Gravity Forms Conditional Logic Dates
Use Date and Time fields in your Gravity Forms conditional logic to make anything conditional based on dates and time.
What does it do?
Gravity Forms Conditional Logic Dates adds support for evaluating conditional logic based on dates and times. It can be used to show or hide fields based on user-input dates and times, the current date and time, and even relative dates. Special merge tags and wildcards give you flexible options to precisely trigger conditional logic. Show different fields based on when a user is filling out the form, automatically adjust seasonal pricing, or send a different Notification for after-hours submissions.
With Conditional Logic Dates you can create:
- Early bird or late registration pricing
- Business hours form availability
- Conditionally displayed fields based on a recurring schedule
- Booking forms with lead time enforcement
- And many more!
Features
- Show and hide fields based on Date and Time field values.
Display different fields based on user input. - Supports static dates, current date, and relative dates.
Flexible conditional logic to meet your form’s unique needs. - Date wildcards.
Target a specific day of the month, specific month of the year, or specific year. - Day of the week merge tags.
Trigger conditional logic based on weekdays, weekends, or any combination. - Current time logic.
Show and hide fields based on the current time. - Full Gravity Forms integration.
Use date-based and time-based conditional logic in Confirmations, Notifications, or any Feed. - Integrates with Gravity Forms Conditional Pricing.
Use date-based conditional logic to adjust product pricing. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms Conditional Logic Dates, Date and Time fields can be selected when creating conditional logic rules for your fields(and other places conditional logic is supported). It integrates seamlessly with Gravity Forms’ existing conditional logic UI.
After selecting a Date or Time field, you will select the operator for comparison (i.e. less than, greater than, is or is not) and enter the value to which the field should be compared.
With Conditional Logic activated on the field, user input on the Date field determines whether your other field should display. Let’s dig into the specifics of the different configurations for Conditional Logic Dates.
Feature Details
Date-Based Logic
Date-based logic supports static dates, relative dates, days the week, and wildcards. This is done using four comparison operators: is, is not, greater than, and less than. Multiple rules can be combined to match date ranges or exclude specific dates from the match.
Static Dates
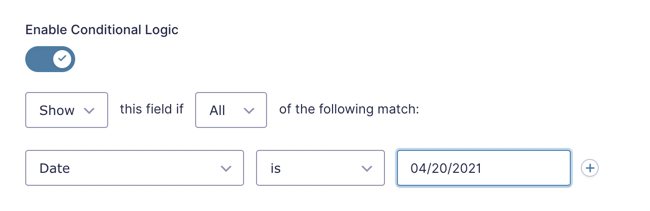
To compare a Date field to a static date, select the Date field, choose a comparison operator, and enter the static date to compare against.
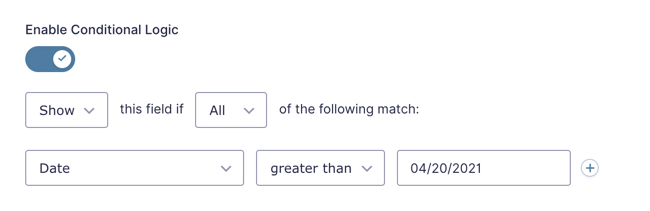
Display field if current date is greater than April 20, 2021:
Date values must be entered using the US date format: MM/DD/YYYY.
Usage Examples
Relative Dates
There’s two ways that relative dates are supported in Conditional Logic Dates:
- Comparing a user-inputted date to a relative date.
- Comparing the current date to a static or relative date.
User Input
Comparing user input to relative dates is done using the conditional-logic-only merge tag {today}. It allows conditional logic to be applied to fields based on whether the selected date is, is not, is greater than or is less than the current date.
Display field if selected date is today:
The {today} merge tag supports modifiers for making date comparisons like:
- Date is at least 2 weeks away:
{today:+2 weeks} - Date is no more than 90 days before today:
{today:-90 days}
Usage Examples
Current Date
To compare the current date to a static or relative date, follow these steps:
- Add a Date field to your form (it will default to the Datepicker date type).
- Name it something like “Today”.
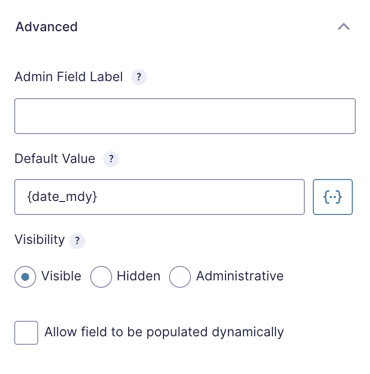
- Open the field settings for this field and navigate to the Advanced tab.
- Set
{date_mdy}as the default value (this will automatically populate the current date into this field). - Now you can enable conditional logic on any other field and configure date-based conditions by comparing this field to a date value (see examples above).
If you want to hide the “Today” date field from being visible to the user, you can hide it by adding gf_invisible to the field’s CSS Class Name setting on the Appearance tab.
Usage Examples
Days of the Week
Use the following conditional-logic-only merge tags to check for a specific day of the week: {monday}, {tuesday}, {wednesday}, {thursday}, {friday}, {saturday}, {sunday}. These are used in the same manner as the {today} merge tag.
Weekend or Weekday
Using the days of the week merge tags, you can apply conditional logic based on whether the date falls on a weekend or weekday.
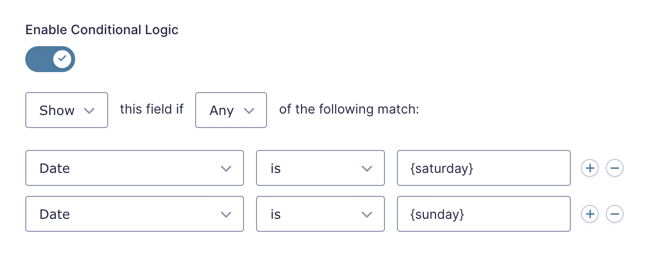
First, we’ll tackle checking for weekend dates.
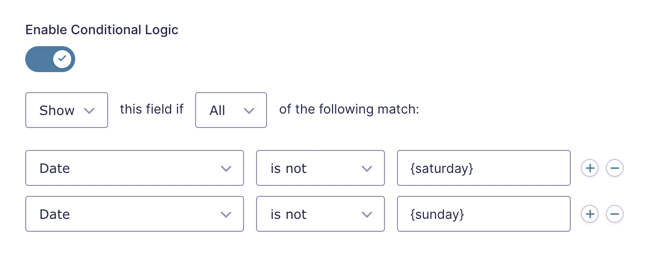
- Open the field settings for the field that should be shown/hidden based on the day of the week and navigate to the Conditional Logic tab.
- Enable Conditional Logic.
- Select Any from the drop down that contains the options Any and All.
- Select your Date field from the first drop down.
- Select is from the second drop down.
- Enter
{saturday}in the third input. - Add a new rule by clicking the (+) button at the end of the row and following steps 4 and 5 again.
- Enter
{sunday}for the third input on the new condition.
You can follow the same steps to check for a weekday. The only differences are:
- Select All from the drop down that contains the options Any and All.
- Select is not from the second drop down of each condition.
Usage Examples
Date Wildcards
If you want to target a specific day of the month, a specific month, or a specific year, you can use the * character as a wildcard.
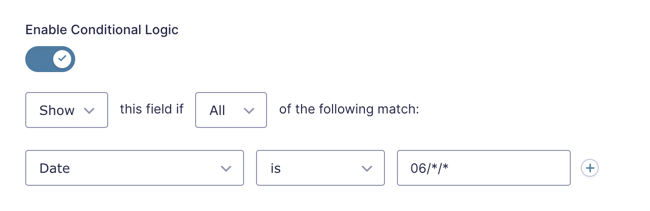
Display field if selected date is within June:
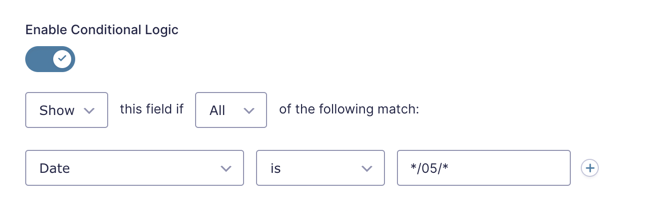
Display field if selected date falls on the 5th day of any month:
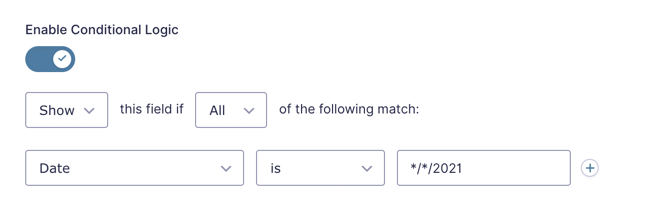
Display field if selected date is within the year 2021:
Usage Examples
Time-Based Logic
Time-based conditional logic supports both static and current time comparisons using the same operators as Date-based logic.
Static Times
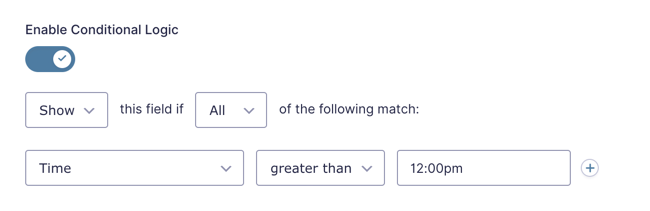
To compare a Time field to a static time, select the Date field, choose a comparison operator, and enter the static time to compare against.
Display field if selected time is greater than 12:00 pm:
Time values must be entered using the US time format: hh:mm am or hh:mm pm
Current Time
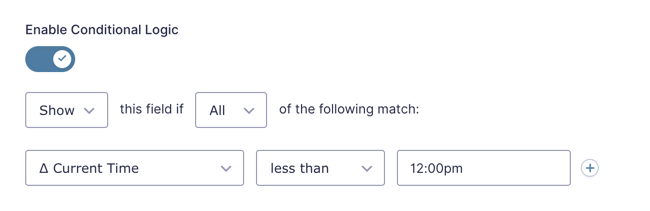
Use the special Δ Current Time option to show or hide fields based on the current time.
Display field if current time is before 12:00 pm:
Usage Examples
Troubleshooting Issues
If Conditional Logic Dates isn’t showing or hiding fields as expected, here are some troubleshooting tips you can try.
- Review the conditional logic settings for the field and confirm the comparison operator (is, is not, greater than, and less than) is correctly set.
- If the condition compares a date field to a static date, ensure the static date is formatted as MM/DD/YYYY (US date format).
- If your time-based conditional logic isn’t working as expected, verify that your server’s timezone is set correctly. Conditional Logic Dates evaluates conditions using the server’s timezone by default. To have conditions run according to the visitor’s local timezone instead, use the
gpcld_use_visitor_timezonefilter - Make sure there are no JavaScript errors appearing in the browser console, as they can disrupt Conditional Logic Dates on the frontend.
- Perform a theme or plugin conflict test to determine if another plugin is affecting the functionality of Conditional Logic Dates.
FAQ
What time zone is used by Conditional Logic Dates?
By default, Conditional Logic Dates will use the server’s time zone for conditional logic.
To change it to the user’s time zone, use the gpcld_use_visitor_timezone filter.
Usage Examples
- An online course giving students until midnight in their own time zone to complete a class.
- Limiting content access restricted by date in different countries. (Usually for licensing reasons)
- Scheduling online appointments based on the user’s local time.
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- 6 Examples of the Best Gravity Forms Add-Ons and Extensions
Use Gravity Perks to create all sorts of neat Gravity Forms examples on your WordPress website in just a few simple steps. - 6 Tips to Perfect Your Gravity Forms Datepicker
Supercharge the Gravity Forms Datepicker with linked fields, improved mobile experience, and more! - Add Weekend/Weekday-based Conditional Logic with Gravity Forms
Use Gravity Forms conditional logic to determine if the entered date is a weekday or weekend. This can be used to show or hide fields, conditionally send notifications, or conditionally trigger a Gravity Forms add-on feed. - Conditionally Display a Field Based on a Recurring Date
Automatic Conditional Logic with wildcard dates. - Gravity Forms eCommerce Tutorial | The Comprehensive Guide
A comprehensive guide to Gravity Forms eCommerce and the addons, snippets and tutorials you need to amplify your eCommerce store using Gravity Forms. - How to Setup Early Bird Pricing with Gravity Forms
Discount your Gravity Form products if your form is completed before a certain date or specific amount of time before today's date. - How to Setup Rush Pricing with Gravity Forms
Charge a little extra if the user selects a delivery date that is within a certain time frame of the current date or a specific date in the future. - How to Setup Time-based Conditional Logic for Gravity Forms the Easy Way
A point-and-click solution for creating conditional logic rules based on the current time. Works anywhere Gravity Forms conditional logic is supported (i.e. fields, confirmations, notifications, etc). - Spotlight: Building Engaging Marketing Campaigns with Gravity Perks
Learn how Woorise uses Gravity Forms and Gravity Perks to enable users to create marketing powerhouses in minutes.