Gravity Forms Page Transitions
Bring your forms to life with animated transitions between form pages and automatic page progression.
What does it do?
Animate your forms with smooth, buttery transitions as the user progresses from page to page. Make the experience even sleeker by automatically progressing to the next page when the last field on the current page is completed. Your forms will feel better, convert better, and delight your users.
With Page Transitions you can make:
- Complex booking forms feel simple with auto-progressing pages
- Attractive and engaging multi-page forms
- Forms with smooth, animated transitions between pages
- Auto-progression workflows with hidden next/previous buttons
- And many more!
Features
- Animated multi page transitions.
Create a sleek, fluid form navigation experience for your users. Slide and fade transitions supported out-of-the-box. - Soft validation.
Avoid the tedium of “submitting” each page before progressing to the next. Required fields are validated on the frontend to avoid obvious mistakes. Full validation and submission is processed when the last page is submitted. - Auto-progression.
Complete the last field on each page to automatically progress to the next page. - Animated progress bar & page steps.
Whichever progress indicator you’re using, we’ve got you covered. Both styles are sleekly animated to indicate the current form’s progress. - Hide Next/Previous buttons.
Easily hide the next and/or previous button to require users to progress through the form by completing the form fields (via Auto-progression). - Seamless, easy-to-use UI.
Integrates directly with the Gravity Forms page settings. Activate any feature with a single click. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
This plugin requires Gravity Forms 2.5 or greater. The following instructions assume you have Spellbook and GP Page Transitions installed and activated.
Feature Details
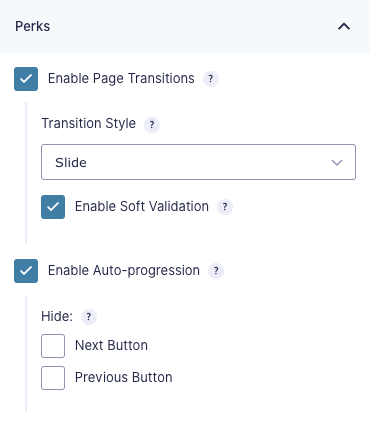
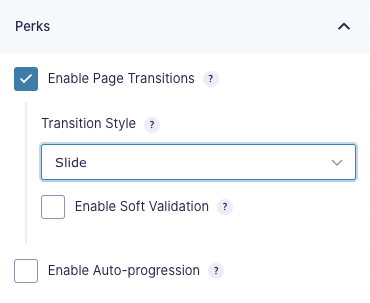
Enable Page Transitions
Enable animated transitions when navigating from page to page.
Page Transitions Auto-enables AJAX
All Page-Transition-enabled forms will automatically be loaded in AJAX mode. This is a core requirement of the page transition functionality.
Transition Style
There are two transition styles supported out-of-the-box: Slide and Fade.
- Slide — Pages transition horizontally. “Next” pages slide in from the right. “Previous” pages slide in from the left.
- Fade — Pages transition by fading in and out. Current page fade outs and the next page fades in.
For advanced users, alternate transition styles can be specified via the gppt_script_args filter. Be aware, using a non-default transition style may require custom modifications to other GP Page Transition functionality.
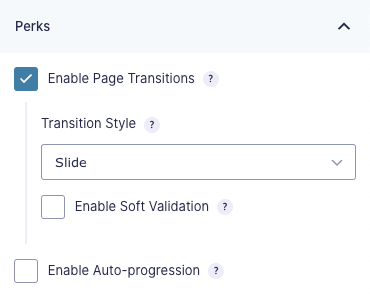
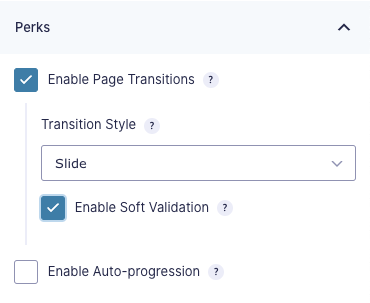
Enable Soft Validation
Soft Validation is an awesome feature that creates the smoothest page transition experience. Rather than submitting each page before progressing to the next, Soft Validation will make sure all required fields are filled out and then transition to the next page without submitting the current page. The result is a delightfully fluid transition with no awkward processing delays.
Soft Validation is enabled by default when page transitions are enabled. We recommend leaving Soft Validation enabled for an optimal form navigation experience.
With that said, it’s important to note that Soft Validation works best with simple forms like basic questionaries, quizzes, or surveys. Complex forms requiring heavy validation and conditional logic may not be suitable for this feature.
Supported Fields
Soft Validation supports all Gravity Forms field types. Please note that soft validation only validates required fields to ensure that they are not empty. This will catch a large majority of validation issue. It does not check that the value entered is correctly formatted (i.e. a valid email is entered into an Email field).
A full validation of all submitted data is processed when the last page is submitted. The user would then be redirected to the first page that contains errors.
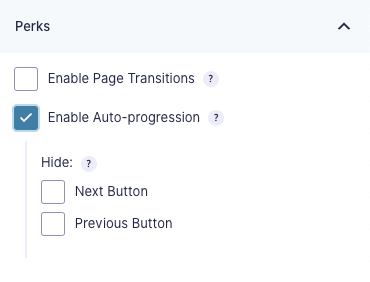
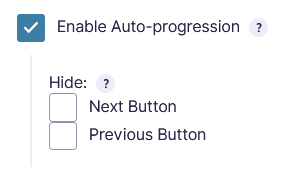
Enable Auto-progression
Enable the last field on each page to automatically progress the form to the next page. This feature works best on simple, one-field-per-page forms; however, it is supported for any multi-page form.
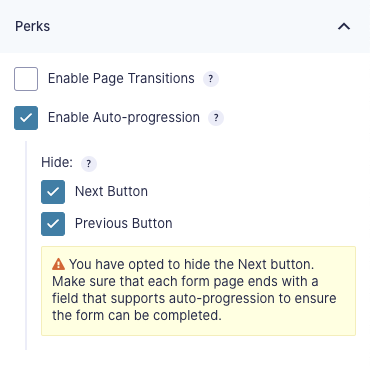
Hide Next/Previous Button
Hiding the Next Button will require that the user interact with the form fields to automatically progress through the form. This feature works best on simple forms.
Hiding the Previous Button is a handy feature if you do not want the user to be able to navigate to previously submitted pages. Please note, if a validation error is generated on final submission, the user will be directed back to that page regardless of this setting.
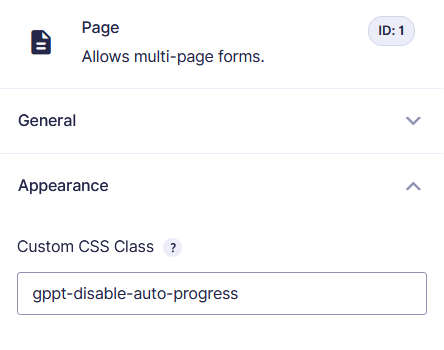
Disable Auto-Progression On Specific Pages
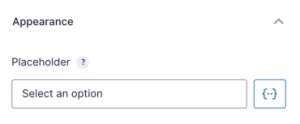
To disable auto-progression on specific pages, go to the Appearance tab in any Page field and add gppt-disable-auto-progress to the Custom CSS Class setting.
If you are using the Hide Next Button feature, the user won’t be able to progress that page. To fix that:
-
Uncheck that setting under the Perks tab.
-
Use our Code Chest plugin to add the following CSS to your form:
.gform_page:not(.gppt-disable-auto-progress) .gform_next_button { display: none; }
This will keep the Next button active for the pages that need it, and hide it for the pages that auto-progress.
Supported Fields
Auto-progression is supported by the following field types. Please note that some field types only support auto-progression if certain conditions are met.
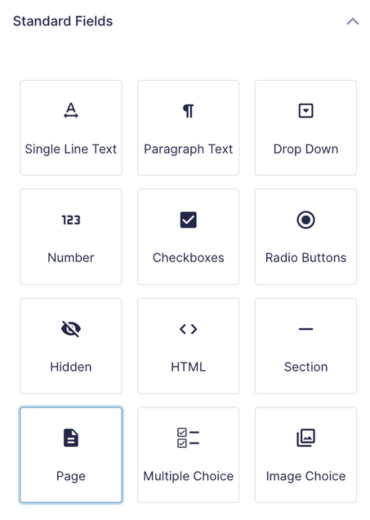
- Single Line Text
with “Input Mask” enabled - Radio Buttons
- Drop Downs
- Date
Date Picker, Date Drop Down - File Upload
single file uploads only - Phone
US format only - Custom Field
Single Line Text, Drop Down, Radio Buttons, Date, Phone, File Upload - Product
Drop Down, Radio Buttons - Quantity
Drop Down - Shipping
Drop Down, Radio Buttons - Survey Field
Likert, Rating, Drop Down, Radio Buttons - Quiz Field
Radio Buttons, Drop Down - Poll Field
Radio Buttons, Drop Down
Related Snippets
Known Limitations
General Limitations
- Page Transitions does not support Image-type Next and Previous buttons.
- Page Transitions is not supported on child forms created with GP Nested Forms.
Soft Validation Limitations
Soft Validation disables individual page submissions to create the most seamless user experience. As such, it does not work with features that require a page submission.
Here is a list of features known not to work with Soft Validation enabled.
- Preview Submission
- Credit Card fields
- Note: Some payment methods such as Stripe’s Payment Forms can capture payment without using a Credit Card field. Soft Validation should still work since a Credit Card field is not required.
- Phone number validation via GP Advanced Phone Field.
- Custom validation rules that have been added using the gform_field_validation hook.
- These rules will not be validated when the page changes, but they will still be validated when the form is submitted.
- Solution: Use the gppt_validation_result hook to validate your fields when the page changes. You can see an example of how to do this here.
If your form requires one of these features, simply disable Soft Validation and your form will continue to benefit from tasty page transitions. There will simply be a small delay as the current page is submitted via AJAX before transitioning to the next page.
If you’d like to request support for one of these features, we’d love to hear from you.
Related Snippets
Troubleshooting Issues
If Page Transitions isn’t working as expected, here are some troubleshooting tips you can try.
- As a first step, try disabling Soft Validation. Not all form features work with Soft Validation. You can read more about this in our known limitations.
- If you have a caching or optimization plugin installed, temporarily disable any JavaScript minification or optimization.
- If this resolves the issue, add the
gp-page-transitions-swiperfile as an exemption in the optimization settings.
- If this resolves the issue, add the
- Ensure the form isn’t embedded on the page more than once, including in any popups. Embedding the same form multiple times on a page isn’t supported in Gravity Forms, and can cause issues with features such as Page Transitions.
- You can read more about this limitation in the Gravity Forms docs here.
- If you need to include the form more than once on a page, consider duplicating it to create an identical form with a different ID.
- If you have any HTML fields on the form, check these do not contain any invalid HTML, such as missing closing tags. Invalid HTML can break HTML further down the form, preventing features such as auto-progression from working.
FAQ
No FAQs yet. What do you want to know?
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- How to Use Ready Classes in Gravity Forms
Learn how to use Gravity Forms Ready Classes to customize and style your forms. Get an overview of CSS Ready Classes and how to apply them.