Gravity Forms Read Only
Configure applicable form fields to be set to a read only state so that they are visible but not editable.
What does it do?
This plugin allows you to configure applicable form fields to be set to a *read only* state. Fields set to read-only will be visible, but not editable. In other words, the user can “read” the field value but can not change the field value.
With Read Only you can create:
- Pre-populated user data fields without edits when prefilled via Populate Anything
- Calculated quantities as read-only with Nested Forms
- Locked default values that cannot be overwritten
- And many more!
Features
- Set form fields to read-only.
Added directly for form markup with no additional Javascript. - Supports most Gravity Forms fields.
All fields that support user input can be made read only. - Automatic updates.
Get updates and latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing Gravity Forms Read Only, you can set any supported field as read-only. Let’s step through that
process.

|
Navigate to the Perks tab for any applicable field and check Real-only to activate. |

|
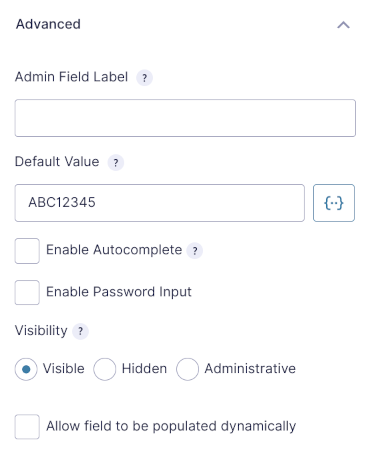
Navigate to the Advanced tab and specify a default value for the field. |
Merge tags can be used in field Default Values. For even more flexibility, use Populate Anything’s Live Merge Tags.
Feature Details
How does it work?
When the form loads, the Read Only checks for any field marked as read-only. When enabled, the readonly HTML attribute is appended to the input or textarea tag when the field markup is generated by Gravity Forms.
Some fields, like Drop Downs (i.e. selects), do not natively support the readonly attribute. For these fields, we use the disabled attribute. By default, disabled field values are not submitted with the form. We overcome this limitation by capturing the value of the field in hidden input.
Some read-only solutions rely on Javascript for setting fields as read-only. GF Read Only modifies the markup directly before the form is rendered. This improves the performance and removes an unnecessary dependency on Javascript.
Fields with calculations enabled are read-only by default, so there will not be an option to enable GF Read Only on those fields.
Settings
Activate Read Only by checking Read-only within the Perks tab of any supported field.

Troubleshooting Issues
If Read Only isn’t working as expected, you can try performing a theme or plugin conflict test to determine if another plugin is interfering with the Read Only functionality.
FAQ
How can I display my read-only fields without an input?
Since Gravity Forms 2.9, calculated Number fields no longer display as an input. If you want your read-only fields to follow the same style, you can use the following custom CSS:
.gform_fields input[readonly='readonly']{
background-color: transparent;
border: none;
border-color: transparent;
border-radius: 0;
box-shadow: none;
font-family: inherit;
font-size: inherit;
outline: 0;
padding: inherit;
}This CSS can be added to your form using our free Code Chest plugin.
Can I disable the read-only property on fields for Admin users?
Yes! We have a handy snippet that allows you to disable the Read Only property on fields for Admin users.
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- How To Look Up Previous Entries with Gravity Forms
Populate values from previous Gravity Forms entries when a user inputs matching values from that entry. - How to Setup Bulk Pricing with a Calculated Unit for Gravity Forms
Calculate how much of a product is being ordered and dynamically set the unit price based on the calculated value. Useful for dimension-based calculations like square footage and volume. - How to Style Gravity Forms Read-Only Fields
An overview of how to style read-only and disabled fields with CSS. Includes examples of how to target specific field types and different methods of styling. - Spotlight: How to Build a Customer Messaging Platform using Gravity Forms
BrightLeaf Consulting had an aha moment about client communications: Gravity Forms can be used to create a complete one-on-one messaging system. - Spotlight: Turning Gravity Forms into a Lean CRM
See how Systems Master Tony Schwartz ditched his CRM software for an enchantingly easy to manage Gravity Forms solution featuring database forms and more. - Very Simple Submission Approval for Gravity Forms
Provide a very simple, single-step approval process for your Gravity Forms submissions.



