywiz.com/setup-early-bird-pricing-gravity-forms#comment-357070 that you said we can configure price for each radio button , but i didnt find that option, i mean i only can choose product field but not option or checkbox price. What i’ve done is select the product field mapped to my radio button and then added a conditional but i dosent work, can you guide me how to do that please? thanks
Hello, I have to create a module where there are two different dates to provide a service, therefore a start date and time and an end date and time. Depending on the duration of the service in terms of hours / days / weeks or months, a service price will be charged. Can I do this with this module? So 2 different calendars with start and end date that will determine the price of the service product. Thanks
Hi there! Would this work if I have multiple prices? So for my current product (I don’t have Gravity Perks yet), I have radio buttons with 4 different prices. I’d like to set early bird pricing for all 4 options.
Yup! Conditional Pricing treats each choice in a Radio Button Product field as a separate product price that can be configured independently.
Can you set a price not by date, but by the first X purchased, I.e. the first 100 are at $Y and after that the price is $Z, independent of what date it is.
Hi Tere, we don’t have a solution for this one. Something we’d love to figure out for a future version of this perk.
Solution:
https://www.loom.com/share/2fc5caaa0511486c95dc5fe092bd8eab
TR;DW: We use Populate Anything to populate the entry count (e.g., number of orders) into a Hidden field and then based Conditional Pricing’s rules on that field’s value.
Hi: Thanks for this useful perk! Just to double up on the usefulness of the date field in this situation, you can also put corresponding html pricing fields on the form and use conditional logic to hide/show. For example: If we have Earlybird Price thru May 1, we add 2 HTML Fields to the form (perhaps above the credit card field). One displays Earlybird Price before May 2, the other shows Full Price after May 1.
Hi !! Every perks are awesome!
I just have a concern right now ! Is there any way to duplicate or copy a pricing level in conditional pricing ? I mean, any way !!
Cause I only have 5 products but with different option! With those option, there’s 240 different prices! It would be more than perfect if I was able to duplicate 240X the first pricing level and after just make the little ajustement !!
Thanks !!! John
Hi John,
We just added a new “hidden” feature for GF Conditional Pricing that will allow you to do this.
Add this filter to your themes functions.php file. It will enable an import button (screenshot to the GF Conditional Pricing page.
add_filter( "gpcp_enable_importer", "_return_true" );The rest of the process is fairly straightforward and there is a sample file that is available to download before importing.
Drop us a line via support if you have any issues. :)
Hi, can the conditional pricing be used to display a higher price for same day services and lower prices for services booked further in advance?
Yup!
Hi! Can GP create a conditional pricing based on quantity purchased? For example, we are holding a sale. One item sells for $10, but two will sell for $15 (instead of $20). Buy 3 for $20.
In essence, it’s $10 for one, and each additional item is +$5.
Hi Stella, this is possible but you’d have to configure it a little differently than you’re thinking. You can change the price per item based on the quantity being ordered so you’ll the price per item for 1 would be $10, the price per item for 2 would be $7.50 (2 x 7.50 = 15), and the price per item for 3 items would be $6.667 (that way it’ll round up to $20; 3 x 6.6667 = 20).