Gravity Forms Limit Dates
Limit which days are selectable for your Gravity Forms Date Picker fields.
What does it do?
This plugin allows you to limit the selectable dates in your Gravity Forms Datepicker fields. This plugin gives you granular control to manage the selectable date range with an easy-to-use user interface.
With Limit Dates you can create:
- Delivery date selectors that exclude weekends and holidays
- Insurance claim forms that prevent selecting future dates for incident reporting
- Leave request forms limited to the current year
- Event registration forms where only specific dates are selectable
- And many more!
Features
- Minimum & maximum date range.
Set a minimum and maximum date range; manually, based on current date, or by date selected in another field. - Future/past dates only.
Require a date greater than the current day. - Limit by day of the week.
Specify which days of the week are selectable. - Add exceptions.
Specify exceptions for specific dates; make any date available or unavailable. - Linked date fields.
Date selected in one date field sets minimum (or maximum) date in another. - Timezone support.
Dates are automatically converted to WP-configured timezone. - Date modifiers.
Modify the min/max date limits by adding or subtracting days, weeks, months or years. - Inline datepicker.
The datepicker can be displayed inline in your form rather than as a popup. - Automatic validation.
Dates are validated even when entered manually; client-side and server-side. - Perk integrations.
Works well with Gravity Forms Read Only for enforcing use of the datepicker. - Easy-to-use UI.
Manage all settings with ease. - Automatic updates.
Get updates and latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
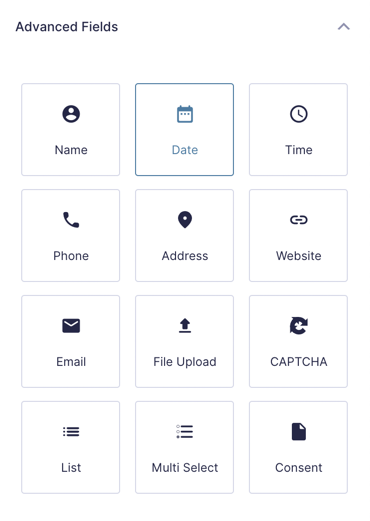
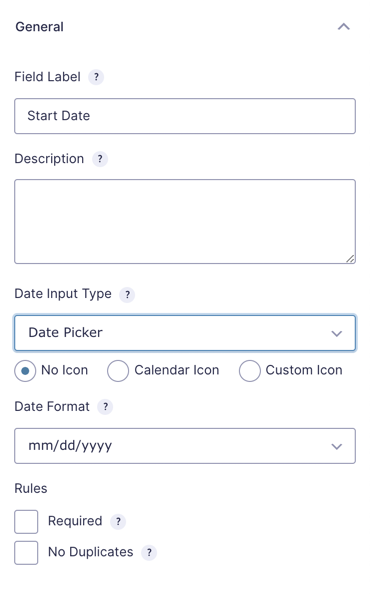
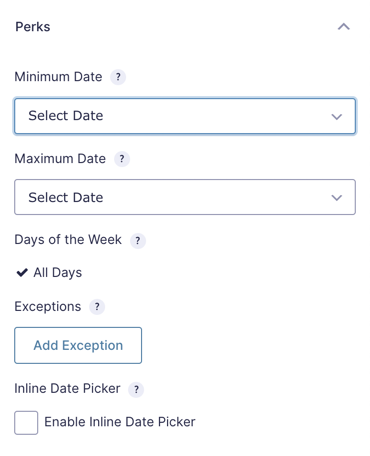
After installing and activating Gravity Forms Limit Dates, follow these steps to add a Date field and apply limits to it.
Feature Details
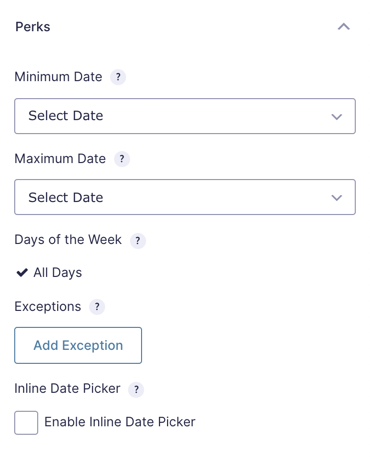
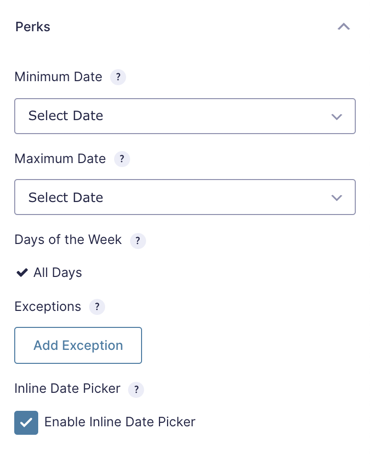
Minimum Date

The minimum date setting allows you to specify the earliest possible date that can be selected in the date field. There are several types of values that are accepted.
-
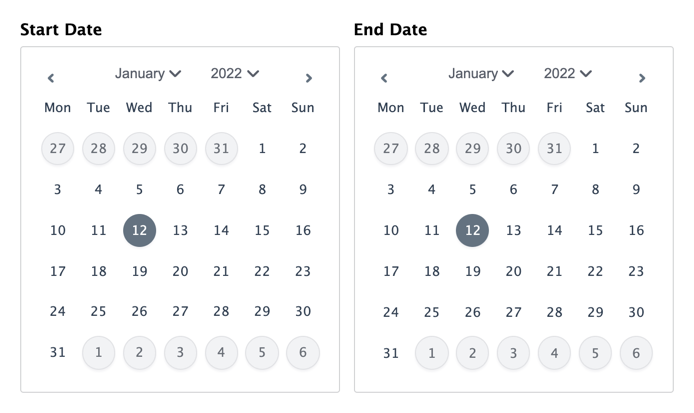
Date Field
The earliest date selectable in the current Date field will automatically be adjusted based on the selected date in the specified Date field (i.e Start Date field can set the minimum date in the End Date field).
-
Set Specific Date
Specify a specific date which will be the earliest date selectable in the current Date field.
-
Current Date
The current date will be the earliest date selectable in the current Date field. This is a dynamic value and will automatically adjust to the current date with each new day.
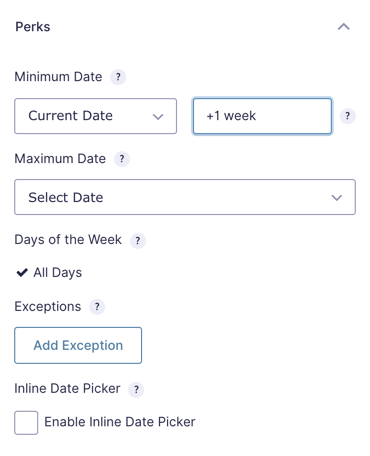
Date Modifier

The Date Modifier settings allows you to modify the selected date by adding or subtracting days, weekdays, weeks, months or years. The date modifier input is available when a Date field or the Current Date option is selected.
Examples
-
Require date to be at least one week from the current date.
Current Date+1 week -
Require date to be within the previous year from a user-selected date.
Date field-1 year -
Require date to be at least three (3) days from the current date.
Current Date+3 days -
Require date to be at least two (2) weekdays from the current date.
Current Date+2 weekdays
Related Snippets
Maximum Date
See Minimum Date above. The same settings apply; however, the setting will impact the latest date selectable rather than the earliest date.
Usage Examples
- How to require a future or past date with Gravity Forms Date Picker
- How to link Date fields with Gravity Forms
- How to Setup Rush Pricing with Gravity Forms
- Spotlight: Automating Availability with Limit Dates
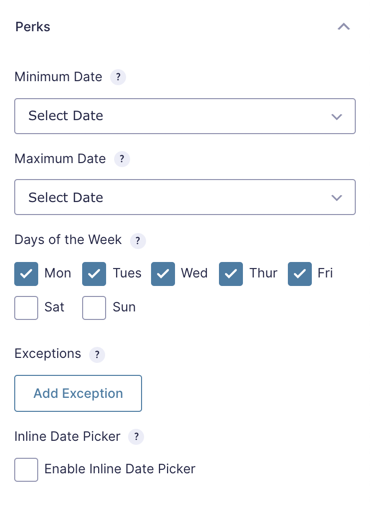
Days of the Week

The Days of the Week setting allows you to limit which dates are selectable based on the days of the week (a.k.a Monday – Sunday). By default, all days are allowed. Click All Days to select specific days that should be selectable. If Saturday and Sunday are selected, only dates that fall on Saturdays and Sundays will be selectable.
Usage Examples
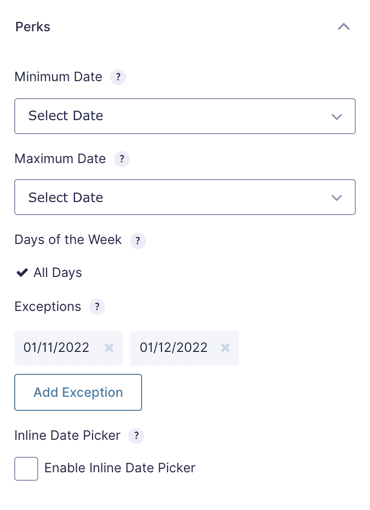
Exceptions

Exceptions allow you to negate the date limitations established in the other settings. An exception works with both selectable dates and unselectable dates. If the excepted date is selectable, it will now be unselectable. If the excepted date is unselectable, it will now be selectable.
For example, if Monday through Friday are selected for the “Days of the Week” setting but you would like to make allow a specific Saturday to be selectable, you can add an “exception” for that specific Saturday. Click the Add Exception button and select the desired date from the date picker.
Related Snippets
- Only Allow Every Other Monday
- Only Enable the First Day of Each Month
- Only Enable the Last Day of Each Month
Inline Date Picker
Instead of the drop-down picker you can display the inline calendar. Check Enable Inline Date Picker on the Perks tab to activate the feature.

As shown on the next screenshot, the inline date picker is initially displayed on the page and doesn’t close when you select dates.

Usage Examples
Related Snippets
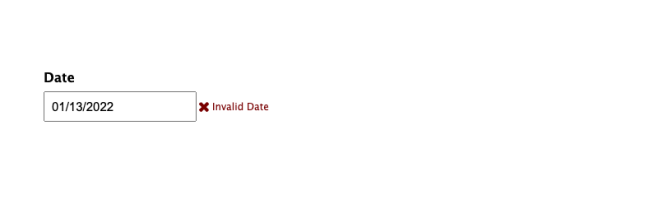
Validation

Date fields limited by GP Limit Dates will be validated client-side and server-side. The client-side validation is relevant when users are manually entering dates in the Date field rather than selecting the date via the Date Picker. The client-side validation will notify the user that the entered Date is invalid; however, it will not prevent submission.
The server-side validation will return a validation error if an invalid date is submitted.
Timezones
When the Current Date option is selected for either the Minimum or Maximum Date settings, the current date will be calculated based on the timezone configured on your WordPress settings page. This prevents users in different timezones from selecting a day that has already passed in your timezone.
Known Limitations
- Exceptions cannot include dates that fall before the Minimum Date or after the Maximum Date.
Troubleshooting Issues
- Make sure there are no JavaScript errors appearing in the browser console, as they can disrupt Limit Dates on the frontend.
- If users can select restricted dates, review the Limit Dates settings and verify all restrictions are configured correctly, including minimum and maximum dates, blocked dates, and disabled days.
- Verify the WordPress timezone settings if dates are not behaving as expected. Test with a fixed minimum or maximum date to determine if the issue is caused by time differences.
FAQ
How can I exclude a blocked day from a Date Modifier?
Install the following to automatically exclude blocked days from modifiers.
Can I automatically open the datepicker in Field B after the date has been selected in Field A?
Yep! Use the gpld_after_set_min_date hook as shown in this example.
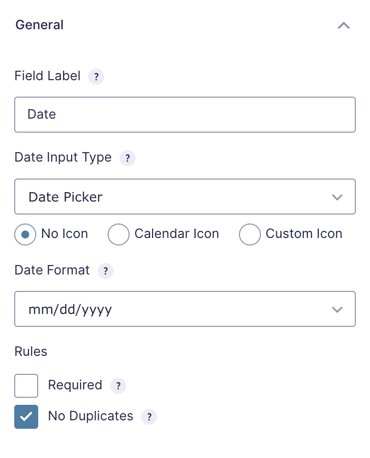
Does this work with the No Duplicates option?
When the No Duplicates option is activated, values entered in a field must not already exist in another entry for that field. This is handled during form validation.
To automatically limit duplicate dates using No Duplicates, use this snippet. Any date that has already been submitted will automatically be limited in the datepicker when the form is loaded. Snippet installation instructions can be found in the snippet description.
How can I pad the minimum date beyond the current weekend?
We have a snippet that will automatically pad the minimum date if the form is submitted on the weekend. For example, if you have the minimum date set to Current Date +1 day and someone places an order on Saturday or Sunday, then they will only be allowed to select Tuesday or later.
How can I disable all dates and select the few available dates?
By default, all dates are selectable in the date picker, and the Exception feature allows you to disable specific dates. This snippet reverses that behavior, disabling all dates by default and only allowing the dates specified in the Exception setting to be selected.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- 6 Examples of the Best Gravity Forms Add-Ons and Extensions
Use Gravity Perks to create all sorts of neat Gravity Forms examples on your WordPress website in just a few simple steps. - 6 Tips to Perfect Your Gravity Forms Datepicker
Supercharge the Gravity Forms Datepicker with linked fields, improved mobile experience, and more! - How to Block a Date Range with the Gravity Forms Datepicker
Easily disable a large range of dates from being selectable using GP Limit Dates with this handy filter. - How to Build a Complete Restaurant Reservation System using Gravity Forms
Learn how to build a restaurant reservation system in Gravity Forms just as complete as a full-course feast. - How to limit dates to weekdays or weekends with Gravity Forms
Limit dates to weekdays, weekends or any other group of days. - How to link Date fields with Gravity Forms
A simple method for linking two Date fields; the date selected in the first field becomes the minimum date selectable in the second. - How to require a future or past date with Gravity Forms Date Picker
Require dates to be greater than or less than current date (a.k.a. future or past dates). - How to Setup Rush Pricing with Gravity Forms
Charge a little extra if the user selects a delivery date that is within a certain time frame of the current date or a specific date in the future. - Inline Datepickers with Gravity Forms
Replace the Gravity Forms datepicker with an inline datepicker to improve the mobile experience. - Spotlight: Automating Availability with Limit Dates
Tony saves time across three businesses without needing a time-turner. His secret? One small perk and lots of style. - Spotlight: Turning Gravity Forms Into a Complete Hiring Platform
See how David Kendall worked his magic with Gravity Forms and Gravity Perks to build a complete recruiter CRM.