gppa_loading_field_target_meta
Description
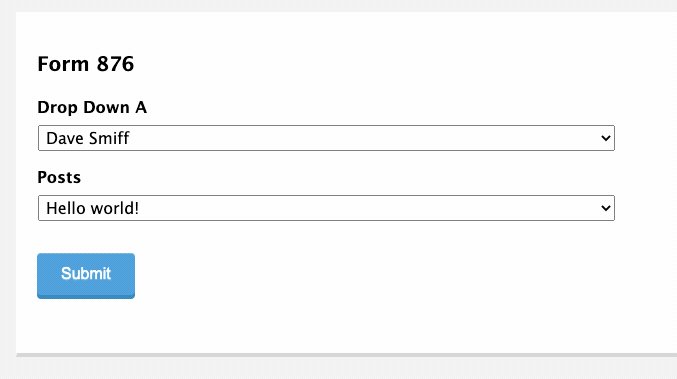
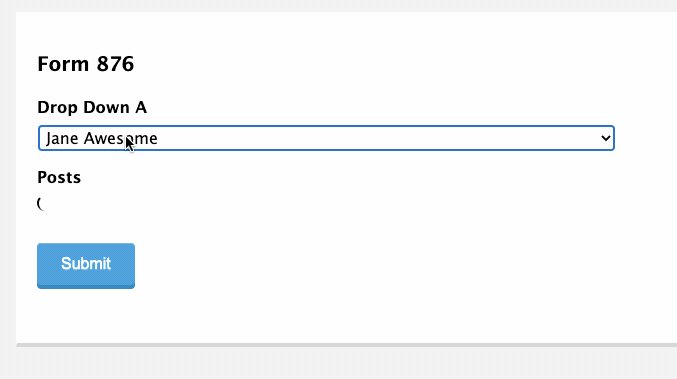
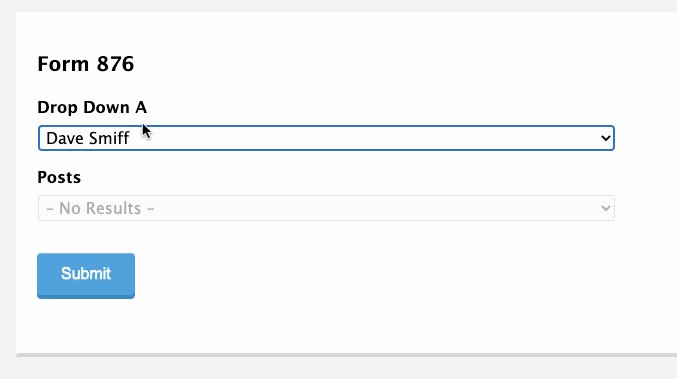
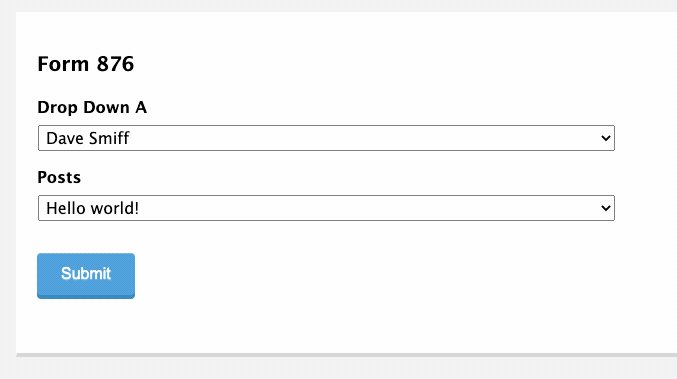
Specify which element is used to indicate that a field is about to be replaced with fresh data and which element will be replaced when that data is fetched.
Usage
gform.addFilter( 'gppa_loading_field_target_meta', 'my_custom_function' );Parameters
targetMeta array
$fieldContainer jQuery
The element that should show the loading indicator and be replaced.
loadingClass string
The class that will be applied to the target element.
$element jQuery
The field element. By default, the the field container will start pulsing.
context string
The context of the target meta. Will be
loadingorreplace.
Example
Replace field with spinner instead of pulsing.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
/**
* Gravity Perks // Populate Anything // Replace Field with Spinner Instead of Pulsing
* https://gravitywiz.com/documentation/gravity-forms-populate-anything/
*
* 1. Install this snippet with our free Custom JavaScript plugin.
* https://gravitywiz.com/gravity-forms-code-chest/
*/
gform.addFilter('gppa_loading_field_target_meta', function (targetMeta, $elem, context) {
/* Only modify behavior in loading context */
if (context !== 'loading') {
return targetMeta;
}
var spinner = document.createElement('div');
targetMeta[0].find('input, select, textarea').hide();
targetMeta[0].prepend(spinner);
targetMeta[0] = jQuery(spinner);
targetMeta[1] = 'gppa-spinner';
return targetMeta;
});Since
This filter is available since GP Populate Anything 1.0-beta-4.72
All Connections
All Perks
- GF Address Autocomplete
- GF Advanced Calculations
- GF Advanced Phone Field
- GF Advanced Save & Continue
- GF Advanced Select
- GF Auto List Field
- GF Auto Login
- GF Better User Activation
- GF Blocklist
- GF Bookings
- GF Conditional Logic Dates
- GF Conditional Pricing
- GF Copy Cat
- GF Date Time Calculator
- GF Disable Entry Creation
- GF Easy Passthrough
- GF eCommerce Fields
- GF Email Users
- GF Email Validator
- GF Entry Blocks
- GF Expand Textareas
- GF File Renamer
- GF File Upload Pro
- GF Inventory
- GF Limit Checkboxes
- GF Limit Dates
- GF Limit Submissions
- GF Live Preview
- GF Media Library
- GF Multi-Page Navigation
- GF Nested Forms
- GF Notification Scheduler
- GF Page Transitions
- GF Pay Per Word
- GF Populate Anything
- GF Popups
- GF Post Content Merge Tags
- GF Preview Submission
- GF Price Range
- GF QR Code
- GF Randomizer
- GF Read Only
- GF Reload Form
- GF Submit to Access
- GF Terms Of Service
- GF Unique ID
- GF Word Count