Gravity Forms Reload Form
Include a special link in your AJAX-enabled form’s confirmation message that will reload the form to allow additional submissions without a page refresh!
What does it do?
This marvelous plugin allows you to include a special link in your AJAX-enabled form’s confirmation message which, when clicked, will reload the form to allow additional submissions without a page refresh. It also provides the ability to automatically reload the form after a specified number of seconds.
With Reload Form you can create:
- Forms that automatically reset after submission for repeated use
- A clean form experience for shared devices or kiosks
- Forms that reset when modals are closed
- Reusable forms for repeated entries without refreshing the page
- And many more!
Features
- Reload form after submission.
Users can make multiple submissions without a page refresh. - Automatic reload.
Reload the form automatically after a specified delay. - Customizable link text.
Easily alter link text using merge tag modifier. - Integrates with Populate Anything and Easy Passthrough.
Dynamically populated values stay up-to-date with latest submission. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms Reload Form, follow these steps to add a Reload Form link to your form’s Confirmation Message.

|
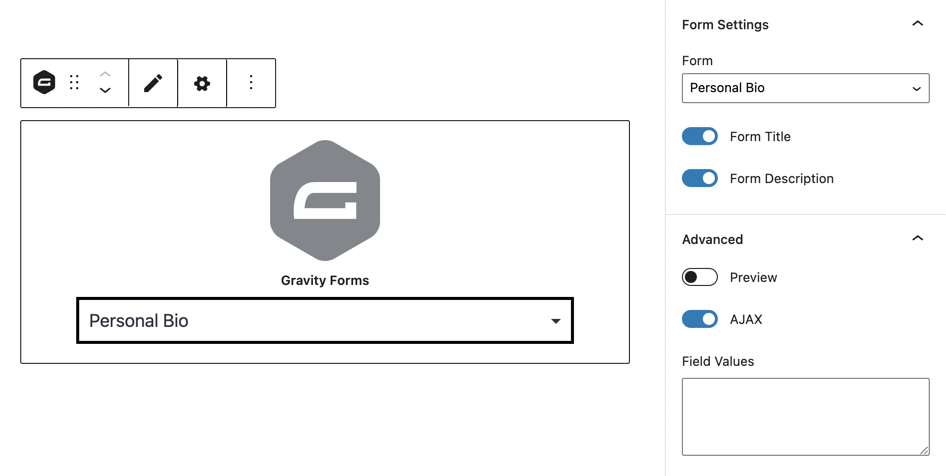
Add a form to a page with AJAX enabled. For instructions on how to embed your form with AJAX, refer to Gravity Forms documentation. |

|
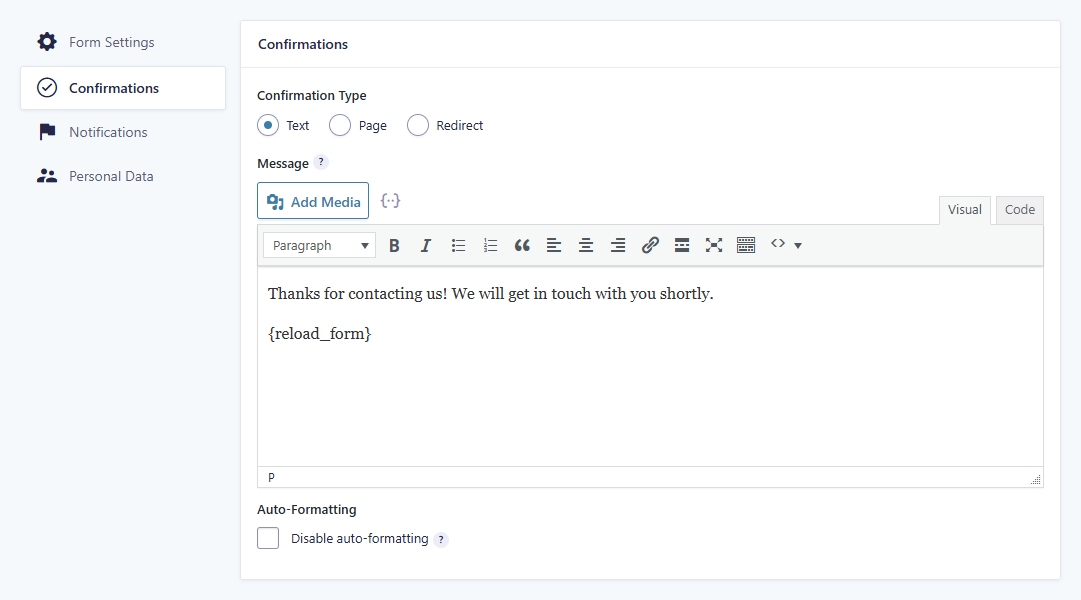
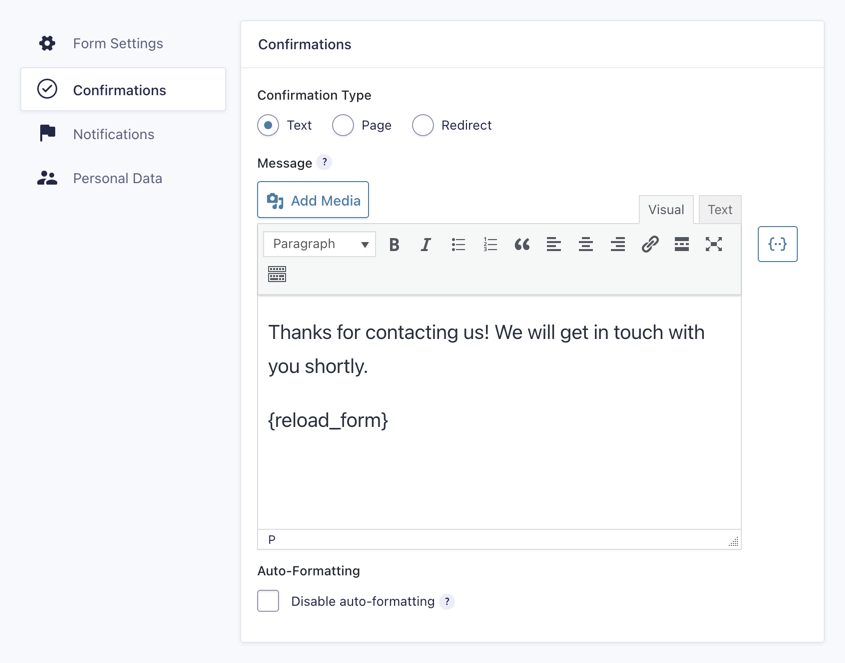
Include the {reload_form} merge tag in your confirmation message wherever you would like the reload link to appear.
|
With the merge tag in place, the Reload Form link will automatically be generated and inserted into your Confirmation Message. When a user clicks the link, the form will reload, and they can submit a new entry!
Feature Details
Reload Form Merge Tag
The {reload_form} merge tag is available in the Confirmation Message’s Insert Merge Tag drop down field. Open the drop down and you will find the Reload Form Link option under the Custom option group. Selecting this option will automatically insert the {reload_form} merge tag into the Confirmation Message textarea.

Once inserted, you will notice that the merge tag includes some additional text: Your Link Text. Update this text to whatever you would like the reload link to display.
| Default | {reload_form:Your Link Text} |
| Customized | {reload_form:Submit Another Request} |
Automatically Reloading Your Form
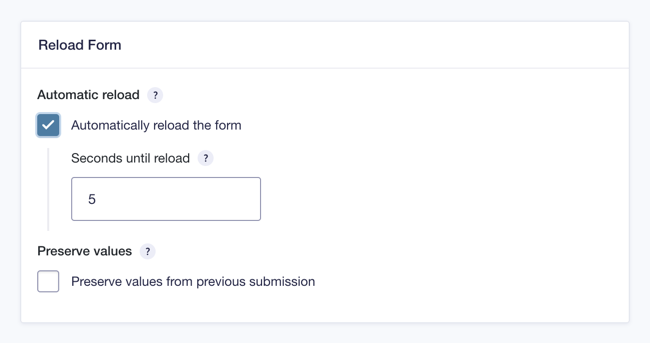
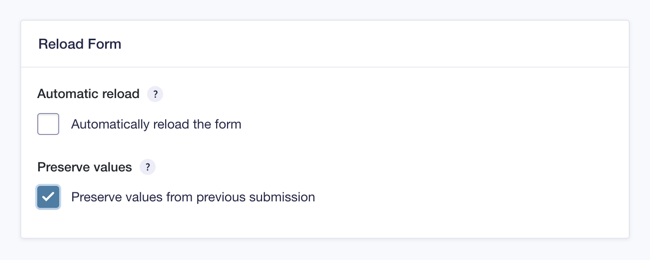
It is also possible to automatically reload your form after a specified number of seconds have passed. To enable this functionality, navigation to your form settings and scroll down until you come to the Reload Form section.

Click Automatically reload the form to enable this functionality. Then, specify how many seconds should elapse before the form is automatically reloaded.
Want to reload the form instantly with no delay? We have a snippet for that!
Usage Examples
Related Snippets
- Reload Form in Fancybox Modal
- Reload Form in Popup Maker
- Reload Form in Magnific Modal
- Instant Reload
Preserve Values
By default, GF Reload Form clears out field values when the form is reloaded. To instead preserve the values from the previous submission, enable the Preserve values from previous submission option.

When enabled, the previously submitted values will be reloaded with the form. Disable this option to reload your form with a fresh start.
By default this will preserve values in all fields. Use this snippet if you want to clear values in specific fields.
Dynamically Populated Fields
If your form contains fields that populate values using Populate Anything or Easy Passthrough, the values in those fields will automatically update when the form reloads.
For example, if you have Easy Passthrough configured to populate the most recent entry into the form, GF Reload form will honor that population on form reload, ensuring the fields are populated with the latest data.
Troubleshooting Issues
If your form isn’t reloading as expected, here are some troubleshooting tips you can try:
- Ensure the form has AJAX enabled. GP Reload Form only works on AJAX forms.
- If your form is embedded in a modal, you may need to follow additional instructions explained here.
FAQ
No FAQs yet. What do you want to know?
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Gravity Forms and AJAX: Everything You Need to Know
Discover how AJAX and Gravity Forms can be used together to improve efficiency and save time. Learn the advantages and disadvantages of using this powerful combination. - How to automatically reload a Gravity Form when a modal is closed
A simple way to reload a Gravity Form in a modal when the modal is closed; resetting the form to it's original state.


