Gravity Forms File Upload Pro
A professional file and image uploader that feels like magic.
What does it do?
GF File Upload Pro reimagines what a Gravity Forms file uploader can be with a hand-crafted redesign and a bundle of professional features that’ll crop your socks off. Enhance your File Upload fields with image previews, modern icons for non-image file types, and support for zooming and cropping.
The best part? It works with existing File Upload fields! And did we mention there’s no lock-in? Your fields will gracefully degrade back to core functionality if File Upload Pro is deactivated.
With File Upload Pro you can create:
- Camera required upload fields that force live photo capture
- Better file uploads with cropping, sorting, and optimization
- Image previews so users can see exactly what they have uploaded
- Cropping capabilities with size and ratio enforcement
- And many more!
Features
- Improved UX — easier to use, better feedback, and better looking.
All the bells and whistles you expect from a modern file uploader. Your users will appreciate the difference. - Image previews and file icons.
Be confident you’ve uploaded the right file with a helpful preview for images or a file icon for non-image files. - Powerful image cropping.
Crop, re-crop, and zoom images with an intuitive interface. Cropper supports aspect ratio as well as min/max/exact dimensions. - Circular cropping stencil.
Make your profile pictures pop with the pre-packaged circular cropping stencil. - File sorting.
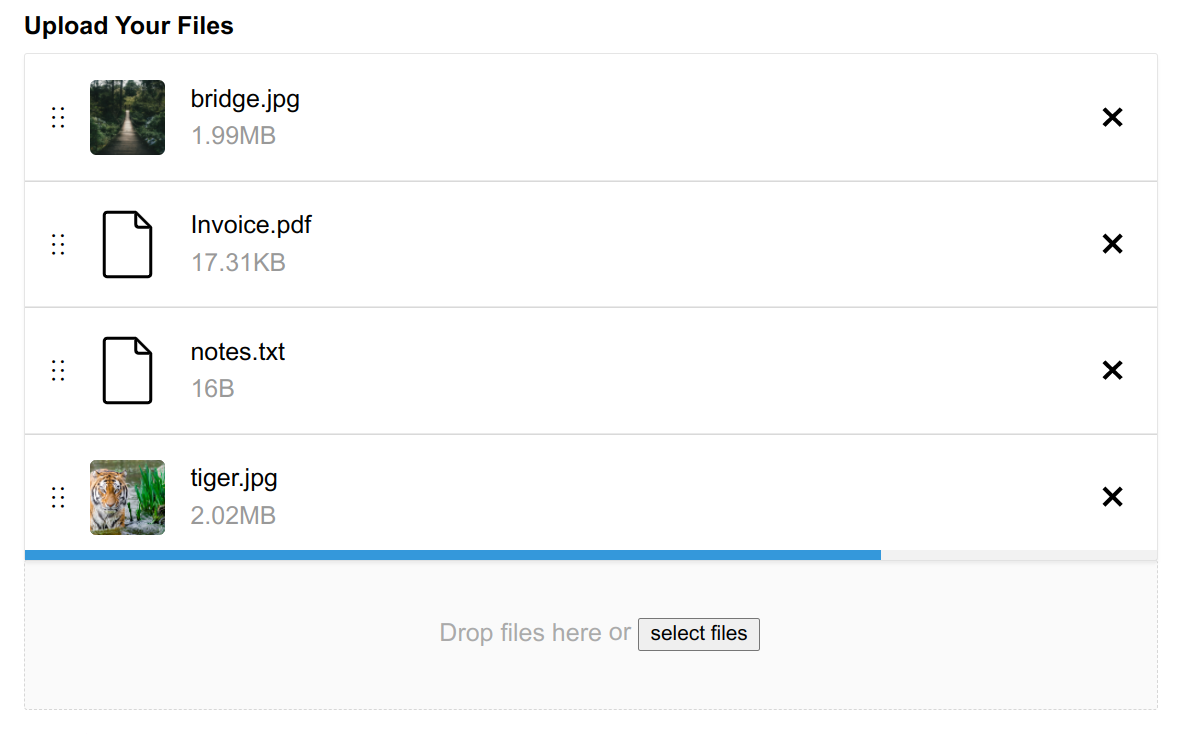
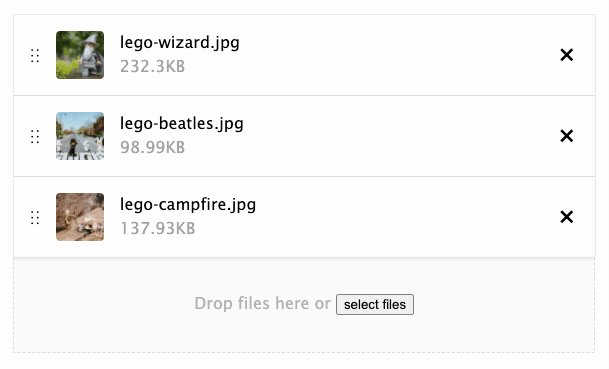
Put your files in perfect order with drag-and-drop file sorting. - Drag and drop files to upload.
Grab your files by the handful and drop them directly into the uploader. - Set maximum file count and size limits.
Limit the number of files and size of files that can be uploaded per field. - Real time upload validation.
File validation happens in real-time so your users are never confused. - Apply to new and existing fields.
No need to create new fields on all of your forms. Save time and hassle by applying these features to existing File Upload fields (including Single File Uploads!). - Automatic image optimization.
Uploaded images are automatically auto-rotated and optimized based on your cropping settings. - Automatic updates.
Get updates and the latest features right in your dashboard. - Legendary support.
We’re here to help! And we mean it.
Documentation
How do I enable this functionality?
After installing and activating Gravity Forms File Upload Pro, File Upload Pro can be activated on any File Upload field in your forms. Let’s step through that process.

|
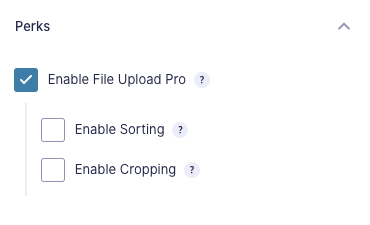
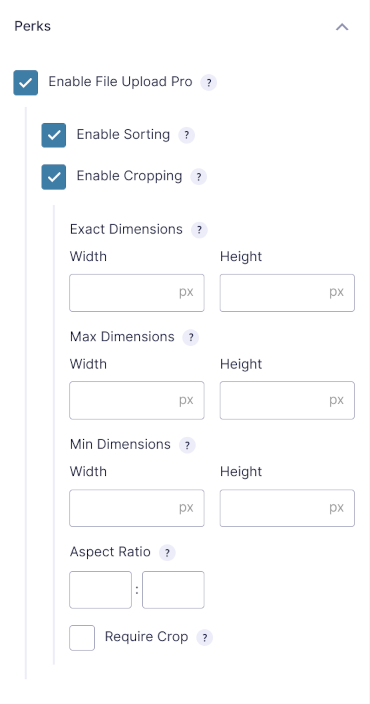
Click Enable File Upload Pro in the Perks tab. |

|
If desired, enable cropping and sorting with their respective settings. |
Now that you know how to activate the new uploader, let’s dig into the finer points of File Upload Pro.
Feature Details
Improved Interface
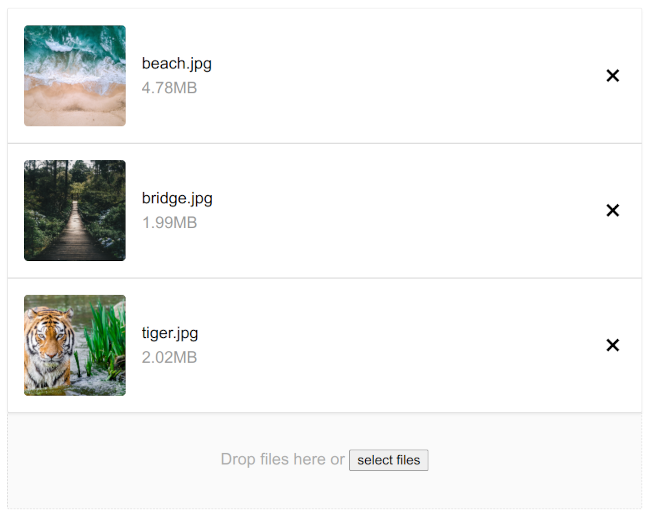
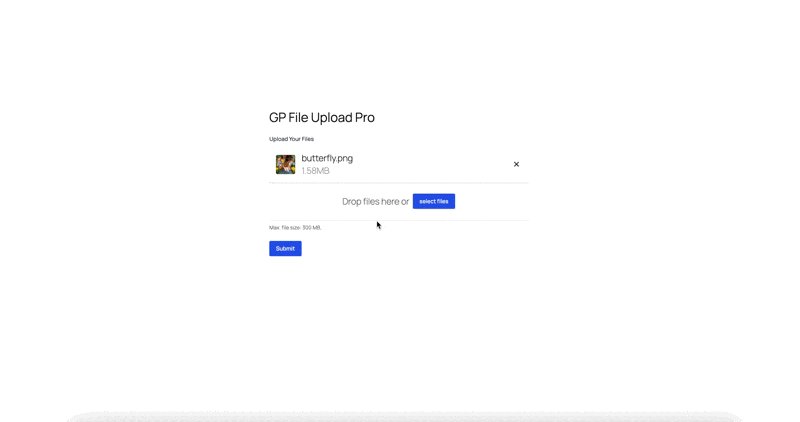
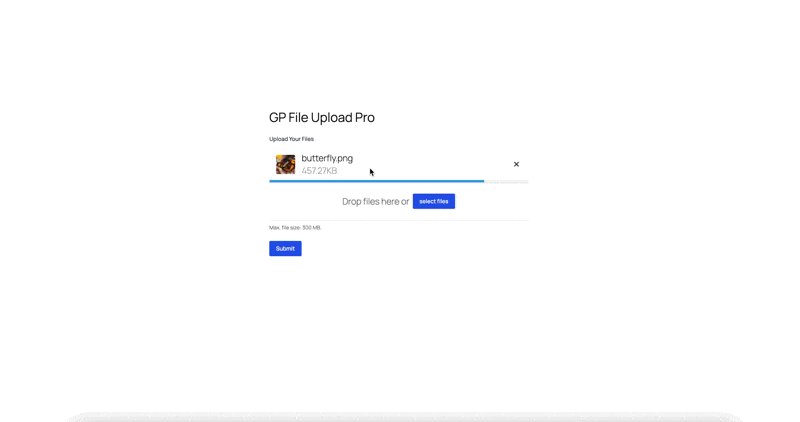
Ready to give your customers a professional file uploading experience? Our hand-crafted redesign of Gravity Forms’ File Upload field dynamically updates to suit the type of files you are uploading. Other improvements include a better visual progress indicator when uploading files, automatic image and file thumbnails, and a host of hand-crafted tweaks to improve the overall user experience.
Usage Examples
Cropping
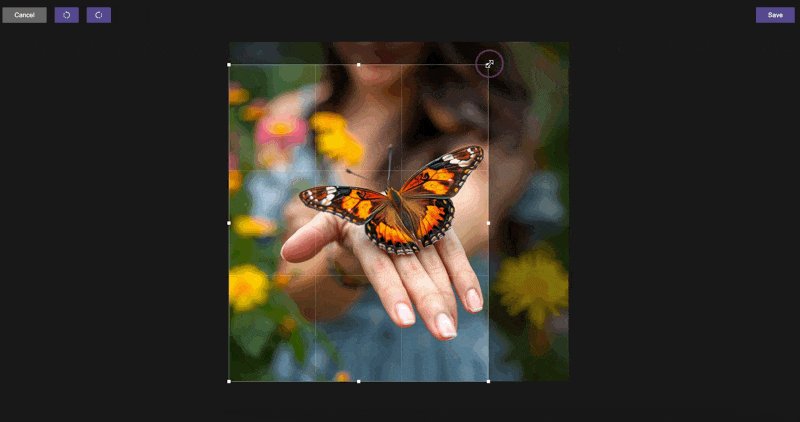
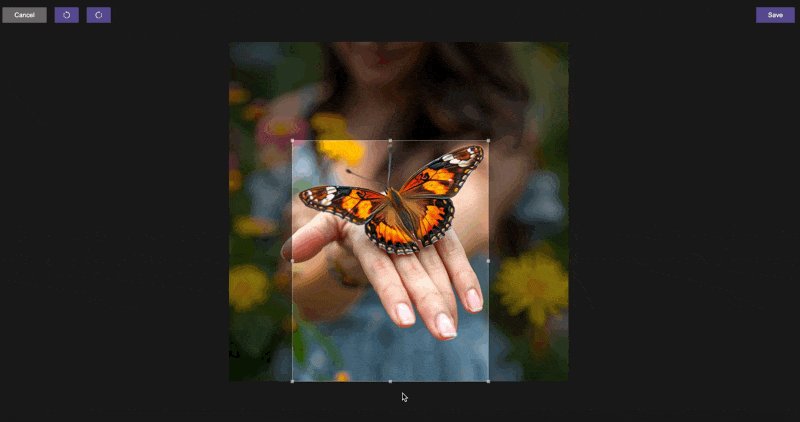
Uploaded images can be cropped with ease. Simply click the uploaded image, adjust the size, and save your crop. Bad crop? Don’t re-upload the image. The original image is preserved so you can crop again until you get it just right.
Cropping is supported for .png and .jpg image types. Need support for a different image type? Let us know!

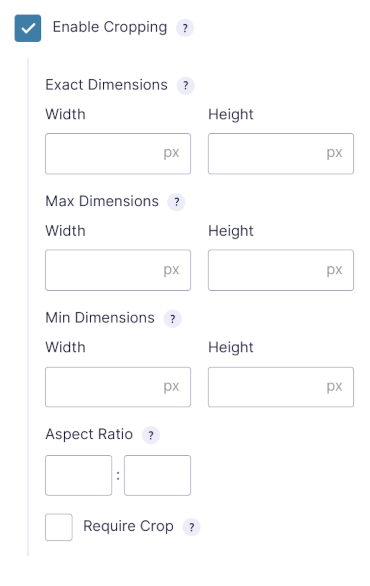
You can enable cropping on any File-Upload-Pro-activated field by checking the Enable Cropping setting.
Usage Examples
Dimensions and Ratio
You can enable automatic cropping and resizing by entering exact, maximum, or minimum dimensions.
If you enter a single dimension, File Upload Pro will automatically set the corresponding dimension based on the images inherent aspect ratio. For example, if you upload a 800x600px image and set only the Exact Width dimension to 400px, the height will be cropped to 300px for a final size of 400x300px.
Exact Dimensions
Crop images to an exact height and width. If the image is larger than your specified height and width, it will be scaled down to match. The cropper’s aspect ratio will be derived from your specified dimensions (e.g. 800x600px would result in an aspect ratio of 4:3).
Maximum Dimensions
Enable maximum dimensions to automatically resize images to a maximum width and height. This is also known as downscaling. You can specify a single dimension to limit by width or height.
Minimum Dimensions
Enable minimum dimensions to require images to be a minimum width and height. The image must meet or exceed the specified dimensions. When cropping, users will not be able to crop below the minimum dimensions. You can specify a single dimension to enforce a minimum width or height.
Aspect Ratio
Specify an aspect ratio to require a specific ratio between the images width and height. This is particularly useful when paired with Require Crop. For example, if your form updates a user’s profile picture, you can require cropping and enforce a 1:1 aspect ratio so all users’ profile pictures are perfectly square.
Require Crop
Enable the Require Crop setting to require the user to crop the image before it is uploaded. After an image is selected or dropped into the File Upload field, the cropper will automatically launch and require the user to make a cropping selection to upload the file.
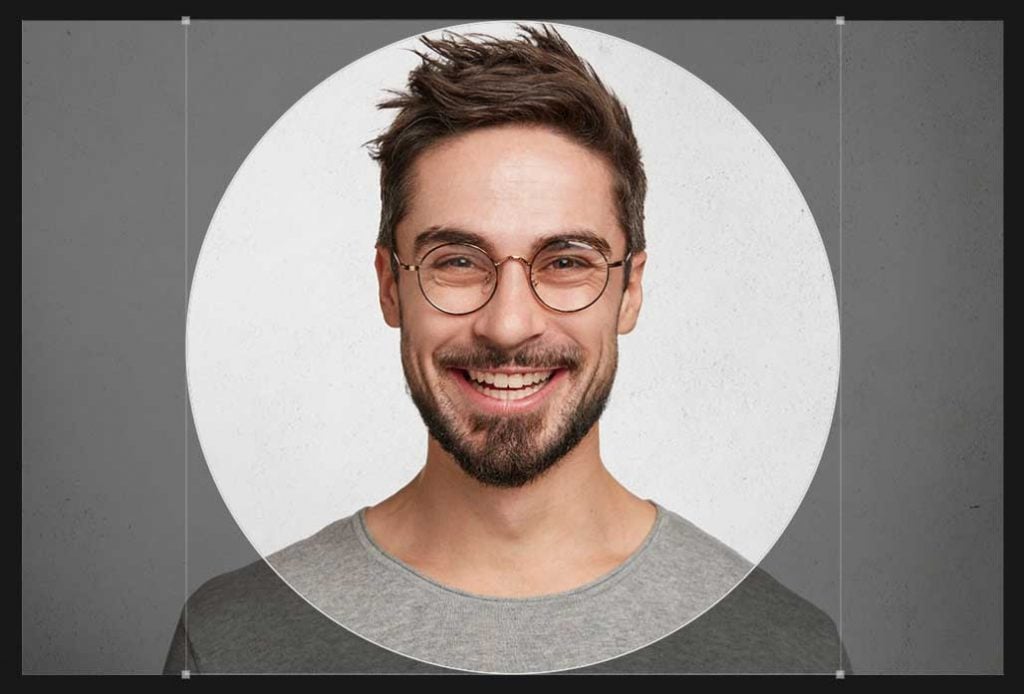
Crop with a Circle Stencil
File Upload Pro supports cropping via stencils and comes pre-packaged with the “circle” stencil. Use the following filter to enable it.
window.gform.addFilter( 'gpfup_cropper_options', function( options ) {
options.stencilComponent = 'circle-stencil';
return options;
} );Check out our free Code Chest plugin for an easy method to add this filter for to your form.
When the filter is activated, the aspect ratio is locked to 1:1 and a circle stencil is applied when cropping your images.
Please note! The images are still saved as squares in the submitted entry. By saving the images as squares, you have flexibility to alter how the images are displayed in the future without having to recrop all of your images.
Use this CSS to apply a mask to the image to match the circle stencil wherever you display them after submission.
img { border-radius: 50%; }Related Snippets
Sorting
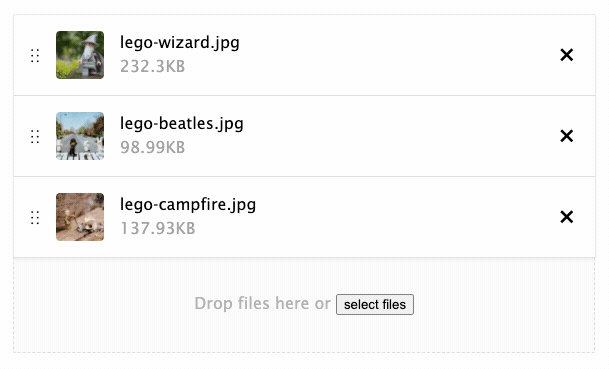
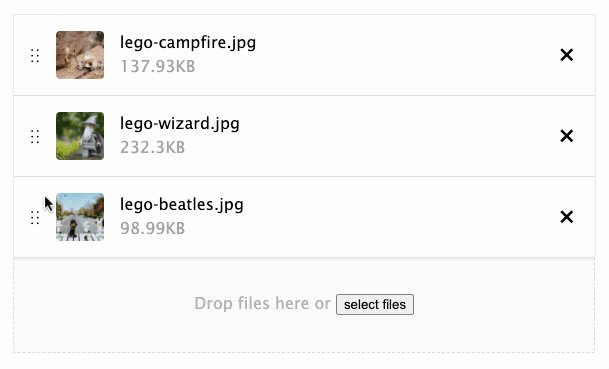
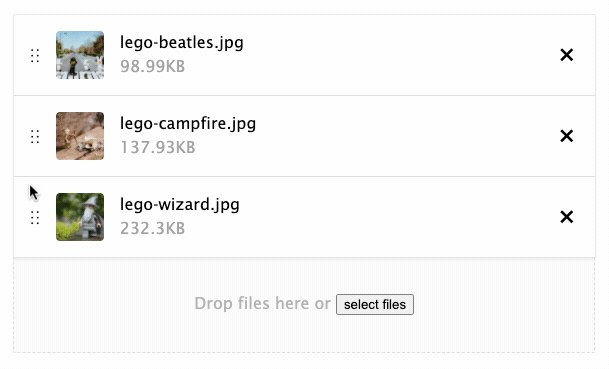
Enable sorting to allow users to sort files after uploading. Sorting works with both images and non-image files. This is a useful feature when the order of the files is significant, such as submitting images for a calendar or identifying primary and secondary documents.

Sorting may not work as expected when File Upload Pro has been customized to display multiple files per row.
Usage Examples
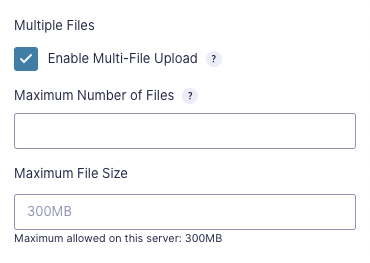
Set Maximum File and Size Limits
Set limits on the number of files that can be upload and the maximum file size with just a click.

The number of files and file sizes permitted may be limited by the server’s configuration.
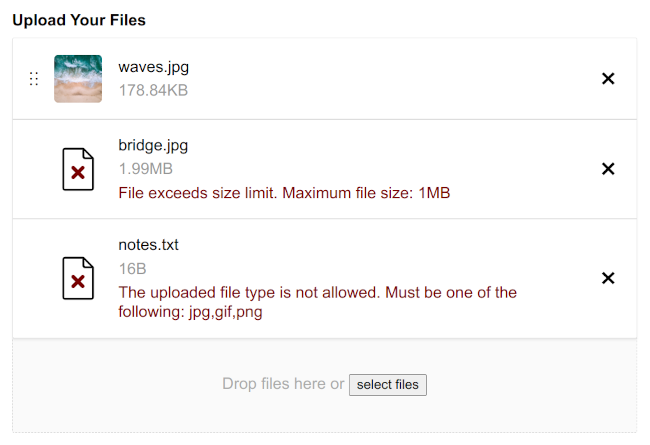
Real Time Validation
If an uploaded file fails validation based on file type or size, File Upload Pro immediately provides a clear, helpful error message so the user can correct the problem before submitting their form.
Usage Examples
Apply to New and Existing fields
File Upload Pro can be enabled on any File Upload field. This includes existing Single & Multi-file upload fields.
File Upload Pro is tightly integrated with Gravity Forms and extends the same library that powers Gravity Forms’ multi-file uploader. In order to enable the powerful features of File Upload Pro, this library must be activated by enabling the “Multiple Files” setting on any field for which File Upload Pro is enabled. You can still limit the field to only accept a single file.
Multi-file Upload Support
When enabling File Upload Pro for a field without entries, the Enable Multi-File Upload setting will automatically be checked if it is not already.
Single File Upload Support
When enabling File Upload Pro for a Single File Upload field that has associated entry data, the field will be converted to a Multi-file Upload field; however, the “Maximum Number of Files” setting will automatically be set to 1 which will only allow a single file to be uploaded. This has the added benefit of enabling AJAX uploading for that field.
Merge Tags
GF File Upload Pro extends upon the solid foundation of Gravity Forms’ File Upload field. You can use the same merge tags you would use for any other file upload field.
{Field Name:3:modifier}Take complete control of the merge tag output with our free resource: Customizing the Multi-file Merge Tag. Display beautiful images or simply list your files with download links. However you want to display your files, our resource can help.
Integrations
Media Library
File Upload Pro integrates with GF Media Library to seamlessly upload your images to the WordPress Media Library. Simply activate Media Library on your File Upload field, and our Perks will take care of the rest. There’s no additional configuration required.
Advanced Custom Fields
Upload files and images to Advanced Custom Fields (ACF) with ease! Just enable GF Media Library on your File Upload field and your files and/or perfectly cropped images will be saved to your ACF File, Image and Gallery fields! Learn more about our ACF support.
Preview Submission
Any files that are cropped, scaled, and optimized will keep their settings when viewed via GF Preview Submission. Once again, no extra configuration needed. The spell just works.
File Renamer
File Renamer provides a means in Gravity Forms to rename uploaded files automatically. Configure a naming template with static or dynamic values (via merge tags), and create predictable, actionable file names on upload.
File Renamer can also create subfolders automatically and provide control over when files are incremented or how files are deduplicated. If you’re using the {i} merge tag to increment files based on their order, File Upload Pro’s sorting feature lets the the user choose the file order.
Developer’s Notes
Thumbnail styles
Thumbnail sizes are based on allowed file types.
Images Only
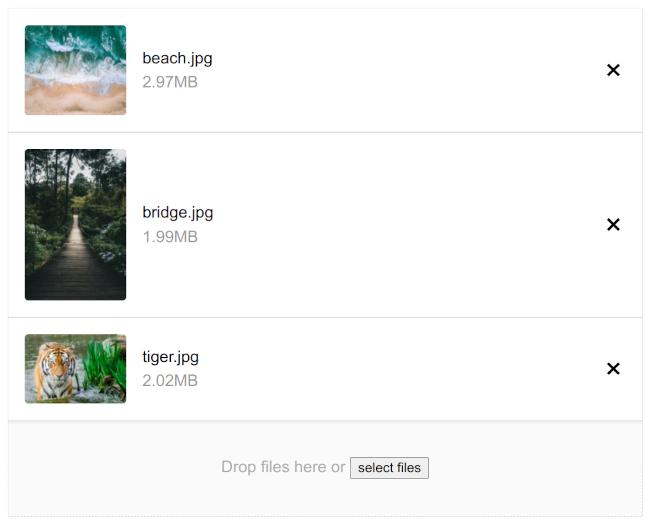
If you limit Allowed file extensions to only images files — such as .png, .jpg, and .gif — File Upload Pro will show a 100×100px thumbnail.
Images Only w/ Cropping
If the field is limited to images only and cropping is enabled, thumbnails are 100×Auto. It’s important to be able to see exactly what was cropped.
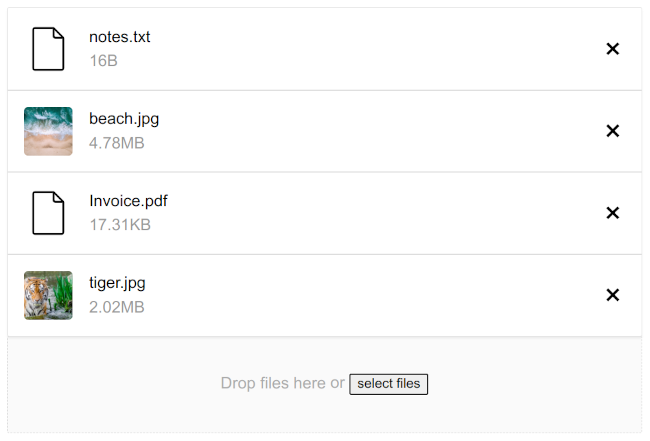
Any Filetype
If the field doesn’t have any file type constraints, it will show icons for files and 48×48 image thumbnails. This allows for images and files to be displayed attractively together.
Known Limitations
- Cropping animated GIFs is not supported.
- When cropping images, the file size may increase from the originally uploaded file.
- In the case of a JPEG, this can be caused by the originally uploaded file being saved with a quality lower than the default of
0.92used by File Upload Pro. You can decrease the JPEG quality with gpfup_jpeg_quality, but note that re-saving JPEGs with qualities lower than1can start to degrade image quality. - With PNGs, there are great PNG optimizers out there such as TinyPNG, ImageOptim, optipng, etc. If an optimized PNG is uploaded, these optimizations are lost as File Upload Pro leverages browser-based APIs that are not capable of re-optimizing PNGs.
- If optimization of uploaded files is important, you can leverage GP Media Library with a plugin such as EWWW Image Optimizer.
- File Upload Pro does not work with Post Image fields.
Troubleshooting Issues
If File Upload Pro isn’t working as expected, here are some troubleshooting tips you can try.
- If files are failing to upload, try disabling File Upload Pro to see if the issue is specific to the perk, or a wider issue that also affects standard Upload fields. If the issue is still present, here are a few things to check:
- Ensure your WordPress Max Upload Size is high enough for the files you’re uploading. You can read about how to check and increase this here.
- Ensure your folder permissions are correct. For details about how to do this, check out Gravity Forms’ guide here.
- Disable any JavaScript deferment or optimization on the site, to see if this resolves the issue.
- Ensure the form isn’t embedded on the page more than once, including in any popups. Embedding the same form multiple times on a page isn’t supported in Gravity Forms, and can cause issues with features such as File Upload Pro
- You can read more about this limitation in the Gravity Forms docs here.
- If you need to include the form more than once on a page, consider duplicating it, to create an identical form with a different ID.
FAQ
Why is the “Multiple Files” setting required when File Upload Pro is enabled?
File Upload Pro is tightly integrated with Gravity Forms and extends the same library that powers Gravity Forms’ multi-file uploader. In order to enable the powerful features of File Upload Pro, this library must be activated by enabling the “Multiple Files” setting on any field for which File Upload Pro is enabled.
How do I only accept a single file?
While File Upload Pro does require the “Multiple Files” setting to be enabled (learn more), it does not require you to accept multiple files. Set the “Number of Files” setting to 1 and your File Upload field will only accept a single file.
Does File Upload Pro work with Gravity PDF?
Yes! File Upload Pro automatically embeds images in PDFs generated by Gravity PDF if File Upload Pro recognizes that the uploaded file is an image.
To take control over the size of the images displayed in your PDF, Gravity PDF provides a helpful filter: gfpdf_pdf_field_content. You can use this filter along with the snippet below to easily set a maximum width for the embedded images.
add_filter( 'gfpdf_pdf_field_content_fileupload', function ( $value, $field, $entry, $form, $pdf_field ) {
// Define the width (px) for uploaded images shown in PDFs
$image_width = 200;
$value = str_replace( '<img', '<img width="' . esc_attr( $image_width ) . '"', $value );
return $value;
}, 15, 5 );What am I getting a “Sorry, this file extension is not permitted for security reasons.” error?
By default, WordPress only allows certain files to be uploaded to your site. This restriction extends to files uploaded through Gravity Forms. You can add specific file types to the list of allowed files in WordPress using the WP Add Mime Types plugin.
How can I customize File Upload Pro?
File Upload Pro can be customized to look any way you imagine using CSS. Check out our demo showcasing big, stacked images.
Does File Upload Pro support HEIC image file types?
Yup! HEIC image files are automatically converted to JPG on upload. This conversion happens on the client-side before the entry is created.
Related Snippets:
Translations
You can use the free Loco Translate plugin to create translations for any of our Perks. If you’ve never used Loco translate before, here’s a tutorial written for beginners.
Hooks
Gravity Forms has hundreds of hooks. Check out our Gravity Forms Hook Reference for the most thorough guide to Gravity Forms’ many actions and filters.
Related Resources
- Add Image Previews to Gravity Forms File Upload Fields
Learn how to add image previews to file upload fields when using GP File Upload Pro. - Better File Uploads with Gravity Forms
Improve the Gravity Forms File Upload field for a better user experience. - How To Build a Company Directory with GravityView
Make a form for employees to easily add and edit personal profiles. Build a View to display those profiles on the front end. - How to Crop Images with Gravity Forms
Add cropping capability to Gravity Forms File Upload fields. - How to Require Camera Use For Uploads in Gravity Forms
Learn how to ensure form users are uploading fresh images taken directly from their camera — like with food or parcel delivery confirmations. - How to Set a Featured Image and Add to ACF Gallery From The Same Field
Simplify your forms by using a single Multi-file Upload field to set the featured image and populate a gallery for a generated post. - How to Use Ready Classes in Gravity Forms
Learn how to use Gravity Forms Ready Classes to customize and style your forms. Get an overview of CSS Ready Classes and how to apply them.