Gravity Forms Placeholder
Add HTML5 placeholders to your Gravity Form fields.

STOP! This perk is deprecated.
This feature is now built into Gravity Forms. The perk is no longer required unless you need to add placeholder support for List fields.
What does it do?
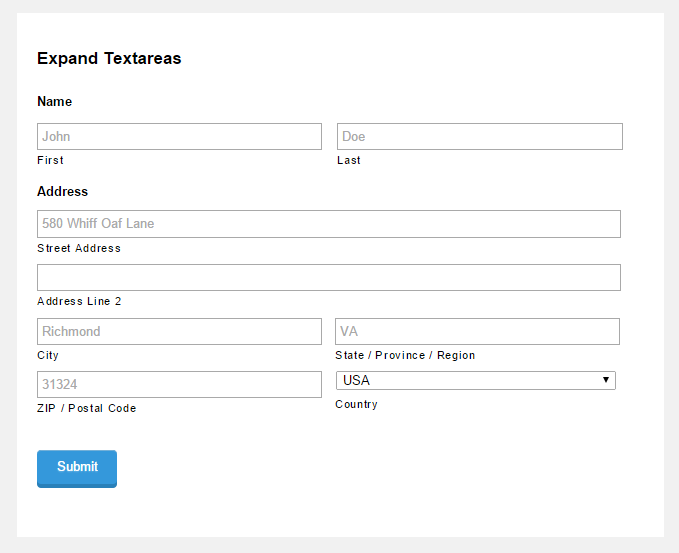
The Placeholder perk allows you to add HTML5 placeholders to your Gravity Form fields. What are placeholders? They’re short hints that display inline in form input fields (and textareas) that help users fill out the fields with the correct data. They look like this:
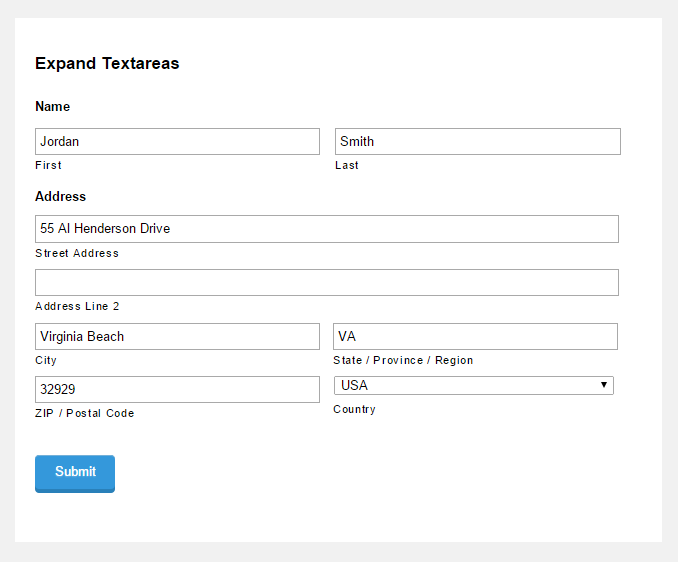
Once the user starts filling the fields out, it would look like this:
How does it work?
This perk adds a new field setting for fields that support the placeholder property. More on that below. After you’ve specified the placeholder for a field, the Placeholder perk handles updating the field’s input HTML to include the placeholder attribute. For browsers that support placeholders (like Firefix, Chrome and Safari), this functionality will work natively. That means no special scripts!
How do I enable this functionality?
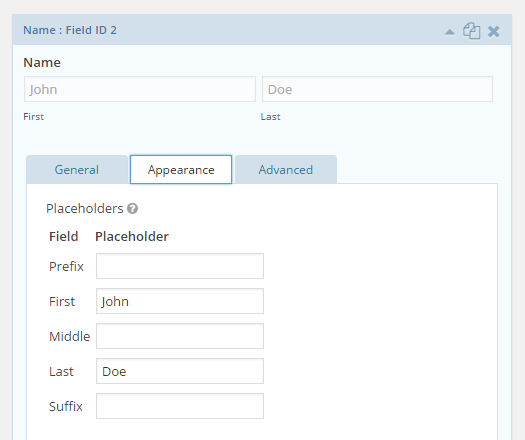
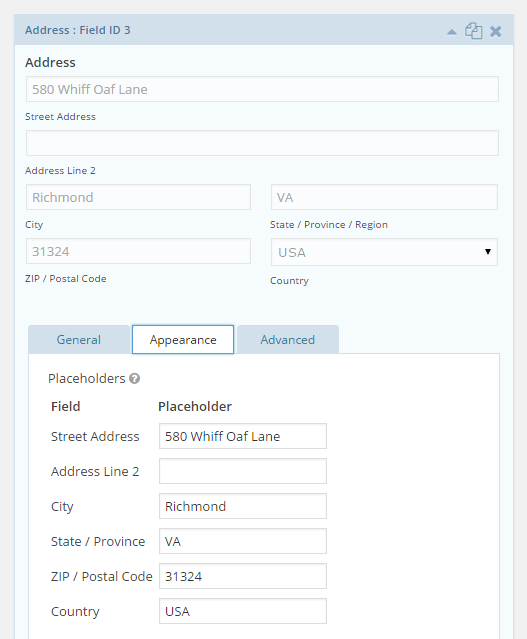
First step, as always, is to activate the Placeholder perk. Once activated, supported field types on all forms will automatically display the “Placeholder” setting right below the “Field Label” setting.
For single input fields (like the Single Line Text field and the Paragraph Field), there is only a single input for the Placeholder setting. For multi-input fields (like the Name field and the Address field), there will be an input to specify the placeholder for each input of that field type.
Enter whatever text you would like to appear as the placeholder for each field on your form. Save your changes and you’re good to go!
Anything else I need to know?
Nope! That’s pretty much it. If you have any questions on this functionality or just want to say how much you love it, make sure you come back to GravityWiz.com and leave us a comment.