Managing Snippets
Of the many reasons why WordPress is a powerful, robust content management system, its extensibility is a standout feature. The availability and ubiquity of hooks creates an environment where features can be easily added. This extensibility is what allows for a healthy plugin ecosystem.
Well-written WordPress plugins follow the same design principles that WordPress is built on: create hooks so that other developers can extend and modify your plugin. Gravity Forms does an outstanding job by offering an incredible number of hooks which can be used to extend and modify the behavior of your forms. These hooks are pivotal to making our plugins work.
We embrace these design choices and build hooks into our plugins so that you can do the same. You’ll find detailed hook documentation in all of our product docs. If you’re a developer, you can use these hooks to add features or change behaviors that aren’t available in the user interface.
If you’re not a developer—or you’re not interested in reinventing the wheel—we have written hundreds of code snippets that you can use to extend and modify Gravity Forms and our plugins.
In this article, we’re going to talk about how you can use and manage these code snippets on your site.
Table of Contents
What are snippets?
Snippets are packaged chunks of code that tap into hooks in a plugin’s code to modify the behavior of that plugin. These modifications can add or extend features, change UI elements, and more. Many WordPress plugin developers offer snippets so that you can make these adjustments to your plugins as needed, and you’ll often find snippets written by users.
You might be wondering why snippets are required to make these changes instead of the developer just baking it into the plugin. I can’t answer that question on behalf of every developer, but for us at Gravity Wiz, it boils down to two things:
- In many cases, the changes that the snippet introduces are specific to a narrow use case. We actively try to avoid cluttering our interface with too many options if those options are seldom used. We’d like to avoid having a settings panel that resembles an airliner’s flight controls.
- For some features, it’s simply a struggle to build a user interface. There’s either too many variables to account for, or we’ve gone through multiple interfaces and none of them competently satisfy enough users’ needs.
Looking for free snippets?
Check out our Snippet Library with hundreds of free Gravity Forms (and Gravity Perks) snippets!
Types of snippets
Snippets are as varied as varieties of dogs, that is to say they come in all shapes and sizes. They can be written in different languages, and their design is typically dictated by what the snippet is trying to achieve. We’ll break things down below.
Language Differences
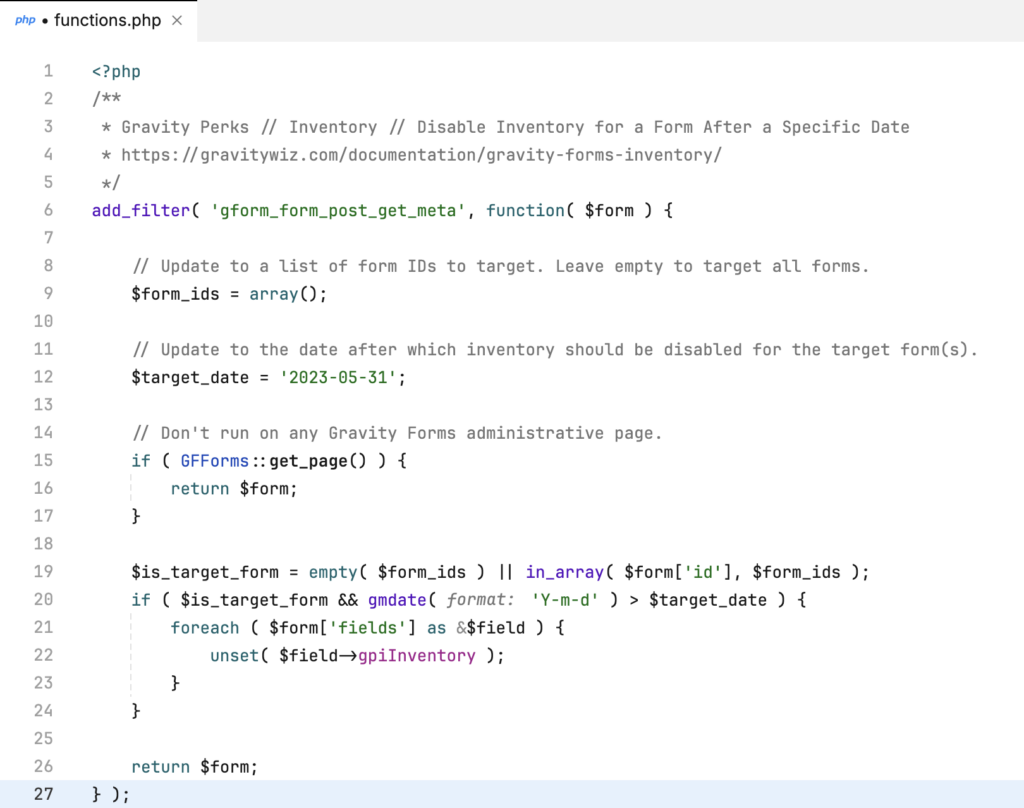
PHP
PHP is WordPress’s primary language, and most snippets are written in it. Even if you don’t understand the language, you can recognize a PHP-based snippet because it will always have the same opening line: <?php. Their filenames also end in .php.
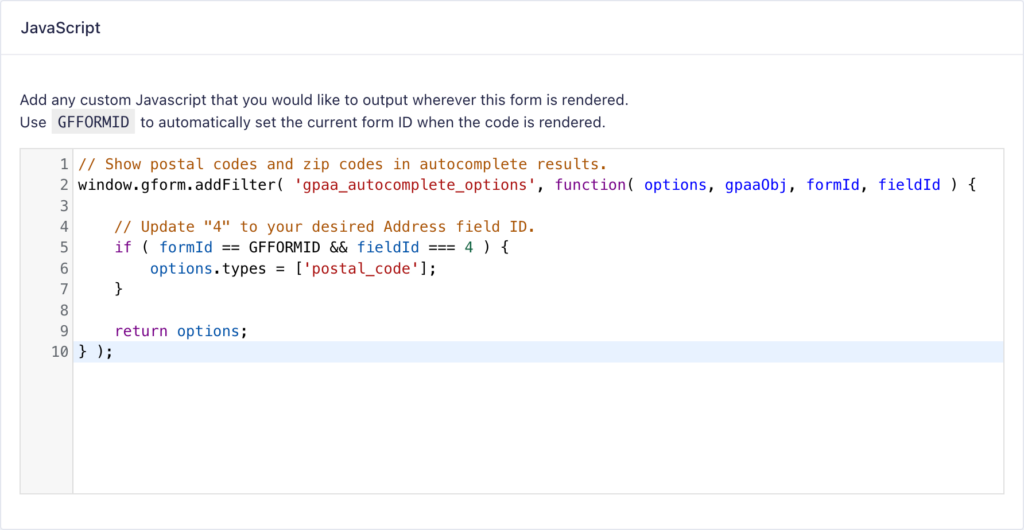
JS
JavaScript, or JS, is the dominant language for interacting with elements directly on the page. They’re a bit harder to recognize if you don’t know the language, but if you see any of these elements, it’s likely a JS snippet: jQuery, this, window. These filenames will end in .js.
CSS
Cascading Style Sheets, or CSS, is used to style HTML elements in the browser. Its syntax is unique enough that it’s straightforward to recognize, with declarations that look like this: p { font-size: 20px}. CSS snippet filenames end in .css.
Design differences
One-off
One-off snippets can be used more than once, but the entire snippet must be duplicated and reconfigured for each usage. You install the snippet, adjust the configuration as required, and you’re done.
Example: Use Choice Labels for Zapier
Class-based
Class-based snippets are built with reusable parts, called classes. You can create multiple instances of each class with different settings to apply to either different forms or, in some cases, different fields on the same form.
The benefit of class-based snippets is that you can apply the functionality multiple times without having to duplicate the entire snippet – just the configuration.
To recognize a class-based snippet, look for a class declaration at the beginning of the snippet, for example: class GPI_Shared_Choices. Refer to this doc for examples on instantiating a class multiple times.
Example: GPI Shared Choices
Two-part
Some of our snippets require two parts, typically a PHP and JS file. Both parts are required for the snippet to work. Any snippet we offer with a counterpart will have a note at the top with a link to its corresponding snippet.
Example: Show ZIP as Results PHP, Show ZIP as Results JS
Note: We are actively moving away from these types of snippets in favor of our easier-to-use class-based snippets.
Where do I put snippets?
There are multiple places you can install snippets, and each location has benefits and drawbacks.
TL;DR
- Quick and Dirty
Copy the “raw” version of the snippet to your theme’sfunctions.phpfile. Make sure to exclude the opening<?phpline. - Less Quick, but Better
Use a snippet management plugin (like Code Snippets and Code Chest) to install and manage the snippet. - Developer-friendly
Create a simple, site-specific plugin for the snippet(s). Full walk-through here.
In your theme’s functions.php file
The quick-and-dirty place to install snippets is in your theme’s functions.php file. Any snippets you install here will be loaded as needed.

The main advantage of this method is that it is relatively straightforward if you are familiar with adding code to your theme. Copy-and-paste the snippet into the file, make any necessary changes, and you’re good to go.
A major drawback is if you install many snippets, this file will get cluttered rather quickly. Managing 10 or 15 snippets could mean a functions.php file that is thousands of lines long.
The second drawback is if you make a mistake, there’s a good chance you’ll encounter a fatal error on your site. A simple typo could prevent a page from being loaded, or even prevent the entire site from functioning until you’ve resolved the issue.
Snippet management plugin
Our recommendation is to use a snippet management plugin to install and manage your snippets. These provide a clutter-free way to add, edit, activate, and deactivate snippets. They also typically will prevent catastrophic errors by automatically deactivating a snippet when a code error occurs.
The only drawback here is that you need to install some additional plugins.
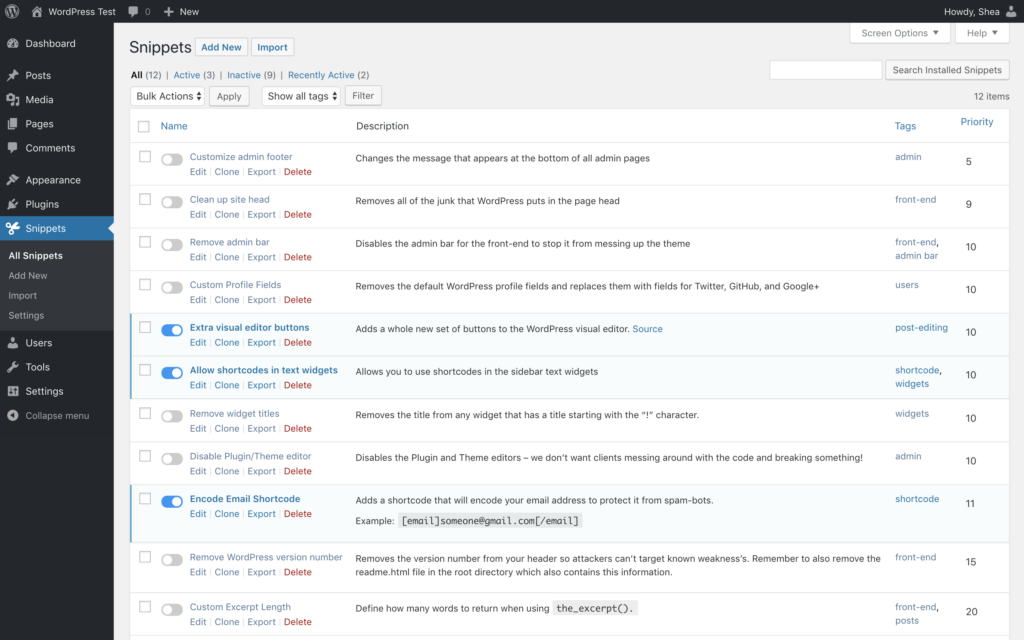
Code Snippets
Our favorite snippet management plugin for PHP snippets is aptly called Code Snippets. It offers a simple interface for managing countless snippets and gives you full control over which ones are active, when they run, and even the priority.

If you’re considering WP Code for managing snippets, please reconsider. We’ve seen repeated issues where snippets do not work when installed with WP Code but work fine when installed with Code Snippets.
Code Chest
For JS and CSS snippets, we have a free plugin called Code Chest that has a lovely UI for managing your snippets without junking up your form. Snippets are attached to your forms, which means your code comes with your form on import or export for maximum portability.

Create your own plugin
If you’re a developer, you might want to create a site-specific plugin for the snippet. It’s a relatively simple process and lets you manage the snippets from the Plugins page, which simplifies the number of places you have to look for snippets.
One drawback here is that if a snippet needs to be modified, it must be done in the plugin’s code. Developer-friendly, but not quite user-friendly.
FAQs
How do I add more than one class-based snippet to the same form or multiple forms?
Adding multiple instances is easy once you know how to conjure the right magic. Check out our tutorial on how to do just that.
Why doesn’t this snippet work?
If you run into any issues installing a snippet, make sure to check out our Snippet Troubleshooting Guide.
Take control of your snippets
Snippets are an important part of the Gravity Forms and WordPress ecosystem, and having a reliable way to manage them is important. Using Code Snippets and Code Chest, you can take full control over your snippets and feel confident that you’ll be able to find your code and make any adjustments quickly and easily.

