Gravity Forms Preview Submission
Add a simple submission preview to your forms to provide users an opportunity to confirm the information they’ve entered is correct and confirm their submission.
What does it do?
This plugin allows you add a simple submission preview to your forms. The submission preview provides users an opportunity to confirm the information they’ve entered is correct and confirming their submission.
With GP Preview Submissions you can:
- Present customers with a “Review Your Order” summary before they hit submit
- Give applicants a final preview of their job application so they can catch mistakes
- Let attendees verify their bookings in one clean confirmation step
- And many more!
Features
- Preview form entry before submission.
Users can confirm information was correctly entered. - Populate field Default Values from fields on previous pages.
Insert field values from one page of a form to any later page. - Automatic updates.
Get updates and latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms Preview Submission, entry-based merge tags can be inserted into an
HTML field’s Content. These can be used to create a submission preview. Let’s step through that process.
For more information on merge tags and how they can be used, view Gravity Forms’ complete merge tag documentation.
Feature Details
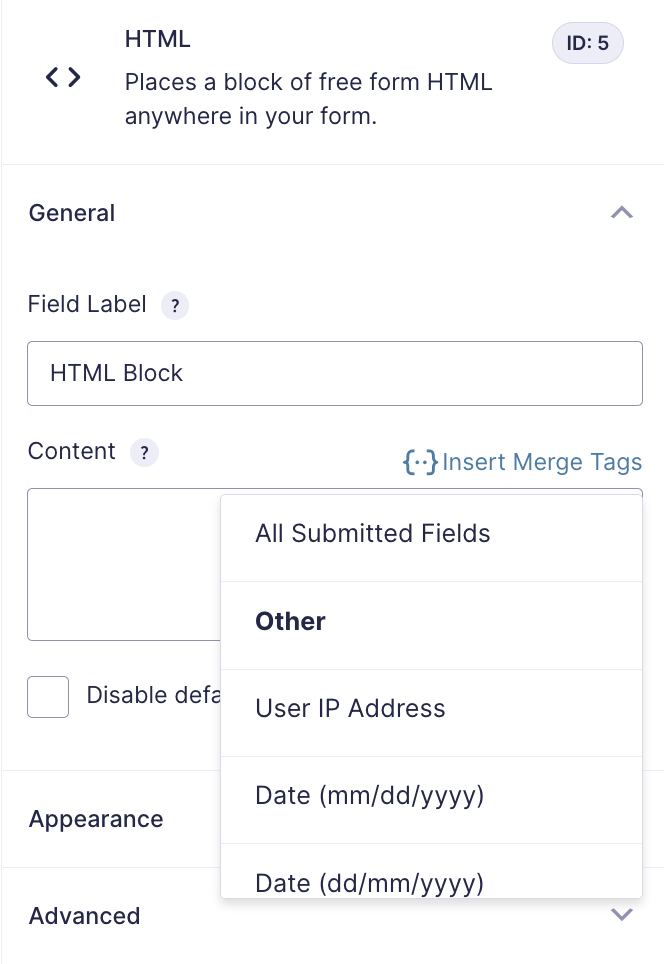
HTML Field Content
This perk adds support for all entry-based merge tags in the Content of HTML fields. This allows you to create a summary of all the data that has been entered and serves as a preview of the user’s submission. If you want to show all form data, use the {all_fields}.
By default, {all_fields} shows all form data, including Hidden fields. You can omit Hidden fields with the :nohidden modifier (e.g. {all_fields:nohidden}). More details in Gravity Forms documentation.
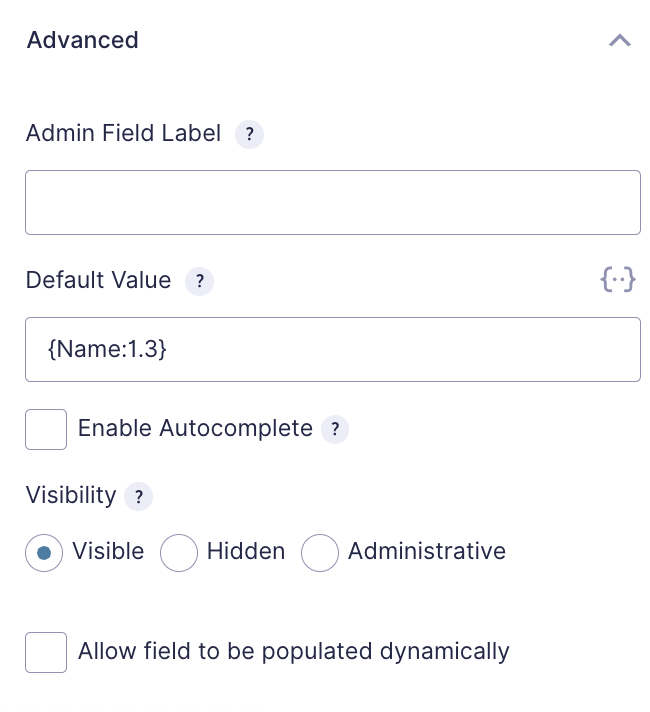
Default Value
This perk also adds support for inserting entry-based merge tags in a field’s “Default Value” setting. This perk can also be used to populate data entered on previous pages of the form to latter pages of the form.

If you want to populate values from one field to another on the same page or use user-entered values in field labels, check out Populate Anything.
Known Limitations
- If you’re using Gravity Forms Preview Submission with Page Transitions, submission previews do not work when Soft Validation is enabled.
Troubleshooting Issues
If the preview submission isn’t working as expected, here are some troubleshooting tips you can try.
- If your form has only one page, you’ll need to add a Page Break field to make it a multi-page form. After adding the Page Break, place the HTML field containing the merge tag for displaying the preview on a later page of the form.
FAQ
No FAQs yet. What do you want to know?
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco Translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Gravity Forms Conditional Shortcode
Use the Gravity Forms Conditional Shortcode to display conditional content in your Gravity Form confirmations, notifications or HTML fields (with the GP Preview Submission perk). - How to Use Merge Tags in Field Labels with Gravity Forms
An easy method to use most Gravity Forms merge tags in your field labels.