Gravity Forms Copy Cat
Easily copy the values from one field to another in your Gravity Form.

What does it do?
This plugin allows you to copy values from one field to another within the same form. Values can be copied either automatically as they are typed or when a specific Checkbox in the form is checked.
For example, with automatic copying the user can enter their first and last name into a field, and those values will be immediately copied into the Name input on a Credit Card field as they type.
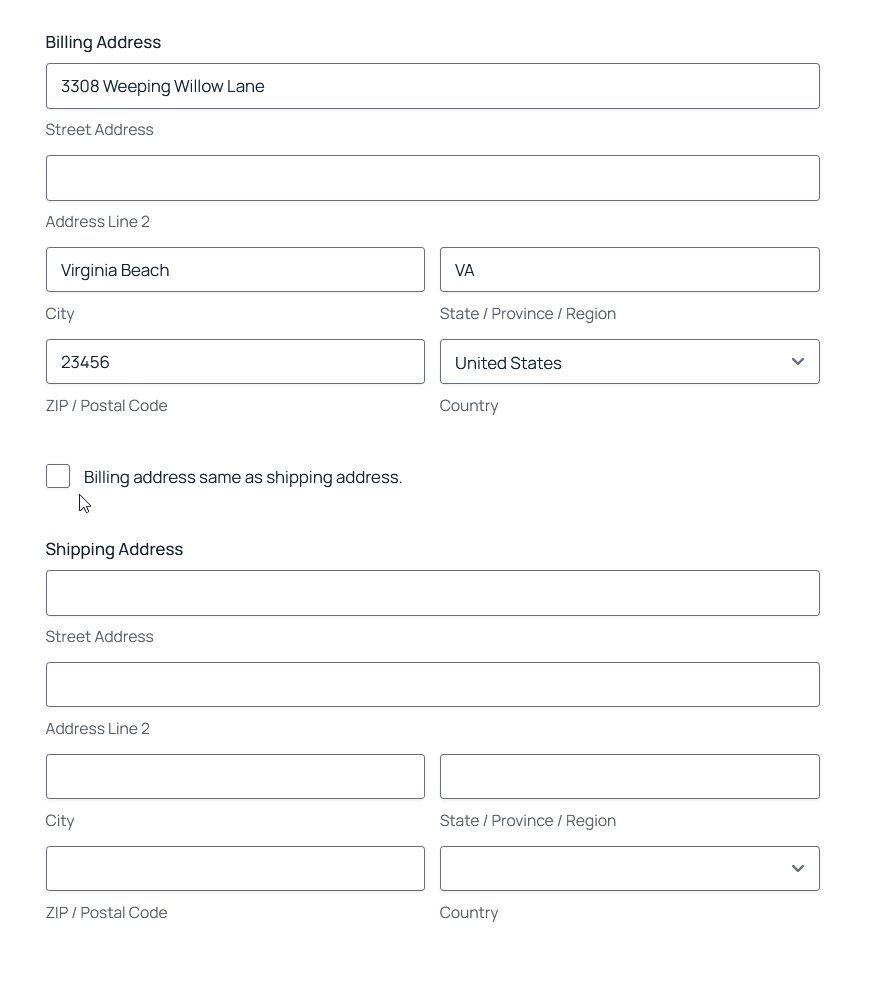
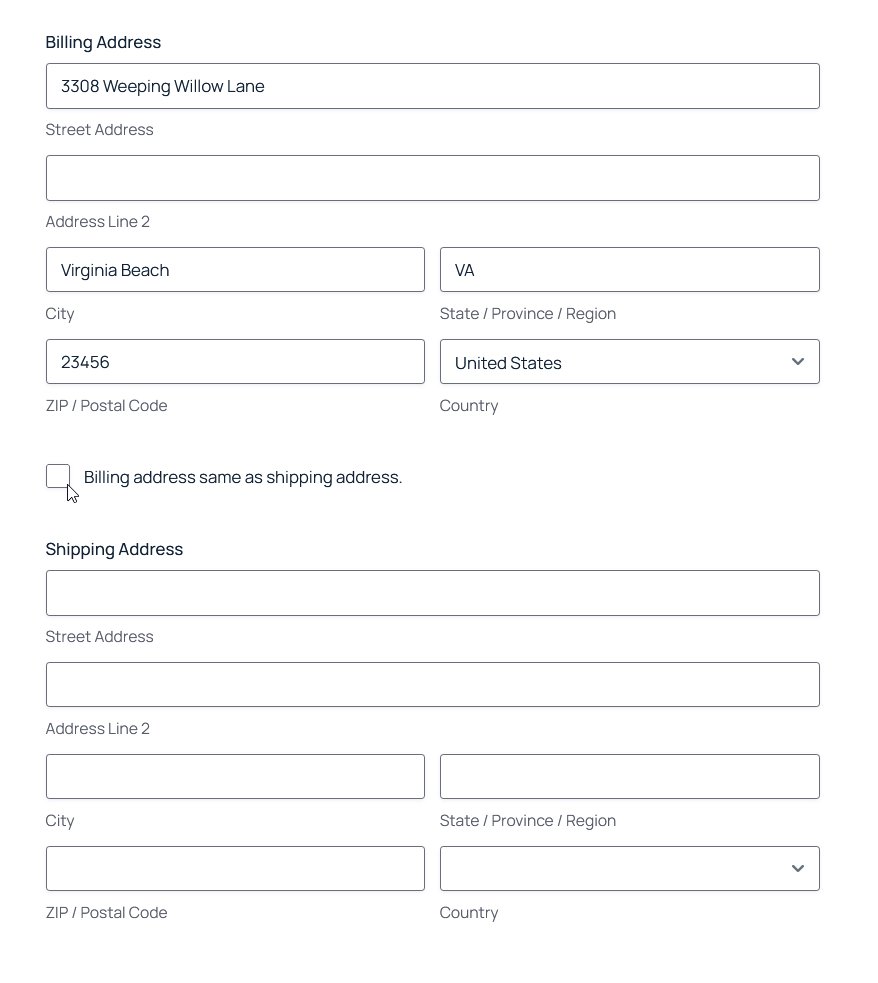
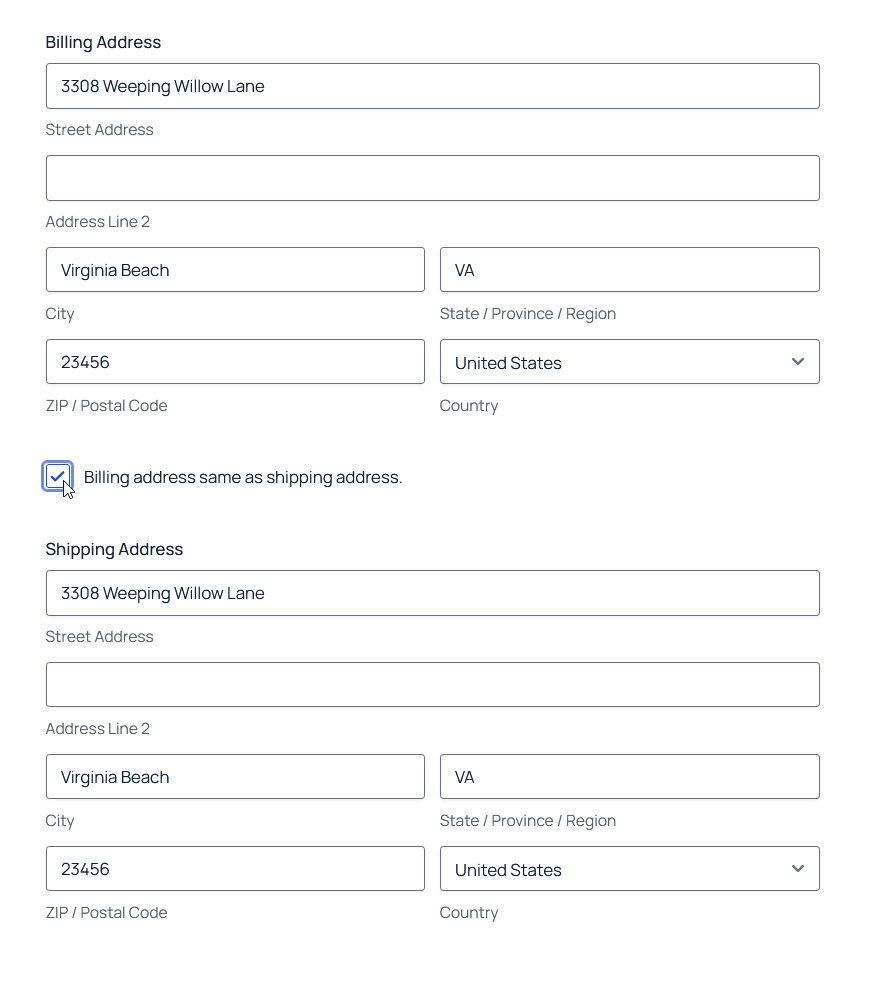
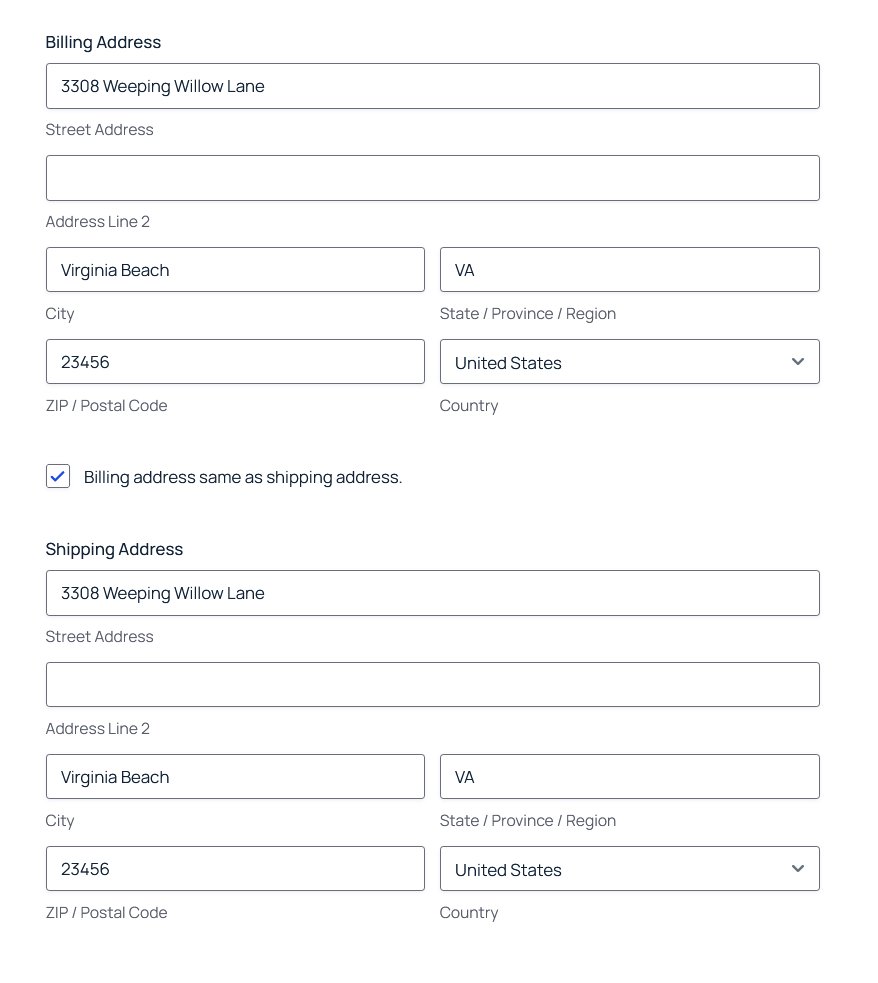
Copying with a Checkbox is particularly useful for situations like specifying a billing and shipping address. There is a good chance the user would desire to enter the same address for both fields. You can configure a Checkbox to copy the user-entered values from the billing address field to the shipping address field.
Copy Cat supports copying to and from almost all Gravity Forms fields, so the possibilities are endless!
With Copy Cat you can:
- Auto copy billing address to shipping address
- Copy a parent’s name to an emergency contact field
- Copy a Number field to a Quantity field
- Copy selected choices to a List field
- And much more!
Features
- Copy values from one field to another.
Save your users time by copying input values to other fields in the form. - Automatic or manual copying.
Trigger the copy when the user checks a box or automatically. - Copy multiple fields.
Copy values from a single source to multiple fields and from multiple sources to multiple fields! - Target specific inputs of multi-input fields.
Copy only the First Name in a Name field, the Quantity of a Product field, and other specific inputs from multi-input fields. - Copy based on “if” conditions.
Copy values only if another field value is present or selected. - Supports most Gravity Forms fields.
Values can be copied to and from almost any field. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing and activating Copy Cat, the perk is activated by adding a specially formatted CSS class to a supported field.
The process for setting up Copy Cat differs depending on whether you want to automatically copy or trigger the copy on a Checkbox.
Let’s step through how to set up a Checkbox to manually trigger copying one field to another. We’ll cover automatically copying in another section below.

|
Add a Checkbox field to your form. |

|
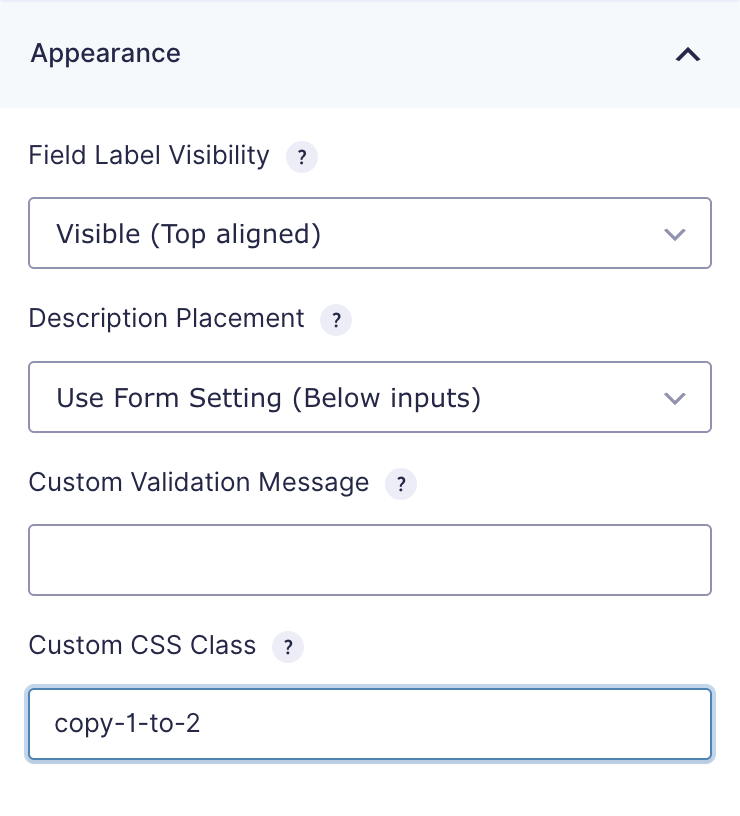
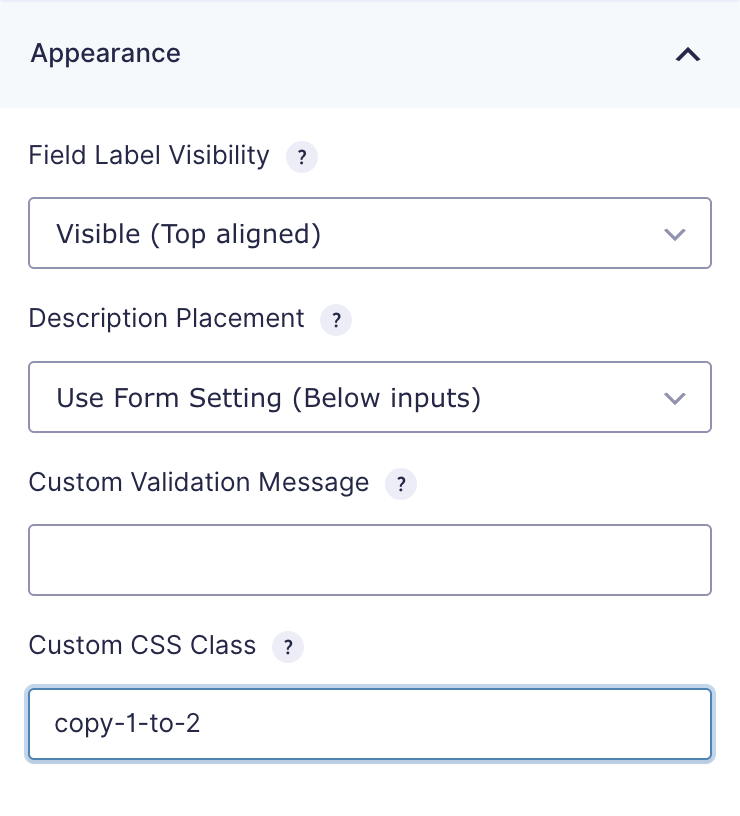
Adding the specially formatted CSS class to the checkbox field via the Custom CSS Class setting under the Advanced tab. |
The syntax for Copy Cat’s CSS class is copy-{fieldId}-to-{fieldId}
Replace the first {fieldId} with the ID of the field you will be copying from and the second {fieldId} with the ID of the field you will be copying to.
Use the field ID to copy all inputs of a field into another field. Use the input ID if you want to copy to or from a specific input. When in doubt, just use the field ID.
When the Checkbox field is checked, Copy Cat will automatically copy the value from the “source” field ID to the “target” field ID.
Feature Details
Automatically Copy One Field to Another Field
GP Copy Cat also supports automatically copying one field to another. To accomplish this, you would add the Copy Cat class to the “source” field rather than a Checkbox field.
For example, if you want to copy a value from field ID 1 to field ID 2, you would add the class to field ID 1 and it will then automatically copy that value into field ID 2.

If you have other classes in this field, add a space after the last existing class and add the Copy Cat class to the end.
Related Snippets
Copy a Single Field to Multiple Fields
If you’d like a single checkbox to copy the values from one field to multiple other fields, just append another Copy Cat CSS class.
copy-{fieldId}-to-{fieldId} copy-{fieldId}-to-{fieldId}
Translated into some sample field ID fields, it would look like this:
copy-1-to-2 copy-1-to-3
Copy Multiple Fields to Multiple Fields
Using the same concept as copying multiple fields, you can also copy multiple fields to other fields.
copy-1-to-2 copy-3-to-4 copy-5-to-6
This would allow you to copy multiple groups of fields to another group of fields in a single batch.
A good use case for this functionality is when you need to copy all billing information (name, phone number, email, etc.) to the shipping portion of your form (assuming you are doing some form of eCommerce with Gravity Forms).
Target Specific Inputs of Multi-input Fields
Some fields, like the Address and Name field, have multiple inputs. You can copy from or to a specific input by referencing the input ID in the Copy Cat CSS class.
- Copy “Last Name” from one Name field to another
copy-1.3-to-2.3 - Copy First and Last Name to Credit Card “Name” Input
copy-1-to-3.5 - Copy “State” input from Address field to a Single Line Text field
copy-4.4-to-6
If you are copying from an Email field with confirmation enabled, reference the second input ID in the Copy Cat Class. For example, copy-1.2-to-4.
Usage Examples
- How To Set Up Conditional Pricing with Nested Forms
- How to Setup Bulk Pricing with a Calculated Unit for Gravity Forms
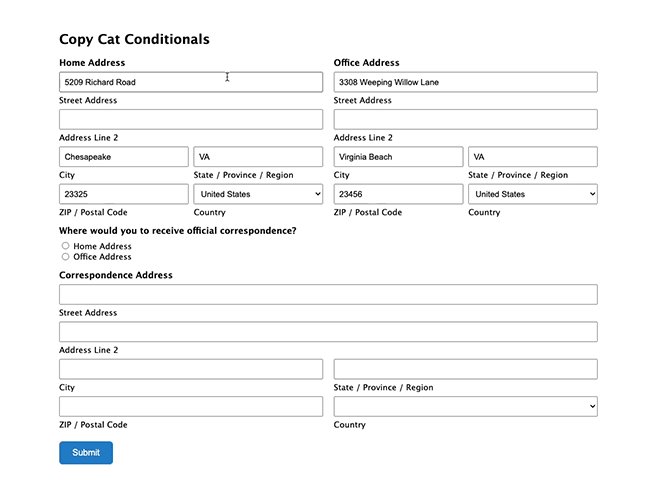
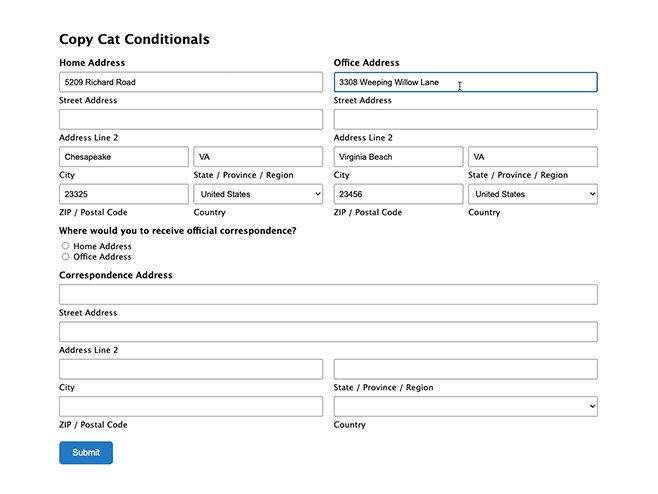
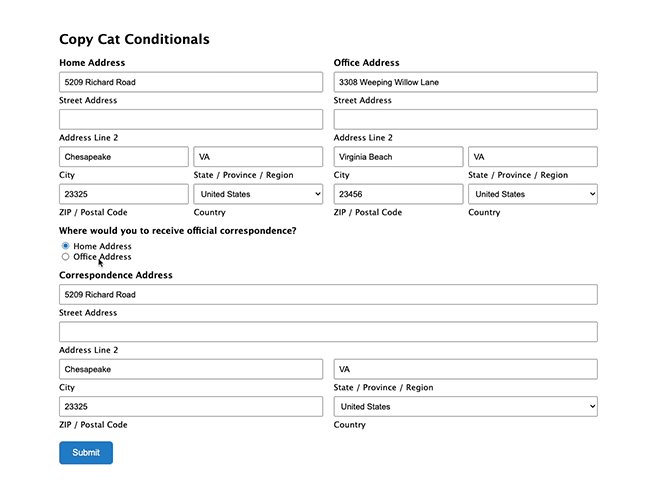
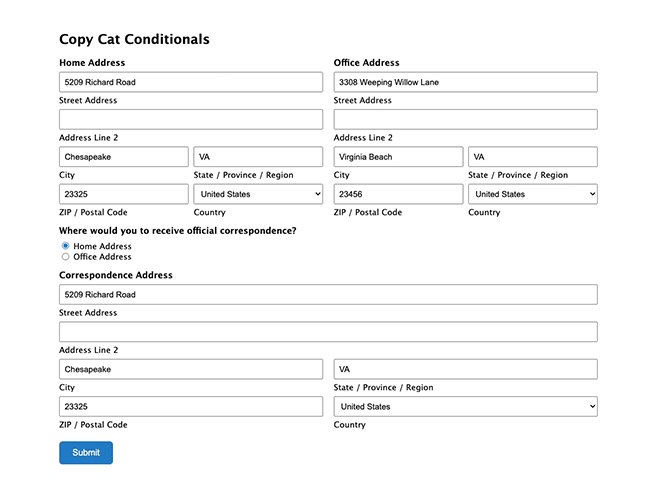
Copying with Conditions
You can copy field values only if another field value is present or selected.
For example, field ID 1 will be copied to field ID 3 only if field ID 2 has a value:
copy-1-to-3-if-2
To copy field ID 3 to field ID 4 only if radio field ID 1 has the first option selected, the CSS class would look like this:
copy-3-to-4-if-1.0
Note: If using a Radio or Drop Down field,0 represents the first choice, 1 is the second, and so on. If using a Checkbox field, 1 is the first choice, and 2 is the second.

Copy Cat listens for changes to the field with the CSS class applied. You should therefore add the Copy Cat CSS class to the field that’s referenced in the condition. In the example above, the CSS class is added to the Radio Buttons field.
Related Snippets
Copying to List Fields
Copy Cat has robust support for List fields. You can:
- Copy one List field to another.
Example:
copy-1-to-2where1and2represent List field IDs. - Copy multi-value fields to List fields.
Example:
copy-3-to-4where3represents a Checkbox field ID and4represents a List field ID. - Copy a multi-value field to a specific column in a List field.
Example:
copy-5-to-6.3where5represents a Multi Select field,6represents a List field ID, and3represents the third column of that List field.
Other variations are supported but you will find these are the most useful.
Related snippets
- Copy Multiple Checkbox Fields to a List Field
- Copy Text Value to List Field’s first row without removing other List Rows
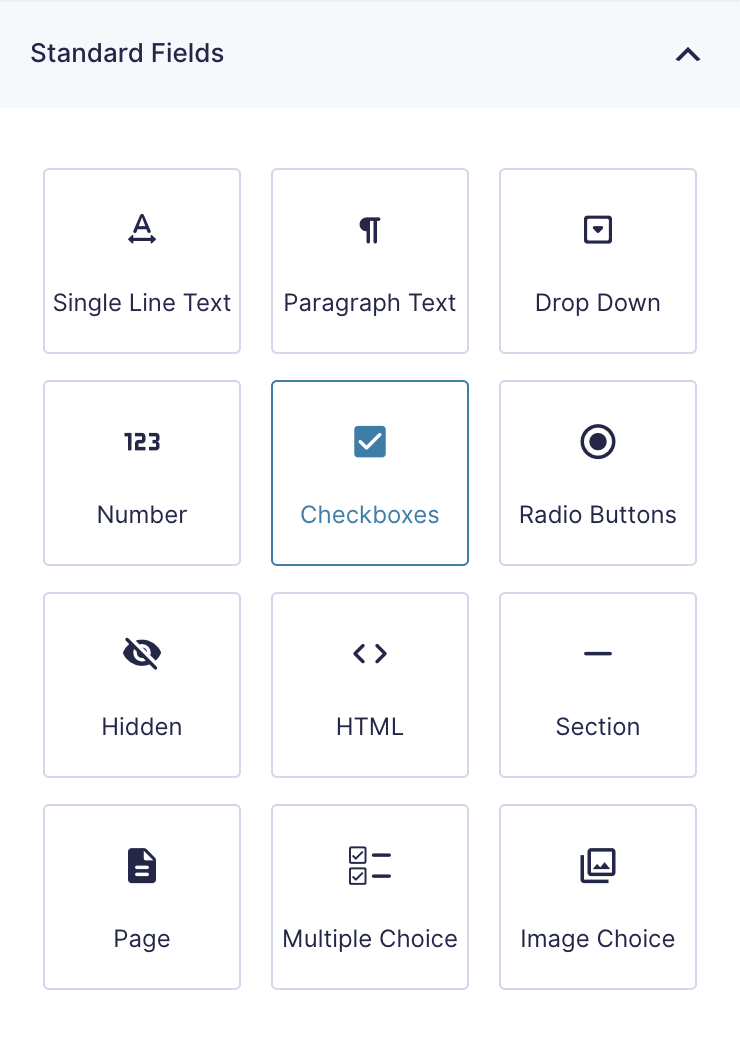
Supported Fields
- Standard Fields: Single Line Text, Paragraph, Drop Down, Multi Select, Checkboxes, Number, Radio Buttons, Hidden
- Advanced Fields: Name, Date, Time, Phone, Address, Website, Email, List
- Post Fields: Title, Body, Excerpt, Tags*, Category*, Custom Field*
- Product Fields: Product*, Quantity, Option*, Shipping
Note: While this is the official list of supported fields, it is not an exhaustive list. Many other fields may be supported depending on their configuration.
(*) Field is supported if configured to use a supported input type.
Known Limitations
- Copy Cat does not work when editing entries in the backend.
Troubleshooting Issues
If Copy Cat isn’t working as expected, here are some troubleshooting tips you can try.
- Make sure there are no JavaScript errors appearing in the browser console, as they can disrupt Copy Cat on the frontend.
- Double-check the Copy Cat CSS class to ensure it follows the correct format:
copy-{sourcefieldId}-to-{targetfieldId}. - Make sure the Copy Cat CSS class is added to the Custom CSS Class setting of the source field. If you’re using a Checkbox field as the trigger, the Copy Cat class should be placed in the Custom CSS Class setting of the Checkbox field instead.
FAQ
How do I copy a choice label instead of the value?
By default, Copy Cat will copy a choice’s value. Use this snippet to copy the label instead.
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- How to Automatically Copy Values from One Field to Another in Gravity Forms
Eliminate duplicate typing in your forms. GP Copy Cat can automatically copy field values as users type. No clicks required. - How to Conditionally Copy Gravity Forms Field Values to Other Fields
Teach GP Copy Cat to build smarter forms by auto-copying field values only when specific rules are met. - How to Copy Field Choice Labels in Gravity Forms
Kick Copy Cat’s default functionality up a notch by teaching it to copy labels alongside field values. - How to Copy Gravity Forms Field Values Using Checkboxes
Stop making your users type twice. Let them copy fields with a simple checkbox using GP Copy Cat. - How to Copy Multiple Fields at Once in Gravity Forms
Turn one click into a symphony of field copying. GP Copy Cat works its magic on single fields, multiple fields, and even cherry-picks specific inputs for you. - How To Set Up Conditional Pricing with Nested Forms
Want to provide discounts for large groups? Learn how to offer quantity-based discounts with Nested Forms and conditional logic. - How to Setup Bulk Pricing with a Calculated Unit for Gravity Forms
Calculate how much of a product is being ordered and dynamically set the unit price based on the calculated value. Useful for dimension-based calculations like square footage and volume.


