Gravity Forms File Renamer
Automatically rename and organize files uploaded to Gravity Forms, powered by flexible templates with support for dynamic values.
What does it do?
Gravity Forms File Renamer makes renaming files uploaded with Gravity Forms effortless. Specify a naming template and files are renamed when the form is submitted. Naming templates are quite flexible, with support for static and dynamic values (i.e. merge tags), custom deduplicators and incrementers, and the ability to group files in folders.
With File Renamer you can create:
- User-recognizable filenames
- Unique filenames for uploaded documents
- SEO-optimized media filenames
- Structured naming conventions to keep related uploads grouped
- Clean filenames for legal or HR forms
- And many more!

Features
- Rename files uploaded to Gravity Forms.
Effortlessly rename files using a flexible naming template with full merge tag support. - Add a prefix and suffix.
Preserve the existing filename while adding text before or after. - Full merge tag support.
Include identifying submission data in the filename like the user’s first and last name. - Control how files are incremented or deduplicated.
Add numeric increments to filenames per field or take control of how duplicate filenames are deduplicated. - Enable custom upload folders.
Automate file organization with custom upload folders, like grouping all files from a submission into a folder with the entry ID. - Integrates with existing Gravity Forms fields.
Available in File Upload, Multi-file Upload, and Post Image fields. - Works with other Gravity Forms plugins automatically.
Rename files in File Upload Pro enabled fields, add Unique IDs to filenames, and store renamed files in the Media Library. - All languages supported.
Rename files using any language or character set. Hallå! - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms File Renamer, files can be renamed in any File Upload or Post Image field in your forms. Let’s step through that process.

|
Add a File Upload field to your form. |

|
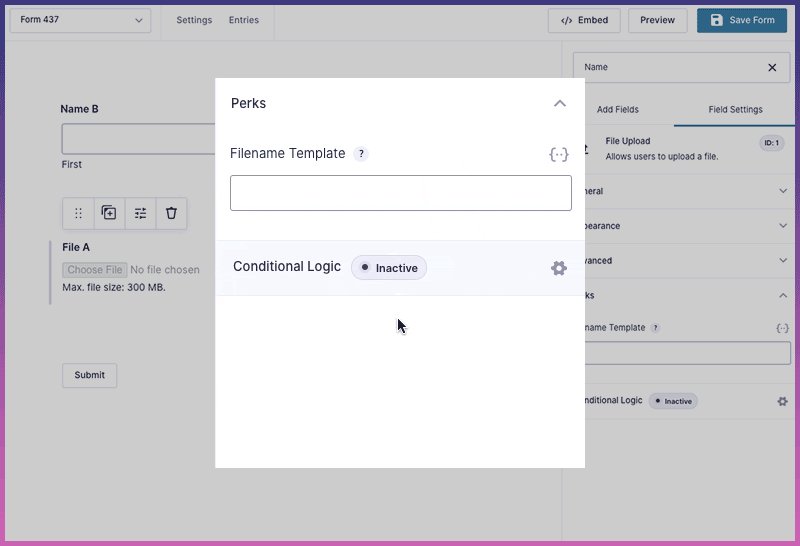
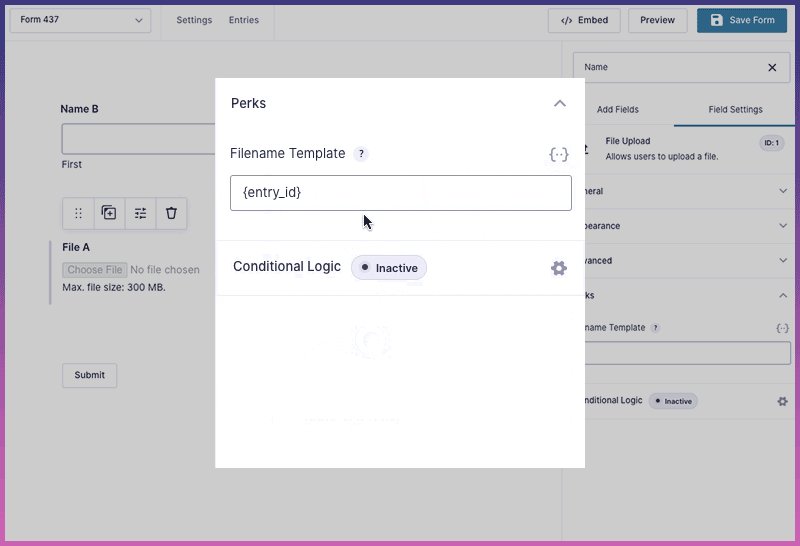
Select the Perks tab, and set up your Filename Template using Merge Tags. |
Related Snippets
Feature Details
Rename Uploaded Files
When using Gravity Forms, renaming uploaded files is simple with File Renamer.
- Files are renamed based on the Filename Template.
- Whatever is entered in the template will determine how the file is renamed.
- It accepts both static and dynamic content.
- Static content is typed into the field, and dynamic content is added via Merge Tags.

Add a Prefix or Suffix
Adding a prefix or suffix to filenames is easy with File Renamer. Start by adding the {filename} merge tag to your Filename Template. Then, add the prefix or suffix you want before or after the filename. For example, here I’m adding the suffix of -wizard to all uploaded files.
{filename}-wizardMerge Tags
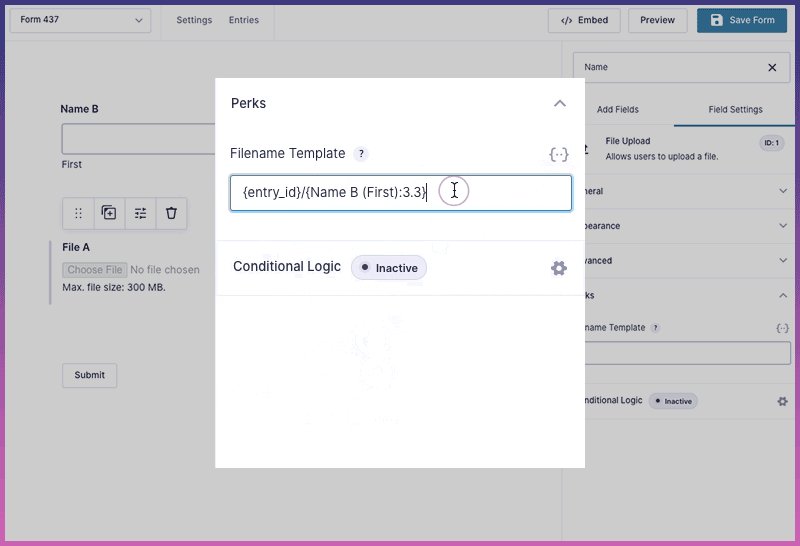
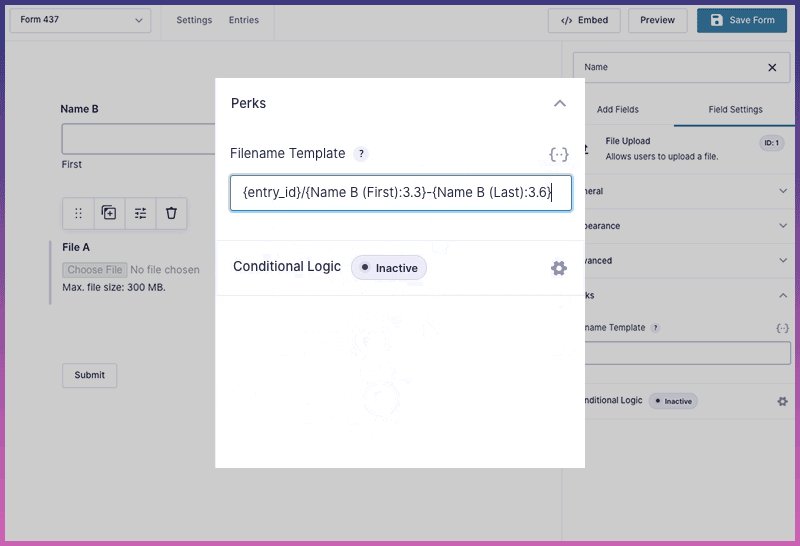
File Renamer supports using merge tags in filenames, allowing you to dynamically change the file upload text on upload. This includes both field merge tags and the {entry} merge tag. This lets you easily include identifiable, actionable entry data in the filename like the user’s first and last name and things like the entry ID.

On top of field and form merge tags, File Renamer also introduces special templating merge tags for renaming files.
- {filename}
- Outputs the original filename.
- {dedup}
- File Renamer automatically handles deduplicating files. Use the
{dedup}merge tag to control where the incremented value is added in the filename.
This should not be used with the{i}merge tag.
- File Renamer automatically handles deduplicating files. Use the
- {i}
- Increments files based on the order in which they were uploaded (file-a-1.png, file-b-2.png, file-c-3.png). This works best in Multi-file Upload fields when filenames will be unique to the given entry, for example, when including the
{entry:id}in the filename template.
- Increments files based on the order in which they were uploaded (file-a-1.png, file-b-2.png, file-c-3.png). This works best in Multi-file Upload fields when filenames will be unique to the given entry, for example, when including the
Custom Upload Folder
Adding a slash ( / ) to your Filename Template will create a subfolder for that file to live in. You can use this to store files in a custom subfolder specific to the given form or entry. For example, this will store the uploaded files for each entry in a folder whose name is the entry ID.
{entry_id}/{filename}Related Snippets
Global Filename Template
File Renamer supports global filename templates using the gpfr_filename hook. A global filename template will apply to every file that is uploaded for any form. The gpfr_filename hook can also be used to target all uploads for a specific form or uploads for a specific field.
Related Snippets
Integrations
File Upload Pro
File Renamer integrates with File Upload Pro to improve the file upload process. Uploaded files are automatically renamed when the form is submitted based on the configured naming template. If you’re using the {i} merge tag to increment files based on their order, File Upload Pro’s sorting feature lets the the user choose the file order.
Unique ID
With Unique ID, filenames can be given sequential numbers and unique alphanumeric IDs. Simply insert the Unique ID field’s merge tag into the File Template. There’s no additional configuration required.
Media Library
With Media Library, files are automatically uploaded to the WordPress Media Library. Files are renamed before being uploaded to the library, so files in the media library match your naming template.
Known Limitations
- Including post ID in filenames is not supported, as posts are generated after files are renamed.
- Files are uploaded before they are renamed. If you have uploaded files before activating File Renamer, some filenames may be deduplicated by Gravity Forms before File Renamer has renamed them.
- Custom upload paths are not supported when using GP Media Library.
Troubleshooting Issues
If File Renamer isn’t working as expected, here are some troubleshooting tips you can try.
- When a field merge tag used in the rename settings contains a forward slash in the label (e.g.
{First/Given Name:10}), it can cause the file to be renamed incorrectly. To prevent this, use the field ID in the merge tag instead, like so:{:10}. - Perform a theme or plugin conflict test to determine if another plugin is affecting the functionality of File Renamer.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Add Image Previews to Gravity Forms File Upload Fields
Learn how to add image previews to file upload fields when using GP File Upload Pro. - Better File Uploads with Gravity Forms
Improve the Gravity Forms File Upload field for a better user experience. - Optimize and Offload Uploaded Files with Gravity Forms
Automatically optimize images and offload files uploaded through Gravity Forms.


