Gravity Forms Multi-Page Navigation
Enhanced navigation for multi-page forms.
What does it do?
This plugin allows users to navigate more easily between the pages of your Gravity Forms multi-step form. Sure, Gravity Forms provides a Next and Previous button out of the box, and for simpler forms, those navigational buttons are enough. But when you’re dealing with longer or more complex multi-page forms, providing additional page navigation is essential.
With Multi-Page Navigation you can create:
- Booking forms that allow users to move back and forth without losing data
- Multi-page school admission forms that can be completed in any order
- Customer feedback surveys that let users review and edit answers before submitting
- Scholarship or grant applications with flexible navigation
- Quote request forms that let users revisit earlier steps to adjust their selections
- And many more!
Features
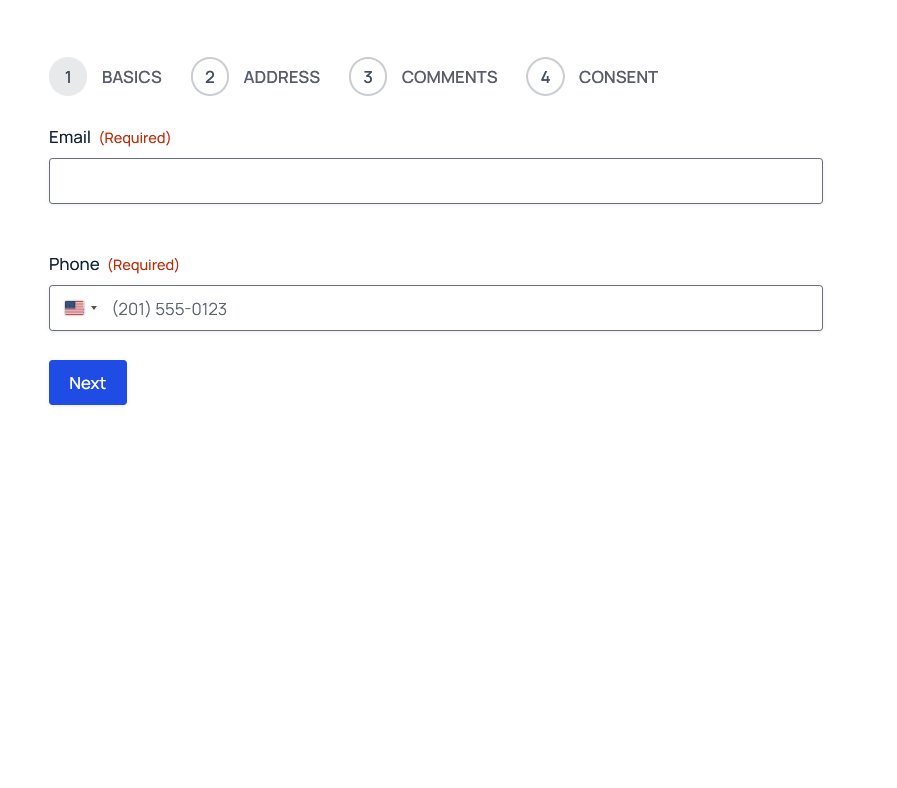
- Convert Gravity Forms page names into clickable page links.
Add clickable navigation to any multi-step form. - Control when pages are navigable.
Activate navigation for any completed page, from the start, or when the last page is reached. - Create custom page links for complete control of form navigation.
Build custom page links within the form or anywhere on the page. - Full support for Gravity Forms Save and Continue feature.
Users can complete any number of pages in any order, and when Save and Continue is activated, their progress is saved. - Integrates with Gravity Forms Preview Submission.
Provide a preview of the submission and a quick way for users to navigate to pages to fix mistakes. - Back to Last Page button.
Automatically added in appropriate contexts to ease navigation. - Automatic updates.
Get updates and latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
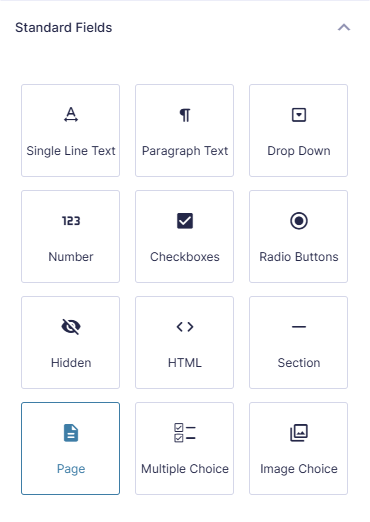
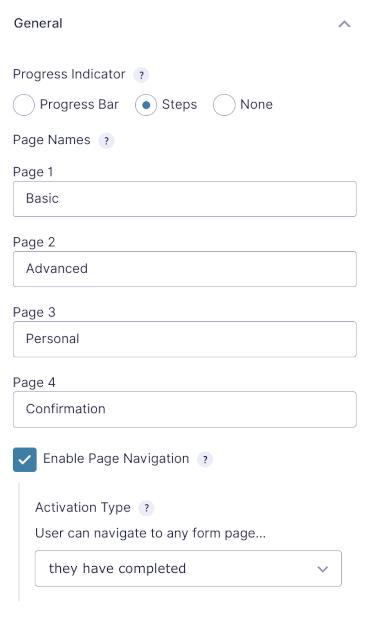
After installing and activating Gravity Forms Multi-Page Navigation, page navigation can be activated inside Page fields. Let’s step through that process.
Feature Details
Activation Type
Specify which pages can be navigated to and when. Available options:
The user can navigate to any form page they have completed
Once the user has completed a page, they can navigate directly to this page from any other page on the form. This is very useful on longer forms that have a linear progression.
Works well with Preview Submission.
The user can navigate to any form page from the start
As soon as the user arrives on the form, they are able to navigate to any page.
This is useful for any multi-page form where the user does not necessarily need to complete the form in a specific order; forms where the user may not have all of the required information but would like to fill out as much of the form as possible before using Gravity Forms’ Save and Continue functionality to save their progress and continue later.
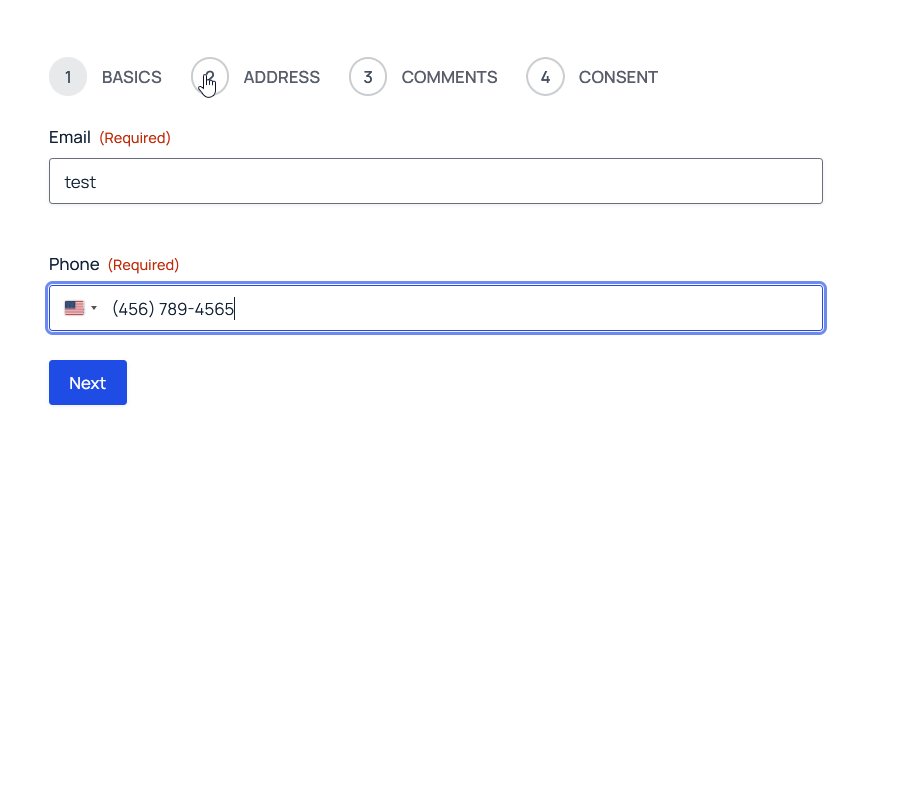
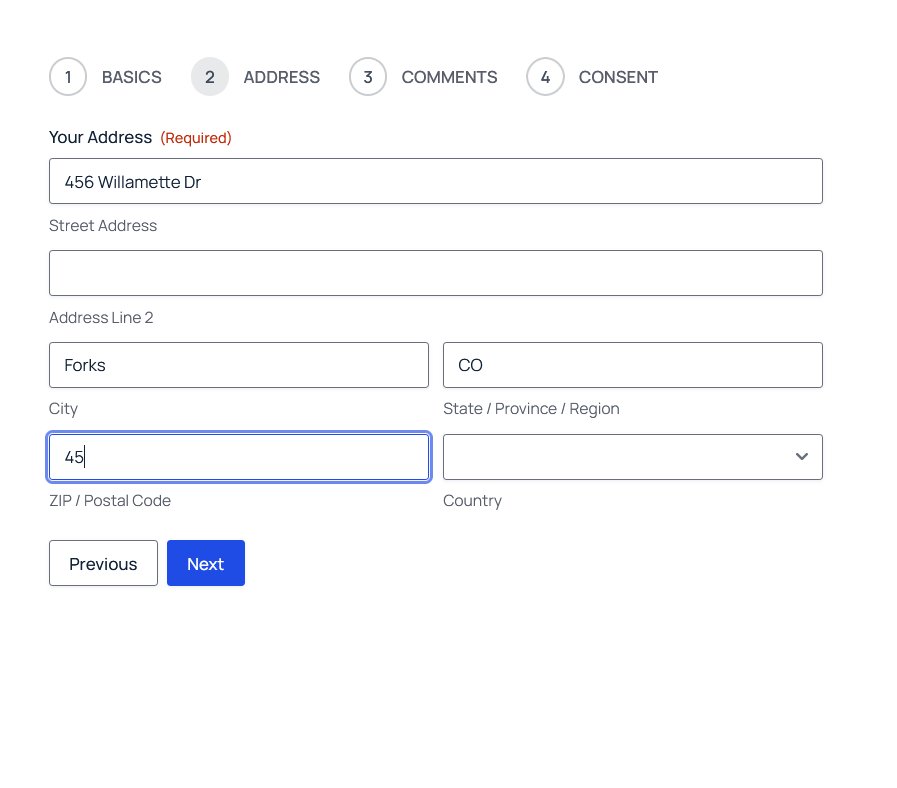
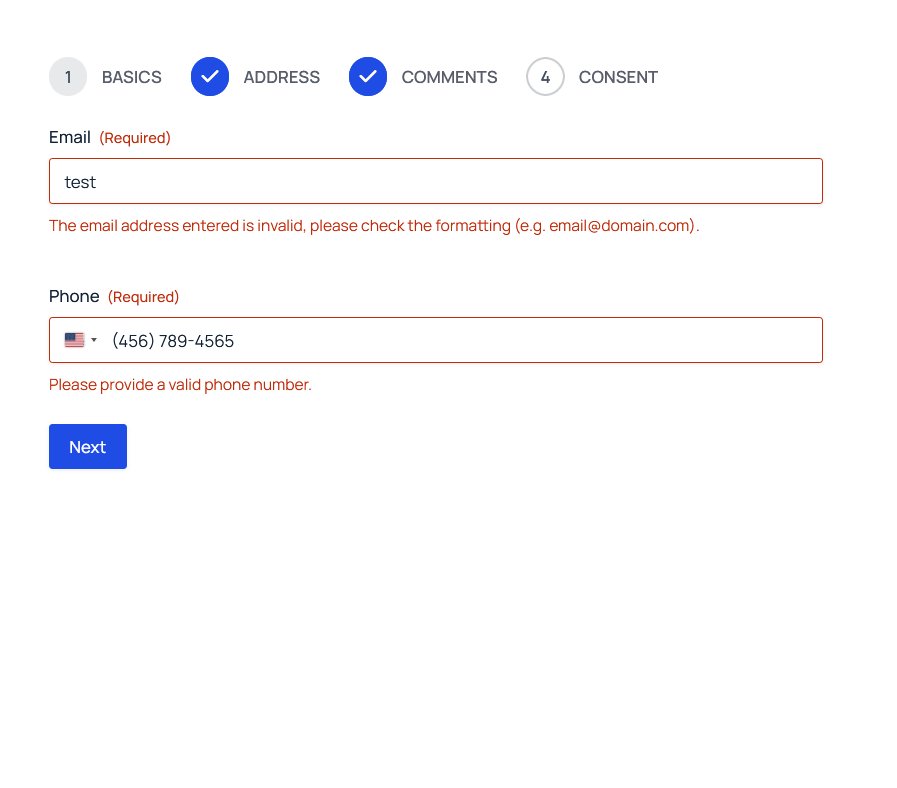
A page will only be styled as completed in the navigation once it’s been visited and passes Gravity Forms’ validation, including:
Requiredfields must be filled out (if present).- All other types of field validation (e.g. Email field syntax, Phone fields using GP Advanced Phone Field, etc.).

Usage Examples
- How it Works: The Eden Centre’s Sorcerous Multi-Venue Booking Platform
- Spotlight: Creating Booking Platforms for Car Rentals (and Alaskan Adventures)
Validation with the from the start activation type
Validation is skipped when the form is navigated via the page links. If the default Next button is used, the page will be validated as usual.
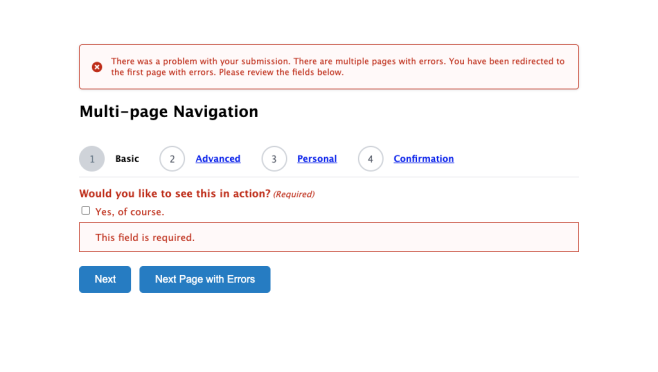
Regardless, all pages will be revalidated when the final page is submitted. If validation errors are found, the user will be redirected back to the first page containing errors. If there are multiple pages with errors, a helpful Next Page with Errors button is added to direct the user to the next page containing validation errors.
When the user arrives on the last page with validation errors, a Submit will become available, allowing the user to submit the form without having to navigate back to the last page. This feature can be disabled with the gpmpn_enable_submission_from_last_page_with_errors hook.
Works well with Gravity Forms Save and Continue feature. It will even remember the last page the user accessed!
The user can navigate to any form page after reaching the last page
Once the user has reached the last page, they can navigate back to any page on the form. This is useful if you would like to keep the user focused on moving forward through the form. On the last page of the form, you might show a confirmation of the data to be submitted (possible with Preview Submission). The user can now confirm the information they’ve entered and, if they find a mistake, quickly navigate back to the page in question.
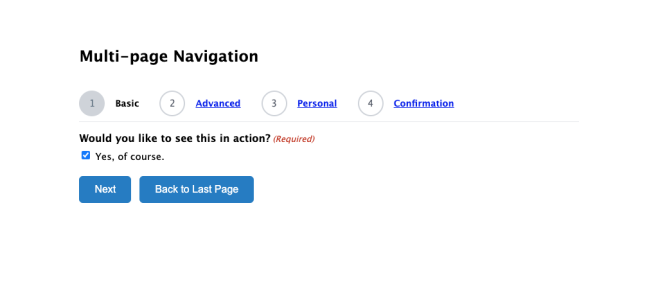
Back to Last Page Button
The Back to Last Page button is available at different times depending on the form navigation activation type. If the user can navigate to any form page they have completed, the button is added on any page prior to the last completed page. If the user can navigate to any form page after reaching the last page, the button is added on any page prior to the last page.

Related Snippets
Next Page with Errors Button
If navigation is enabled from the start, validation is bypassed until the the final submission (when page links are used). If there are multiple pages with validation errors, a helpful Next Page with Errors button is available to save the users wasted time trying to find which page failed validation. The user can submit the form directly from the last page with errors.

Related Snippets
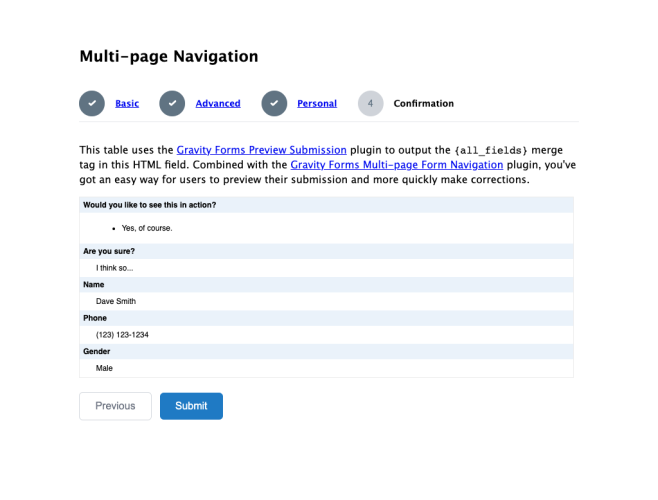
Gravity Forms Preview Submission Integration
Use Preview Submission to offer a preview of the user’s entered data before it is submitted.
If the user spots a mistake, they’ll need to click the Previous button over and over again to access the page with the incorrect data.
Enable navigation from the last page (or any completed page) to allow the user to navigate directly to the page in question and fix the incorrect data.

Gravity Forms Save and Continue Support
Currently, users must complete the form in a linear format. If they’re on the first page and don’t have a piece of required information, they’ll have to stop cold.
Enable navigation from the start to allow users to fill out as much information on as many pages as they can before using GF’s Save and Continue feature to save their progress.
Page Links
Page navigation will automatically work with the “Steps” progress indicator.
To enable page navigation when using the “Progress Bar” or no progress indicator, you must create custom page links to navigate between pages.
Custom Page Links
In some cases, you may want to create custom page links either within the form or anywhere else on the page on which the form is rendered. These custom links can direct the user to any page on the form. To create a custom page link, use the following format:
<a href="#{pageNumber}" class="gpmpn-page-link">My Link Text</a>Here are two examples that show real custom page links:
Navigate to the first page
<a href="#1" class="gpmpn-page-link">Head Back to Page #1</a>Navigate to the second page
<a href="#2" class="gpmpn-page-link">Get On Back to Page #2</a>Related Snippets
Custom Starting Page
If some contexts, you may want to have the user begin on a specific page. The most common use case is when you’re using Gravity Forms’ dynamic population to populate some pages with previously collected data. Rather than have the user click through those pages, you can have them start from a specific page using one of these methods.
-
[gravityforms id="123" page="2"] -
Query String
http://mysite.com/my-form-page/?gpmpn_page=2For security, this method is only available if you set a default page parameter via the shortcode. Use
page="1"to set the default starting page to the first page and allow the query string to override the starting page when present. -
Filter
add_filter( 'gpmpn_default_page', function( $page ) { return 2; } );
Styling with CSS
How to change the opacity of page links
.gform_wrapper .gf_step {
opacity: 0.5;
}Multi-page Navigation adds two helpful classes.
Style available page links
.gpmpn-step-linked {
/* custom styles */
}Style page name for the current page
.gpmpn-step-current {
/* custom styles */
}Integrations
Page Transitions
Gravity Forms Page Transitions can be used to help improve the flow of your multi-page forms.
Enable this perk to create smooth, animated transitions between form pages. It will also indicate progress and automatically advance users from one page to another after the last field on the current page is completed (via Soft Validation). The fluid transitions and automatic progression can be helpful for increasing form conversions and improving the look and feel of your forms.
Advanced Save and Continue
Gravity Forms Advanced Save and Continue can be useful for longer, multi-page submissions.
Advanced Save and continue automatically saves form progress and reloads it when you return, without the need for additional clicks or emails. This works for logged-in/authenticated users or website visitors. Multiple drafts, return messages, and other configurations can be managed from the plugin’s interface.
Troubleshooting Issues
If Multi-Page Navigation isn’t working as expected, here are some troubleshooting tips you can try.
-
If the
gpmpn_pagequery parameter isn’t working to set a custom starting page, make sure you’ve set the page parameter in the Gravity Forms shortcode. This defines the default starting page and also enables the query string to override it when present. So you should have something like so:[gravityform id="123" page="1"] -
Perform a theme or plugin conflict test to determine if another plugin is affecting the functionality of Multi-Page Navigation.
FAQ
How can I disable navigation links while GF Populate Anything is loading data?
Add the following CSS to automatically disable Multi-Page Navigation links while data populates.
How can I allow users to submit from any page?
You can use this snippet to add a Submit button to every page of the form, allowing your users to submit it regardless of which page they are on.
Why do single file upload fields only save after page navigation when using save & continue?
Single file upload fields are only validated when the form is submitted or when a user moves to the next page. Because the file isn’t validated earlier, allowing it to be saved via Save & Continue would pose a security risk. For this reason, Gravity Forms doesn’t support saving single file uploads mid-progress.
A simple workaround is to convert your single file upload field into a multi-file upload field. You can still restrict it to one file, maintaining the same user experience while keeping the process secure. If you want even more reliability, image previews, and a smoother upload experience, you may also want to consider GP File Upload Pro Perk.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Complete Guide: How to Create a Multi-Step Gravity Form
Gravity Forms multi-step forms can make long, complex forms user-friendly, reduce form abandonment, and increase conversion rates. - How it Works: The Eden Centre's Sorcerous Multi-Venue Booking Platform
The Eden Centre shows us how creating a comprehensive booking form for managing three play centers at once is... child's play. - How to Group & Repeat Fields in Gravity Forms
Learn how to group and repeat fields in Gravity Forms using a range of methods, including page fields, columns, sections, and nested forms. - Spotlight: Creating Booking Platforms for Car Rentals (and Alaskan Adventures)
Northwest Media needed a comprehensive booking platform for car rentals similar in style to Airbnb. See how they did it with Gravity Forms and Gravity Perks.