Gravity Forms Advanced Select
Beautiful, searchable, extensible Drop Down and Multi Select fields, capable of dynamically populating massive datasets.
What does it do?
This plugin adds an enhanced interface to Drop Down, Multi Select, and Address fields. It improves the UX, accessibility, and flexibility of these field types in Gravity Forms. With Address fields, all address types are supported.
Additionally, GP Advanced Select integrates tightly with GP Populate Anything and delivers significant performance improvements when loading large datasets.
With Advanced Select you can create:
- Product ordering forms with searchable products
- Signup forms with a searchable company selector
- Address fields with searchable countries
- Application forms with searchable skill selectors
- Insurance forms with searchable medical conditions
- And many more!
Features
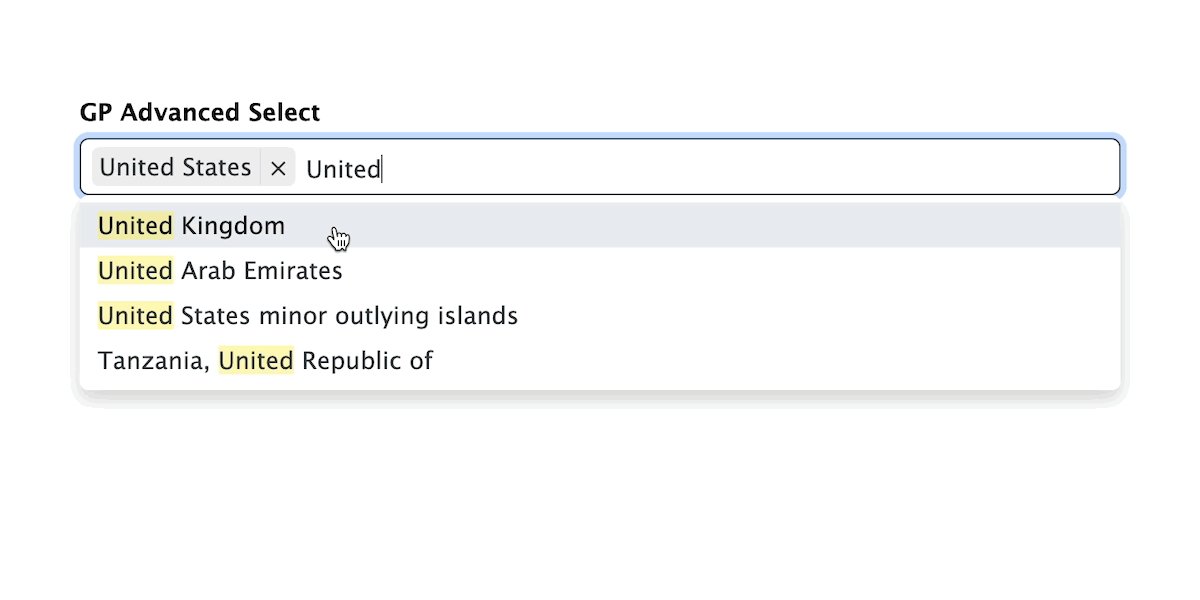
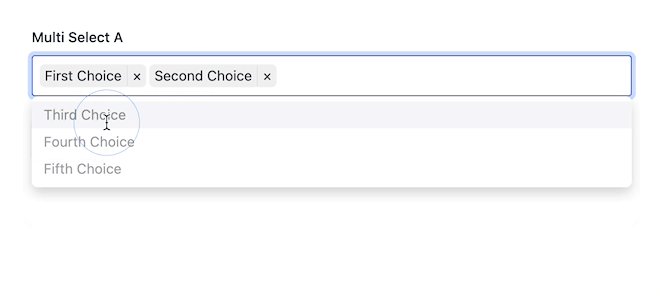
- Beautiful, searchable, usable.
Dramatically improve your Drop Down, Multi Select, and Address fields with one click. - Dynamic choices and huge datasets.
A tight integration with Populate Anything allows you to populate choices dynamically from huge datasets. - Infinite scroll for choices.
Bypass default query limits and continue scrolling through all results. - Lazy load choices.
Delay loading any choices until the user interacts with the field. A massive performance boost when dynamically populating choices for many fields. - Filter populated choices by search value.
Combined with Populate Anything, filter choice results by the Select field’s search value. Only load search results instead of all choices. - Display choice images.
Integrates with JetSloth’s Image Choices plugin to display an image for each choice. - Full mobile support.
Advanced Select fields are fully supported on mobile devices to accommodate all device types. - Improved accessibility.
Advanced Select fields are fully keyboard navigable, supported by screen readers, and are compatible with Gravity Forms’ Theme Framework.
indicates a feature that requires Populate Anything.
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms Advanced Select, it’s configuration time. Let’s step through that process.

|
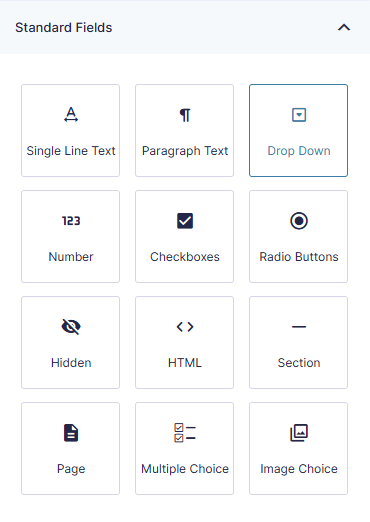
Add a Drop Down, Multi Select, or Address field to your form. |

|
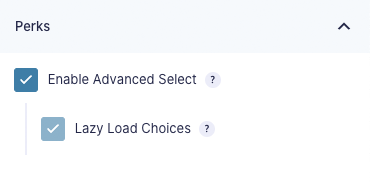
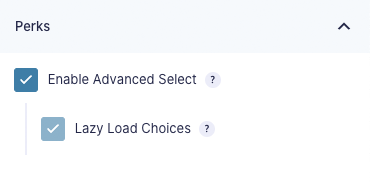
Under the Perks tab in the field settings, check the Enable Advanced Select setting. |

Feature Details
Populate Anything Integration
GP Advanced Select Fields integrates tightly with GP Populate Anything and provides significantly improved performance with large datasets by optimizing how and when the field choices load.
Lazy Load Choices
By default, all choices in a form are loaded as soon as the page loads. If you are using Populate Anything to dynamically populate choices in many fields, this can create an unnecessary burden on your server as many of these fields either may not be interacted with on the current page or will never be revealed due to being hidden via conditional logic.
Use the “Lazy Load Choices” option to only load dynamically populated choices when the user interacts with the Drop Down or Multi Select field, rather than when the form is rendered.

Note: The “Lazy Load Choices” option only appears if a field’s choices are being populated via Populate Anything. Also, if the choices are being filtered by the “Advanced Select Search Value” option, this option is enabled by default and cannot be disabled.
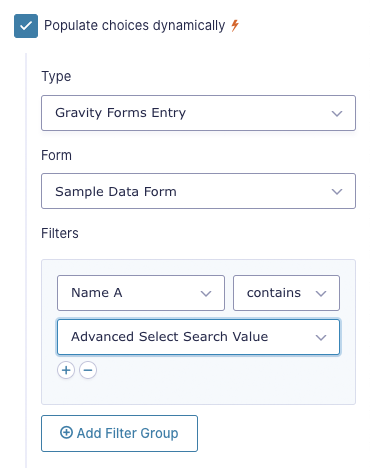
Filter Choices by Search Value
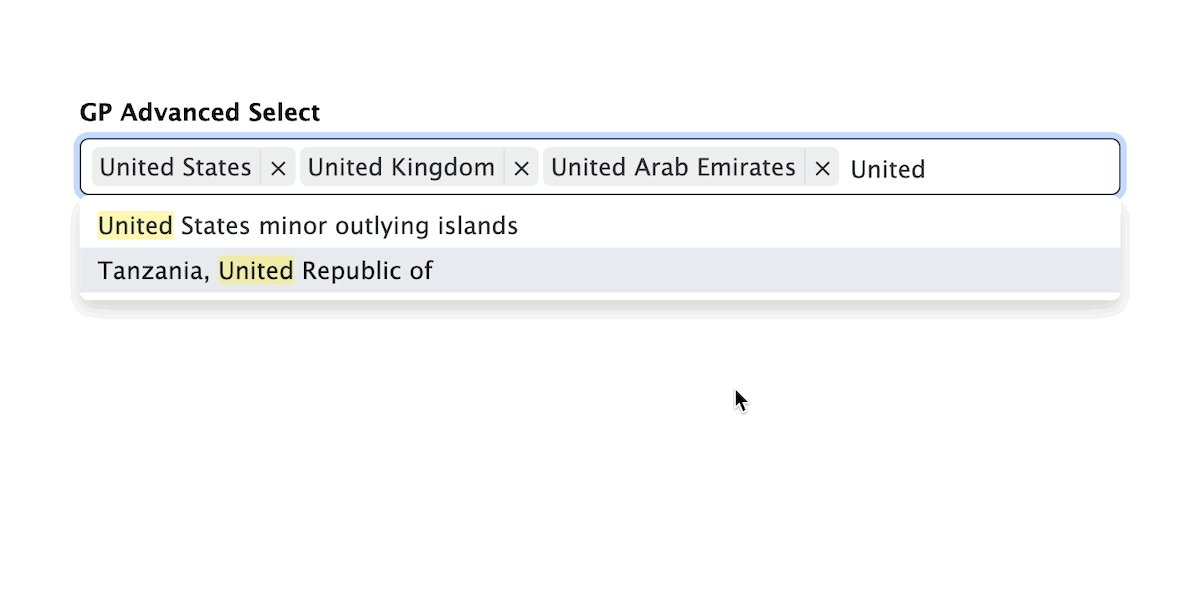
Filtering by the Advanced Select’s search value is a powerful option that allows you to effectively bypass Populate Anything’s default query limit of 500 results.
Rather than increasing the query limit, which can negatively impact performance, filtering your results by the Advanced Select’s search value allows Populate Anything to execute a fresh query, returning a condensed set of results that match the specified search value.
To enable this functionality, navigate to the field’s settings and click Add Filter Group under the General header. Configure the filter to compare the object property where it contains the “Advanced Select Search Value”.

Important Note: When choices are filtered by the “Advanced Select Search Value” option, lazy loading and infinite scroll are enabled by default. The user must type at least 3 characters to initiate a search.
Related Snippets
Infinite Scroll
Infinite scroll refers to Advanced Select’s ability to continue loading new results as the user approaches the end of the current results. Infinite scroll is an automatic feature that is enabled when a field’s choices are filtered by the “Advanced Select Search Value” option.
When enabled, only the first 50 results are returned. As the user approaches the end of the current results, the next 50 results will be loaded until all results have been displayed.
Image Choices
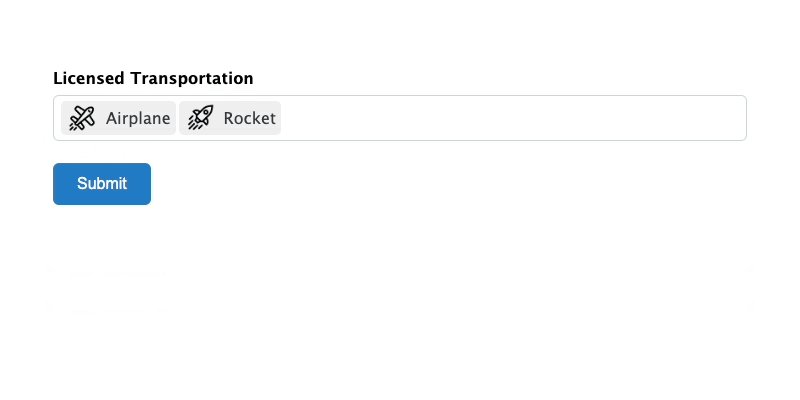
GP Advanced Select integrates JetSloth’s Image Choices plugin to display an image as part of each Drop Down or Multi Select choice.
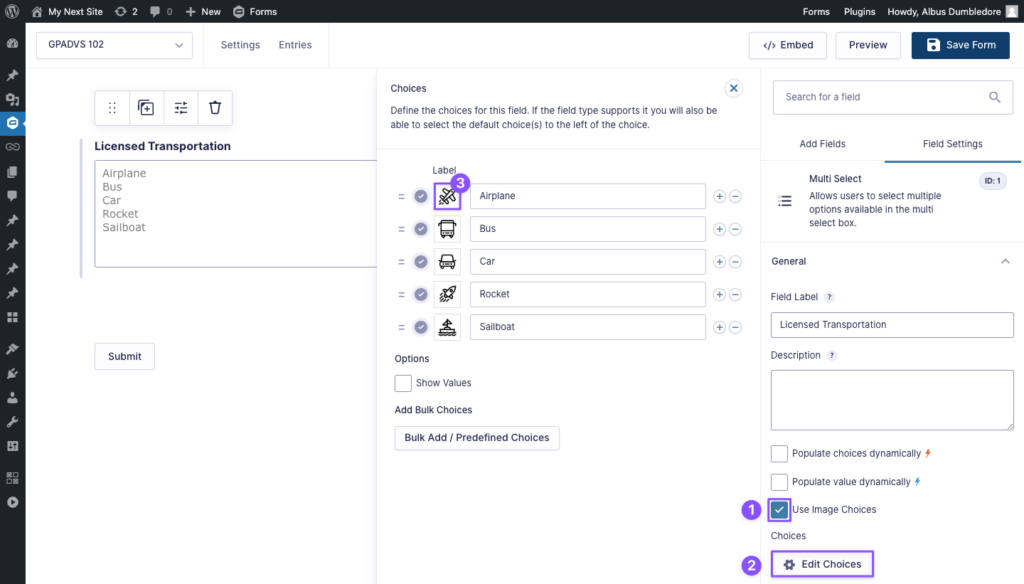
Once activated, enable Image Choices for a specific field by clicking the Use Image Choices option in the field settings under the General tab. Then, click the Edit Choices button and then select an image for each choice.

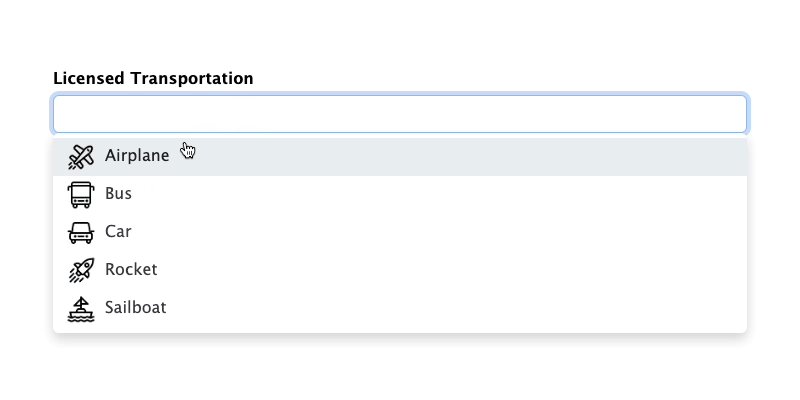
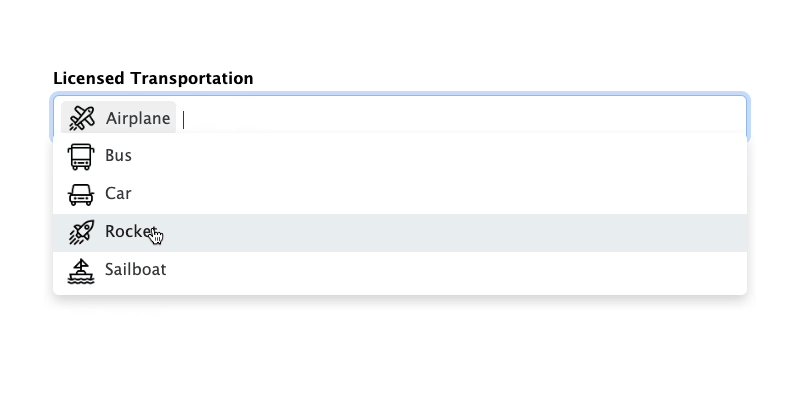
And here’s a quick example of what the final product can look like!

Images Choices + Populate Anything
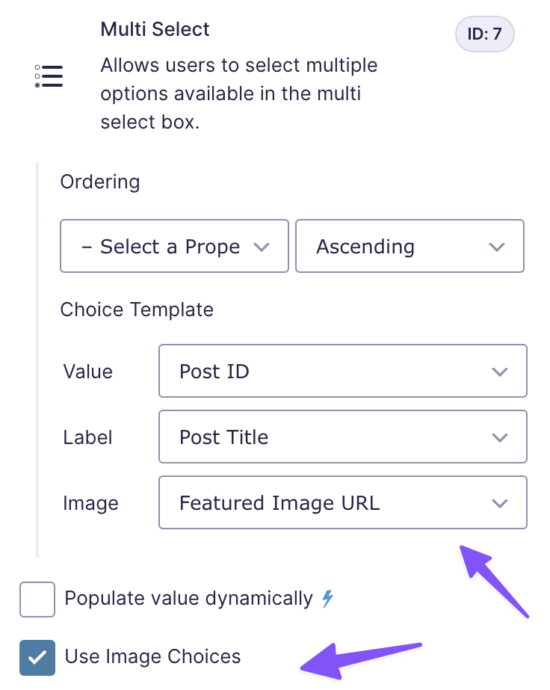
Populate Anything also integrates with Image Choices to allow you to map an image URL for your dynamically populated choices.
Once Image Choices has been activated for a given field and you’ve configured your Populate Anything choices, you’ll find an additional Choice Template for “Image”. Select the object property that contains your image URL.

That’s it! Advanced Select, Populate Anything, and Image Choices will now work seamlessly together to display each dynamic choice’s mapped image in your Drop Down or Multi Select field.
Keyboard Navigability
Advanced Select is fully navigable by keyboard, including focusing the field, filtering available choices, navigating available choices, and removing selected choices.
Related Snippets
Bonus Features
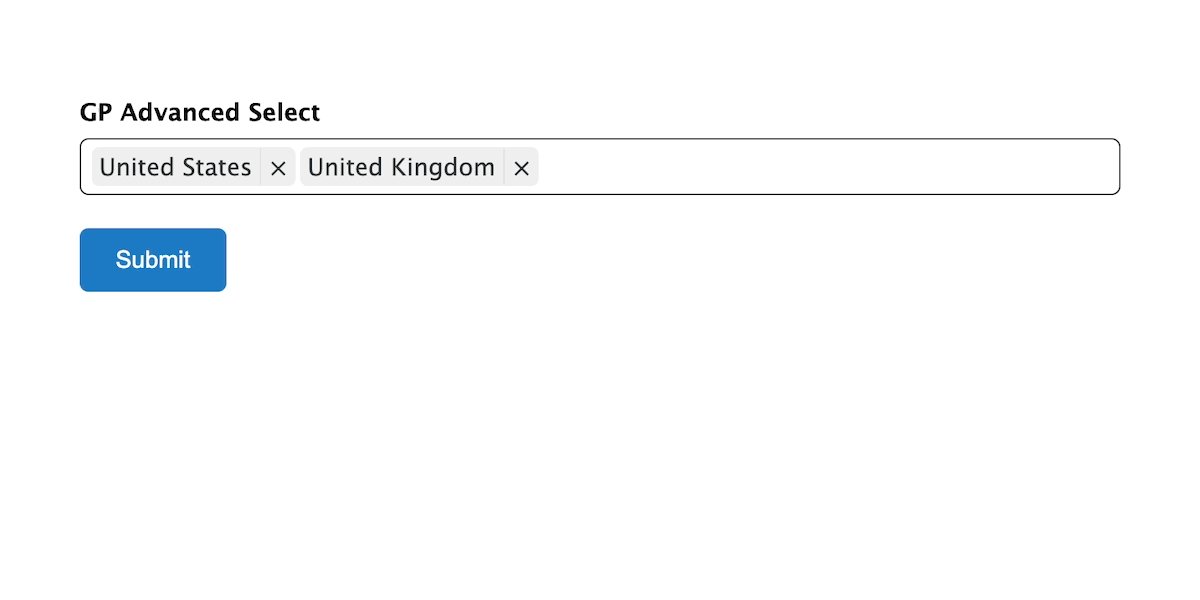
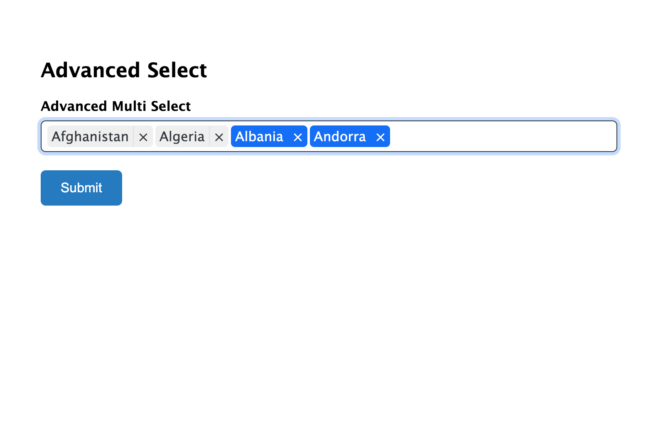
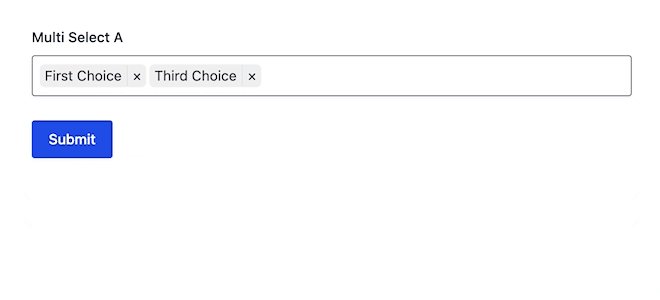
Select Multiple Items
On Multi Select fields, press CMD + Click or SHIFT + Click to select multiple items. Items are highlighted in blue when they are selected.

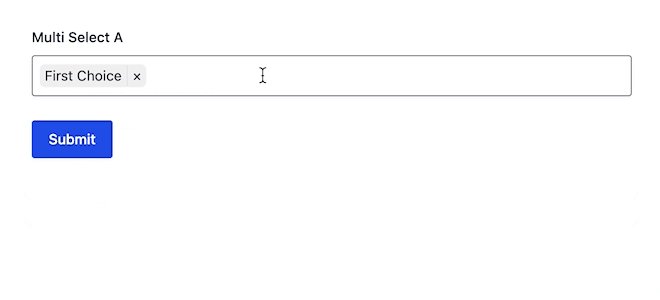
Delete Multiple Items
To delete multiple items at once, select the item and click on the X icon. Items can also be deleted from the keyboard by pressing the Backspace or Delete key.
By default, the remove icon is only available for items in Multi Select fields. Check out this handy filter to include the remove icon in Drop Down fields too!
Integrations
Populate Anything
Advanced Select integrates tightly with Populate Anything to provide performant population of large datasets with assistive features like lazy loading, infinite scroll, and filtering by search value.
Image Choices by JetSloth
Advanced Select integrates with the JetSloth Image Choices plugin to provide the ability to include images alongside (or in place of) your choices. This integration works with dynamic choices populated by Populate Anything as well.
Explore the full details above.
Popular Snippets
These standalone snippets can be used with regular Drop Down and Multi Select fields but truly shine when combined with Advanced Select!
Limit Multi Selects

Limit how many options may be selected in a Multi Select field. Just like Limit Checkboxes but for Multi Selects!
Prevent Duplicates

Prevent duplicate selections in choice-based fields. Currently works with Drop Down, Multi Select, Checkbox, and Radio Button fields.
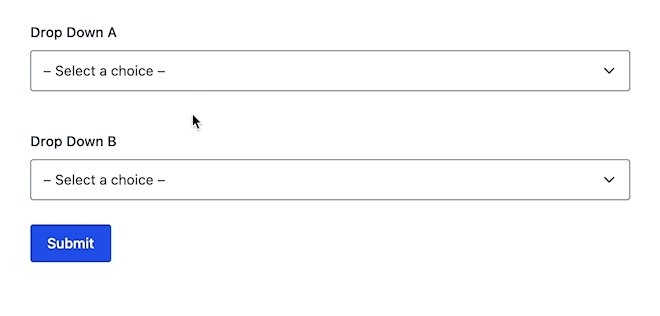
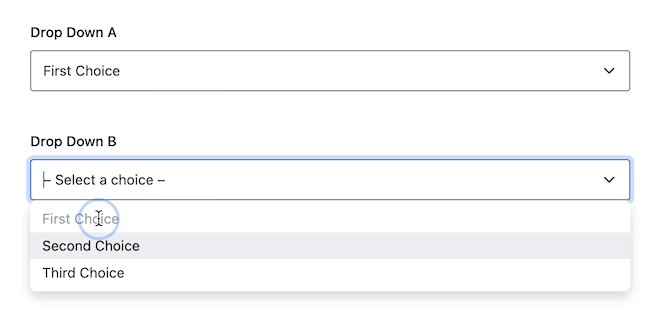
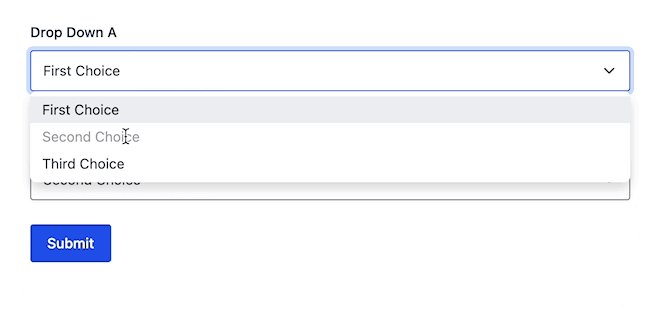
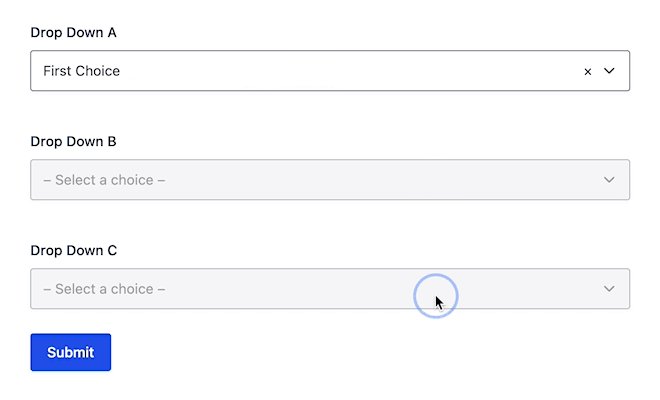
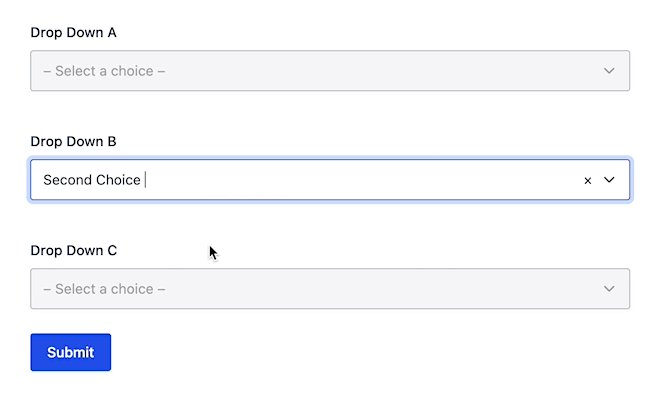
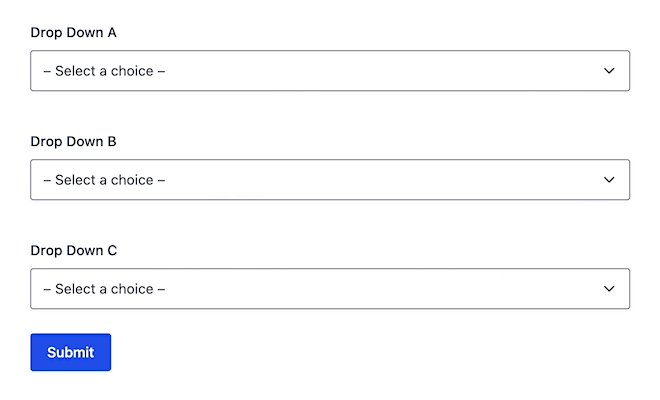
Drop Down Lockouts

Create a group of Drop Down fields in which on a single Drop Down field may have a selection. Other Drop Down fields in that group will be disabled.
Note: The demo above has been enhanced with the Show Remove Button for Drop Downs snippet.
Developer’s Notes
- Advanced Select 1.1+ is powered by a forked version of the Tom Select library. Here is a list of notable changes we have made to our forked library:
- Added a mutation observer so changes to the original select element are reflected in the Advanced Select interface.
Known Limitations
- Advanced Select requires that Gravity Forms’ Enhanced UI is disabled.
- Advanced Select is not supported when editing via the Entry Detail view.
- Advanced Select is not compatible with GravityEdit’s inline edit mode.
- Advanced Select is not compatible with GravityView’s Search Bar.
- Using Live Merge Tags in the choices of an Advanced Select field is not supported.
- Using Advanced Select and Populate Anything to filter large Google Sheets datasets may result in performance issues and is not recommended.
- More information about this limitation can be found in the Populate Anything documentation here.
Troubleshooting Issues
If GP Advanced Select is not working as expected, here are some troubleshooting tips you can try:
- As a first step, temporarily disable Advanced Select on the field to see if it behaves correctly in its native state. If the issue persists with Advanced Select disabled, then the cause likely lies elsewhere.
- If the Advanced Select dropdown is appearing behind other elements, check the
z-indexbeing applied in the CSS. You may need to use custom CSS to set a higherz-indexon the Advanced Select dropdown than the elements it is appearing behind.
FAQ
How do I show all populated results before searching?
If you’re populating choices into a field with GP Populate Anything and filtering by the Advanced Select’s search value, the user is required to type something in the search box before any populated results are loaded.
This filter allows you to change the default behavior and show all results when the user selects the field without entering a search value. Just set the ignoreEmptySearchValue to true to enable this feature.
add_filter( 'gpadvs_js_init_args', function ( $init_args, $form, $field ) {
$init_args['ignoreEmptySearchValue'] = true;
return $init_args;
}, 10, 3 );How do I change the minimum search length required to show results?
If you’re populating choices into a field with GP Populate Anything and filtering by the Advanced Select’s search value, the user must enter at least three characters before results are queried and displayed.
You can use this filter to increase or decrease the minimum number of characters required. Here’s an example that only requires a single character before results are fetched.
add_filter( 'gpadvs_js_init_args', function ( $init_args, $form, $field ) {
$init_args['minSearchLength'] = 1;
return $init_args;
}, 10, 3 );How do I allow users to add their own option if their desired choice isn’t available?
You can use this helper plugin to enable the Advanced Select’s, “Add New” option to allow users to create new items that aren’t in the initial list of options. This enhances flexibility by allowing users to provide their own input when the predefined options don’t fit their needs.
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
No related resources found.


